
色収差系の RGB ディストーションや歪み効果がお見事! Yannis Yannakopoulos さんのポートフォリオサイト
黒の背景にも見事にマッチするデザイン
今回ご紹介するのは Yannis Yannakopoulos さんのポートフォリオサイトです。
たぶん、ギリシャ在住のフリーランスの開発者さんだと思うのですが、ポートフォリオサイトには WebGL をうまく取り入れており、ユーザーの行動に応じたインタラクティブな演出もいろいろ実装されていますね。
黒い背景に馴染むようなビジュアルの演出が多く、とてもかっこよく仕上がっています。
リンク:
Yannis Yannakopoulos - Neundex - Freelance Developer
シーン遷移時の演出は迫力満点
サイト全体の雰囲気は、全体的に黒を背景として設定していることもあり、どちらかというと落ち着いた雰囲気。
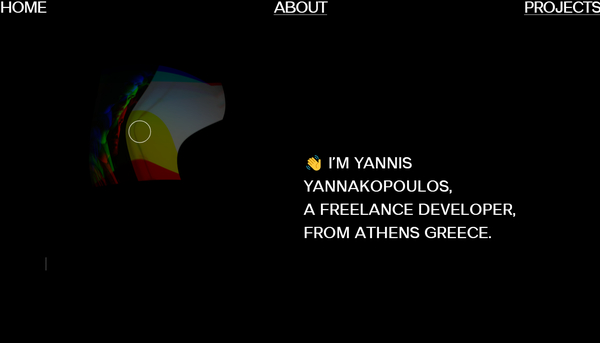
その中に、ゆっくりと揺れるように動くビジュアルがいくつか描かれるのですが、これが WebGL による実装になっていますね。
マウスカーソルを重ねてやると RGB がそれぞれ別々の係数でずれるようになっており、色収差エフェクトのような複雑な色彩が表れます。

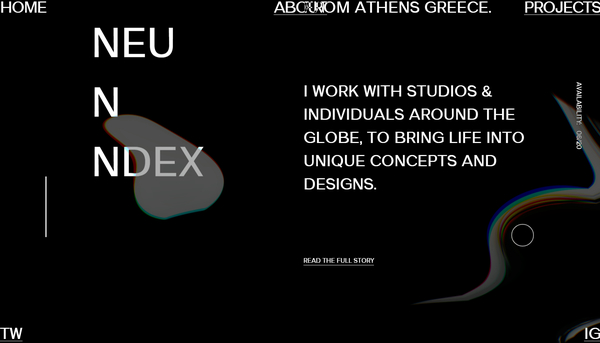
今回のサイトはポートフォリオサイトなので、そのままスクロール操作を行うことで、様々なメッセージが次々と現れてきます。
これらの文字列の動きもスムーズなアニメーションになっており、WebGL だけでなく CSS についても丁寧に実装されていることが感じられます。
文字と一緒に描かれるグラフィックスの部分もスクロール量に応じて変化するのですが……
これ、よく見るとわかるのですが今回のサイトでは WebGL の描画結果が描かれる canvas が文字などが配置されているレイヤーよりも手前に置かれるようになっていますね。

あえて WebGL の描画結果を手前に置いているのは、演出上の意図によるものだと思いますが、あまり見かけない面白い実装だなと個人的には感じました。
半透明で描かれる WebGL の出力結果をダイレクトに上に重ねている形なので、場合によっては、文字の上にも様々な陰影が加わり複雑な表情になりますね……
狙ってやるのはちょっと大変そうですが、アイデアとしては面白いなと思いました。


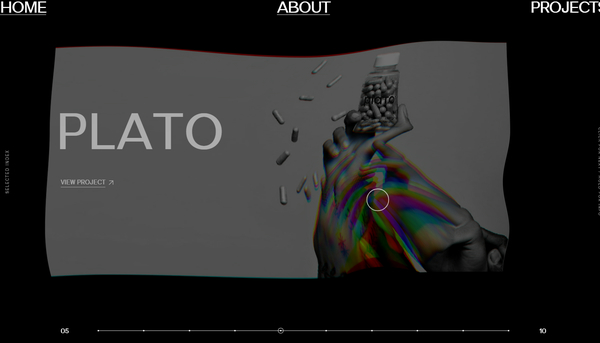
PROJECTS のページでは、画像が大きめに表示されることもあって演出の効果もよりわかりやすくなっています。
アニメーションに迫力があり、ついつい何度も操作したくなるようなビジュアルに仕上がっていると思います。
canvas 要素をあえて手前に持ってくるという構成はちょっとめずらしいですが、それによって起こるちょっとした違和感も、アクセントとして興味深い効果を生んでいるように感じます。
ぜひチェックしてみてください。




