
動画とシェーダを組み合わせたセンスが光る! フランスのクリエイティブスタジオ PANAMÆRA のウェブサイト
サイト全体で動画や画像を多く利用
今回ご紹介するのはフランスを本拠地に活動しているクリエイティブ・スタジオ PANAMÆRA のウェブサイトです。
サイトのほうはまるで映画のプロダクションかなにかのような、動画や画像がふんだんに使われた構成になっています。たぶん、クリエイティブ・スタジオと言ってもウェブの制作会社というわけじゃなく、映画だけじゃなくて CM などの映像も手掛ける映像系のスタジオなのかなと想像します。
動画とシェーダを組み合わせた独自の表現が目を引きます。
リンク:
同じ効果のシェーダでも使い方次第
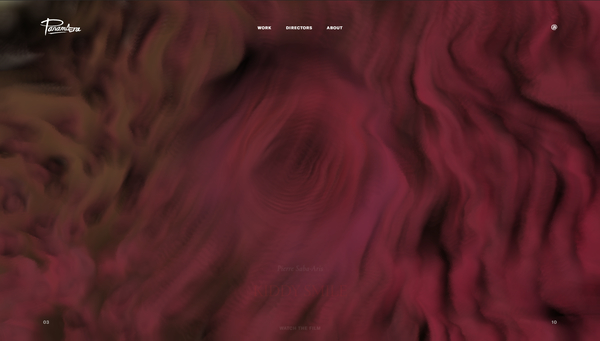
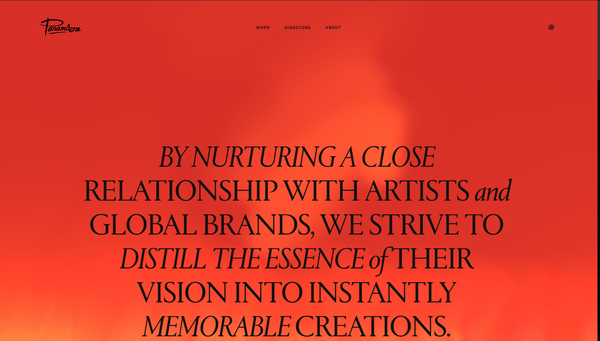
今回のサイトのトップページでは、基本的に画面全体を動画が覆っているような構図になっています。ページ内には一部リンク文字なども置かれていますが、スクロールなどもできない固定画面になっており、次々と彼らが手掛けた事例に関する動画が流れるような感じですね。
一定時間の経過で次々と作品が切り替わっていきますが、どの映像を見ても個性的な感じのする作品が多いです。
シェーダを使ってエフェクトを掛けているなというのがあからさまによくわかるのが、これらの作品が「切り替わる瞬間」です。
このタイミングでは、動画が煙のように揺らぎながら消えていく、不思議な演出を見ることができます。

バラが一面に咲いている映像がエフェクトの効果によってほどけて消えていく際の様子をキャプチャしたのが上の画像です。
静止画だと…… 正直あまりよくわからないですよね……
実際には、ノイズを使って UV をずらすことでこのようなビジュアルを生み出しているのだと思いますが、なかなか個性的な演出に仕上がっていると思います。
ちなみに、これらのエフェクトにはマウスカーソルを動かした際のインタラクティブな効果も同時に反映されるようになっており、白くモヤモヤとした影のようなものが、動画に重なって描画されます。

その他、この動画を煙のように歪める演出はサイト内の至るところで利用されています。
トップページの動画が切り替わる瞬間だけでなく、なにかしらのリンクを踏んでページが遷移する際などにも、動的にこのエフェクトを掛けるようになっているみたいですね。
プリレンダリングや事前に撮影してある動画ではできない、動的なシェーダエフェクトの特性を上手に利用していると思います。
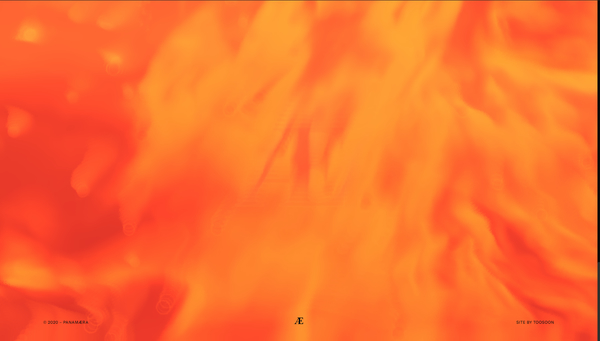
About ページなんかの場合は、より直球な感じの演出になっていて、煙みたいなエフェクト効果がそのまま使われているのですが、色合いが意図的に変えてあるのでまるで炎のような雰囲気に仕上がっています。


WebGL で様々なエフェクトを同時に使って組み合わせるためには、3D モデルが登場する場合であれば当然ながらその 3D モデルの管理・切り替え等が必要になりますし、2D のシェーダエフェクトだけしか利用していないとしても、やはりシェーダプログラムを切り替えるための設計をうまく行ってやる必要があります。
そういう意味では、今回のサイトのように「単一のシェーダエフェクト」しか使わないとしても、それをうまく活用しながら絵作りしていくというのは上手な運用方法だと思います。
いくつものエフェクトを使い分けるのももちろん素晴らしいのですが、こういうふうに単体のシェーダで表現に様々な味を持たせるというのも、これまた一興だなと個人的には感じました。
ぜひチェックしてみてください。




