
ラインを使ったバリエーション豊かな表現がすごい! ジーンズを利用した難民支援チャリティー Jeans for Refugees
著名人も多く関わるプロジェクト
今回ご紹介するのは、いわゆる「ジーンズ」を利用して行われているワールドワイドなチャリティー活動 Jeans for Refugees です。
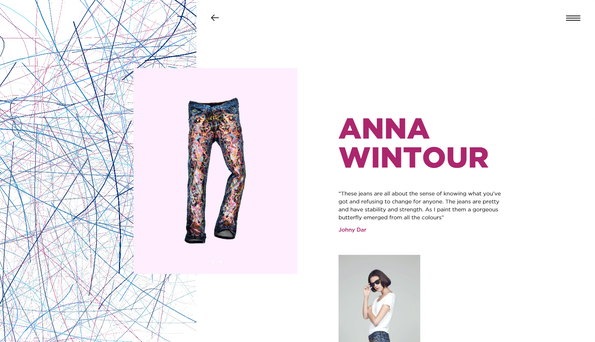
ジーンズにハンドペイントで様々な模様やイラストをペイントし、これを使って寄付を募っているということだと思うのですが、今回のサイトではペイントされたジーンズの写真はもちろん、WebGL で表現される見事なアニメーション演出も見ることができます。
文字を 3D のラインを使って表現しているのですが、これがなんともセンスがあってかっこいいです。
リンク:
ラインが変化するバリエーションを楽しむ
今回のサイトでは、WebGL 的な表現には一貫してライン状の 3D ジオメトリが使われています。
あるときは細長く文字通りラインのような姿に、またあるとき、少し短い短冊状の形になったりと、それらの姿・状態の変化がすごく面白い表現になっています。
ページが表示された直後は、ラインはかなり細長く伸びた状態になっており、画面全体に散らばっています。

背景に、バラバラになったラインが浮かんでいるのがわかると思います。
ラインが浮かんでいるシーン全体にフォグが掛かっているので、奥にあるラインほどうっすらとしたシルエットになっていますね。
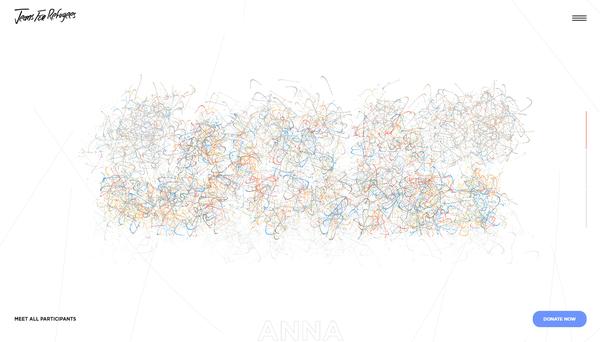
このラインがぐっと画面中央に集まってきて、そのまま文字のシルエットの形に整列することで、イントロ演出が終わってそのままトップページの状態へと収束します。
さらに、ユーザーのスクロール操作やマウスカーソルの移動操作に合わせてラインの形状がダイナミックに変化するのですが、この変化のバリエーションも様々で表現に工夫が凝らされています。

トップページからは、スクロール操作によって次々とコンテンツを切り替えていくことができるのですが……
登場する人物名はどれもかなりの著名人。
日本でもよく知られているような人たちばかり登場するのでちょっと驚きます。
海外、特にアメリカなんかはこういったチャリティーイベントが結構頻繁に、また好意的に行われているイメージがあるんですが、それにしても豪華なメンバーが並んでいます。


WebGL の実装面での注目ポイントは、なんといってもライン状のジオメトリのスムーズな状態変化だと思います。
直線的なシルエットや、曲線の丸みを帯びたシルエット、あるいは粒状に密集した集合としてのシルエットなど、どれも表現として面白いものが多くなっています。
それぞれの状態を遷移するときの滑らかなアニメーションも非常に心地よい動きに仕上がっていて、ファッションに関連したサイトらしい、洗練された動きを実現していると思います。
ぜひチェックしてみてください。




