
ウェブカメラを利用した作品など多彩な顔ぶれ! Jordan Machado さんの WebGL experiments が面白い
小さな実験作を集めたウェブサイト
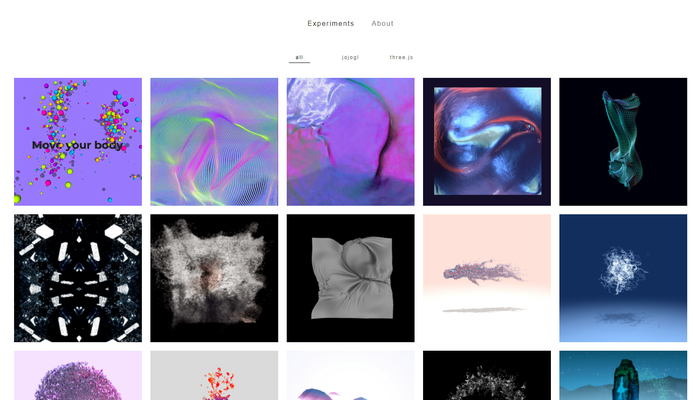
今回ご紹介するのは、ロンドン在住のクリエイティブ・デベロッパー Jordan Machado さんの実験作を集めたウェブサイトです。
小さなサムネイル画像が並んだシンプルなレイアウトですが、画像を見ればある程度はその作品の雰囲気がわかるようになっていて、気になるものから自由にその動きを確認することができます。
全体的にアブストラクトな雰囲気の作品が多いですが、ウェブカメラを利用したものなど、様々なタイプの作品が掲載されています。
リンク:
WebGL experiments | Jordan Machado
ウェブカメラ系はぜひアクセスを許可して試してみよう
今回のサイトの場合、作品を公開した日時が新しい(最近の)ものほど上のほうに置かれているみたいです。
直近の作品を見てみると、ウェブカメラを使ってインタラクティブ・コンテンツとして作られているものが多く、どれも不思議な質感が面白い作品となっています。
カメラはユーザーが許可してあげないとブラウザがそれにアクセスすることができないので、ぜひアクセスを促すポップアップが出たときは許可してあげましょう。

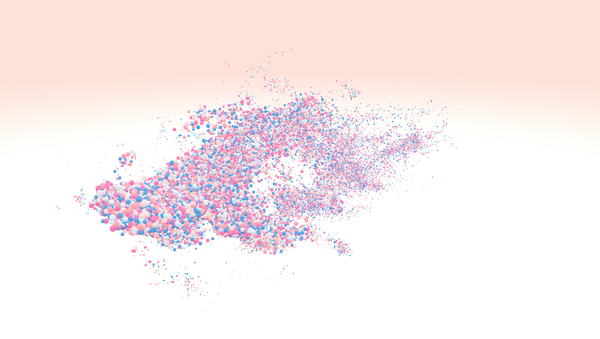
この上の画像も、カメラの映像から動的に生成されたものです。
一見するとよくわからないとは思うのですが……
ここには、実は私の右手が写り込んでいて、まるで布に手のひらを押し当てたまま動かしたかのように、柔らかく面が歪んでいるのがなんとなくわかるのではないでしょうか。
このようにウェブカメラを使うものの他に、普通にマウスカーソルの位置がインターフェースになっている作品もあります。

また、大量のオブジェクトが飛び交う物量感のある作品も多いです。
パーティクルや、ボックス、スフィアなどの、いろいろなオブジェクトを活用した作品が多く用意されているので、アートやクリエイティブな世界観が好きなひとであれば、インスピレーションを得られる場面も多いのではないでしょうか。
Curl Noise などを使って擬似的に流体っぽい動きを実現していたり、もしかしたら GPGPU 的に処理してるのかなと感じさせるような作品もあったり、とにかくいろんなパターンの作例が用意されています。


Jordan Machado さんはどうやら Gobelins の出身らしく、もしかしたら課題とかで作ったものも、今回の作品たちのなかに含まれているのかもしれません。
最近の作品で多く見られるウェブカメラを利用したインタラクションは、シェーダを結構しっかり活用する必要があると思いますし、基礎がしっかりしてるんでしょうね。
GitHub 上でも公開されていますが、独自に WebGL 用のツールを作っていたりもしますし、ピュアな WebGL に対する理解度もかなり高い開発者さんなのだと思います。
単純に作品を見ているだけでも楽しめると思います。ただし、基本的に実験作置き場という感じなので、場合により重かったりちょっと不安定だったりする作品もあるかもしれませんのでその点は注意です。
ぜひチェックしてみてください。




