
マウスのホールド操作で「掴む感触」が面白いロンドンにある映像プロダクション Skyline Films のウェブサイト
WebGL のインタラクティブ性を生かした作り
今回ご紹介するのは、イギリス、ロンドンにある映像プロダクション Skyline Films のウェブサイトです。
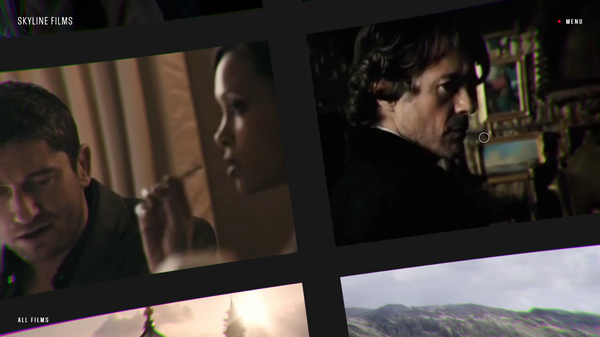
映像を扱う企業だけに、作品のスクリーンショットや動画が多く使われたサイトになっていて、映画が好きな人なら、きっと知っている作品がいくつか見つかると思います。
トップページ部分には WebGL を利用した、クリック&ホールド操作でぐいぐい動かせる実装が置かれているのですが、これがなんとも心地よい操作感となっています。
リンク:
Skyline Films | Film and TV Production Company UK Producers
世界が広がるような……あるいは深く潜り込むような
今回のサイトの WebGL 実装を始めて見たときは、その独特な触り心地にちょっと驚きました。
なんというか、視界がグッと広がるような感じもするし、逆に視界が狭まり深く沈み込んでいくような感じもするし、不思議な実装ですね。
トップページ部分に、その WebGL 実装が仕込まれているのですが、画面上でクリックしたままホールドし、あとは上下左右にグイグイと動かしてやる感じですね。

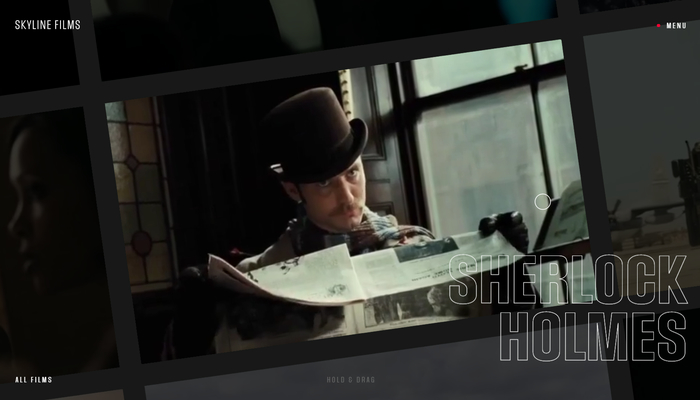
これ…… スクリーンショットだとちょっと伝わりにくいと思うのですが、画像が少し歪んで湾曲しているのがわかるでしょうか?
湾曲すると同時に、微妙な RGB ディストーションも発生するようになっており、まるでレンズ越しにこれらの世界を見ているかのような、色収差のような効果が演出されています。
映像系の企業なので、このあたりは狙ってレンズっぽい感じで作っているのかもしれません。
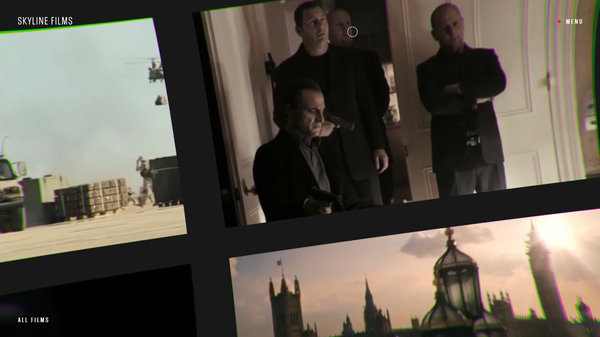
画面の端のほうを見ると、緑色やピンクの色滲みが出ているのが見えますね。

背景が黒なので、映像や画像がすごく浮き上がって見えるというか、映える感じがします。
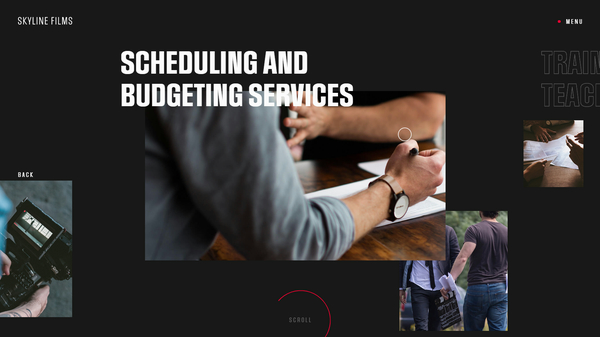
サイト内のその他のコンテンツも、CSS ベースのものがほとんどですが、カーソルの動きに応じて画像の位置や透明度が変化するような実装があったりして、インタラクティブな部分にかなり手が込んだ実装がされています。
すごく個人的な感想になってしまうのですが、こういう「黒背景にゴツいフォントで主張してくる系」のやつってなんかかっこいいですよね。
まあ自分でデザインするとすごく難しいんですけど……

今回のサイトでは、トップページ部分に置かれた WebGL デモが演出の中心です。
ただ、それはあくまでもイントロ演出として WebGL をアクセント的に使っているだけで、サイト全体の実装も非常に丁寧でインタラクティブ性が高い実装だなと個人的には感じました。
レンズっぽい感じの色収差系エフェクトは、そのアイデアが面白いと思いますし、なによりグイグイ引っ張るように動かしたときのスムーズなアニメーションが非常に気持ちの良い動きになっていると思います。
ぜひチェックしてみてください。




