
金属のメタリックな質感を上手に表現した 3D ビューがわかりやすい! 自転車メーカー VanMoof のウェブサイト
イントロ演出が凝ってる
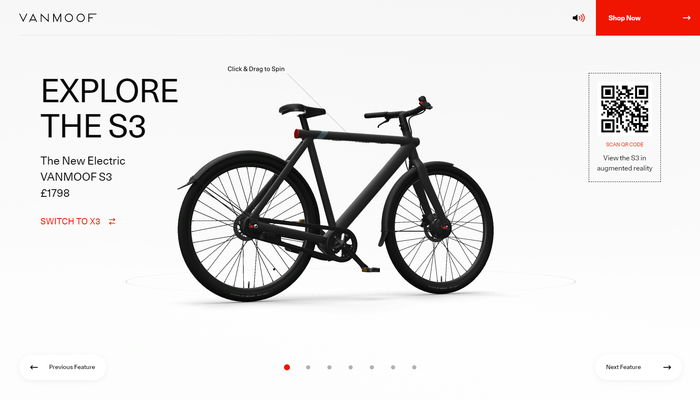
今回ご紹介するのは、独自の自転車のプロダクトを製造・販売している VanMoof というメーカーのウェブサイトです。
WebGL を利用したイントロ演出が用意されているのですが、これがなかなか凝った作りになっていますね。
最初の演出こそエンターテイメント性を重視したものですが、実際に製品の特徴を解説する部分では WebGL の立体的な映像がわかりやすさにもつながっていると思います。
リンク:
フォーカスした位置へのスムーズなカメラ移動
今回のサイトの場合、主役はあくまでも自転車です。
その自転車がどのような特徴を持ち、どのように優れているのかを、WebGL を利用したインタラクティブビューでわかりやすく提示してくれます。
とは言え、まず最初はサイトをロードした直後に表示されるイントロのデモ部分が注目ポイントでしょう。
すごく凝った演出になっていて、映像作品のような作り込みがなされていますね。


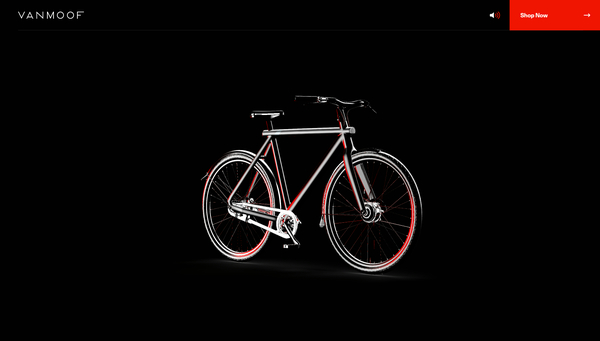
ご覧の通り、グッとカメラを製品の部品に寄せて、その質感をしっかりと再現した 3D ビューと、あえて別のマテリアルを当てて変化球的なビジュアルを狙ったものと、複数のパターンが組み合わさったイントロ映像となっています。
メタリックなボディの質感がとてもうまく表現できており、光の当たり方によって表面の陰影が微妙に変化する様子も見事に再現されています。
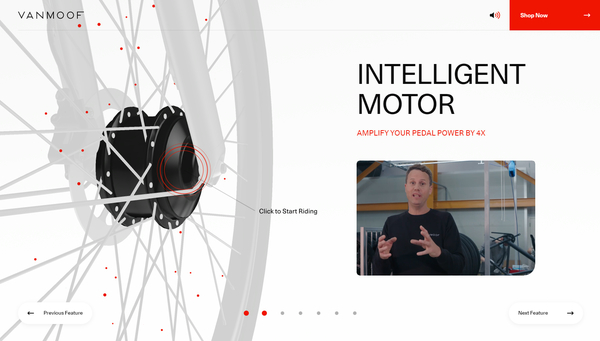
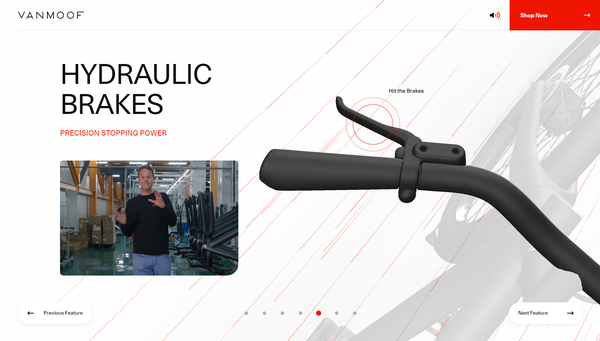
そして、製品の特徴を説明するフェーズでは、各パーツごとに細かくカメラアングルが切り替わるようになっており、このときのアニメーションも実にスムーズです。

3D ビューと、それぞれの機能を説明する動画とが組み合わさったレイアウトに変わり、対象となっているパーツだけが本来の色で、それ以外の部分が薄い色で表現されるようになっています。
薄い色になっている部分は半透明になっているというわけじゃなくて、単純にマテリアルに色を加算するなどして背景に近い色合いに変化させています。
物理的な前後関係を損なうことなく、対象となったパーツだけがうまくハイライトされており、見せ方としてはなかなか上手だと感じました。

全体的に 3D シーンの作り込みに「こなれた感」があって、かなり 3D のシーンづくりに慣れた人が作ったんじゃないかなあという感じがします。
カメラワークなどもそうですが、3D シーンをユーザーが直感的に認識できるようにかなり気を配って作られていますね。
サイト全体の挙動もとても軽快ですし、CSS を利用した DOM の制御も見事なもの。完成度の高いサイトになっていると思いました。
ぜひチェックしてみてください。




