
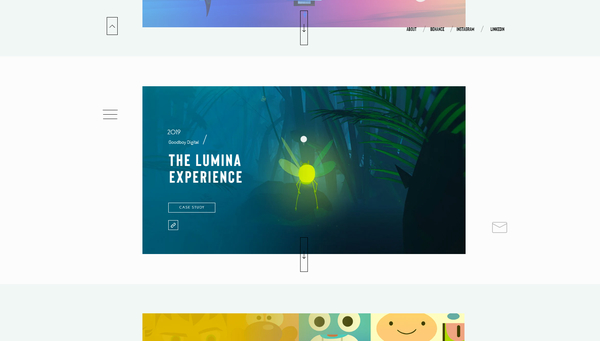
Pixi.js の開発元にも所属した経験を持つデジタルデザイナー Suard Julien さんのポートフォリオサイト
3D デザインも高品質なものばかり
今回ご紹介するのは、タイトルにもあるとおり Pixi.js の開発を手掛けている Goodboy Digital にも所属していた経験を持つ、フリーランスのデジタルデザイナー Suard Julien さんのポートフォリオサイトです。
Pixi.js というと 2D 用というイメージが強いかと思いますが、Suard Julien さん自身は 2D だけでなく 3D も含めて広い範囲のデザインを手掛けている方ですね。
今回のサイトには、実はあまり WebGL の実装は多くありません。というか、そのままデモが置いてあるわけではないんですよね。ただ、WebGL を使っている開発者にとってはとても刺激になるポートフォリオだなと感じたので、紹介しようと思います。
リンク:
3D の造形や質感・表現の深さを観察してみよう
今回のサイトでは、Suard Julien さんが手掛けてきた様々な事例が掲載されています。
Goodboy Digital 時代に手掛けたものだけでなく、様々な案件が掲載されていますので、ウェブやモバイルアプリのインターフェースデザインなども含め、いろいろな刺激が得られるサイトになっていると思います。

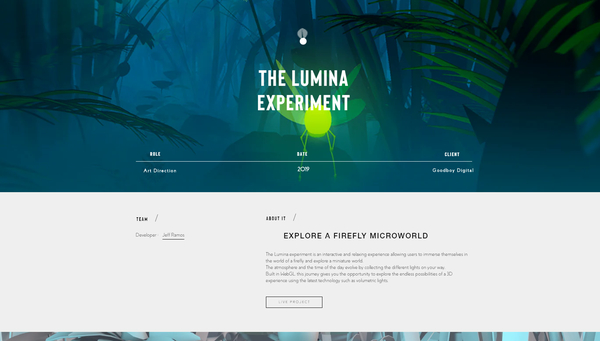
上の画像に表示されチエル LUMINA は、過去に当サイトでも紹介したことのある、Goodboy Digital のデモサイトですね。
これらの制作にも関わっていたということなのだと思いますが、こういった 3D シーンのデザインってどういう感じのフローで仕事をしているんでしょうね……
個人的な興味になってしまって恐縮ですが、すごく気になります。
事例の詳細ページのほうには、リンクが置かれている場合もありますので、現在も稼働しているページであればそのままオンラインで見ることもできます。

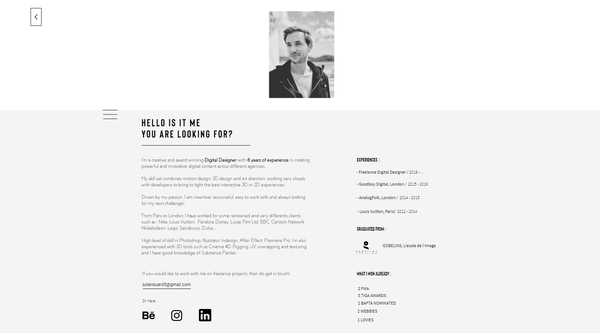
About ページを見てみると、かなりいろんな分野の(ただし一流の)企業と仕事をこなしてきた方なのだろうなと思います。
Goodboy Digital に在籍後、いまはフリーランスとして働いているようですが、それにしても素晴らしい実績をお持ちだと思いました。
出身は Gobelins なんですね……
ほんとにいろんな人材を輩出してますよね Gobelins は……

今回は直接 WebGL のデモが置かれているわけではないウェブサイトの紹介という、ちょっと異例な感じになってしまいましたが……
サイト内の各事例の詳細ページを見ると、ものすごく参考になる点が多いのではないかと思います。
現代では、スクリーンという二次元平面を通してしか我々制作者はユーザーにコンテンツを提供することができません。
そんななかでどのような工夫をこらせばいいのか、そのヒントが多く隠されている内容だと思いました。
ぜひチェックしてみてください。




