
スクロール時に発生する RGB ディストーションが印象的! フランスの映像プロダクション Rove のウェブサイト
手書き風のアイコンはどんな意味があるんだろう……
今回ご紹介するのは、フランスの映像プロダクション Rove のウェブサイトです。
WebGL を使っているのは主に「動画に対するインタラクティブな演出」が中心です。
それらの WebGL の表現を用いるために、背景部分に Canvas を全画面を覆うサイズで固定させているのだろうと思いますが、逆にそれを感じさせないところが今回のサイトはすごいですね。
リンク:
シーンが切り替わる際のシーン遷移演出も面白い
一般のユーザーになったつもりで普通にサイトを見ていると、トップ部分に置かれている Showreel の動画も、次の Works エリアに配置されている各事例の動画も、要は同じように動画が再生されているだけのように見えます。
しかし、今回のサイトの場合は冒頭の Showreel は普通に動画が配置されている形になっている一方で、Works のエリアにある各事例の動画は WebGL で描画されていますね。
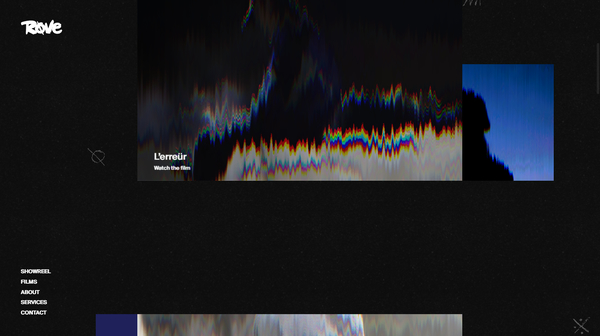
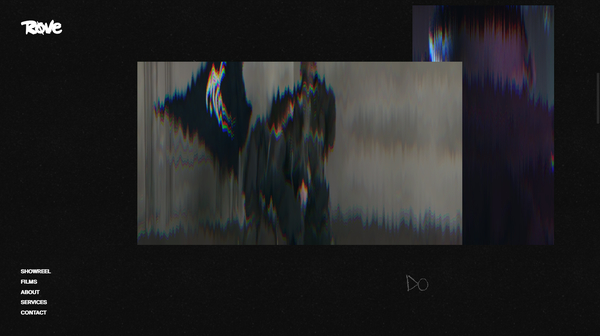
ですから Works として掲載されている動画のほうには、インタラクティブに演出を加えることができるように実装が組まれており、スクロール操作などを行うことで RGB ディストーションが発生するようになっています。

黒い背景の上に動画が矩形で区切られて配置されており、その動画がスクロールによって細かく波打つように、縦方向にノイズが入ったような感じでディストーションします。
スクロールの勢いが強いほど大きく歪むようになっていますが、最近こういうの結構よく見かけるようになってきたような気がします。なんか流行ってますね……
RGB がそれぞれに異なるズレ具合になるので、なんだか時空が歪んだような感じで表現としては面白い、なんとも目を引く演出になっていると思います。

また、実際にサイトに行って見ていると自ずと目に入ると思うのですが……
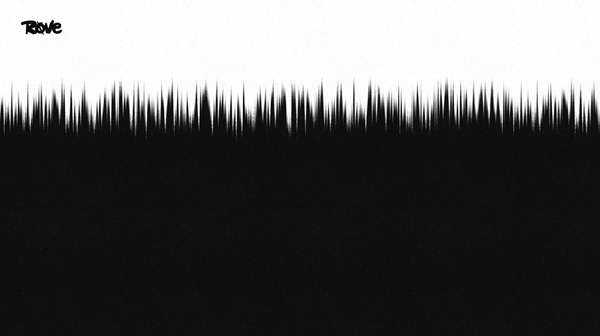
シーンというか、コンテンツのコンテキストが切り替わるタイミングで発生するシーン遷移演出もなかなか興味深いです。
なんというか……言葉で説明するのが難しいのですが、ギザギザの模様が下から上にグーッと昇っていくような感じの演出です。
こちらも、おそらく WebGL で描画されているものだと思います。
冒頭でも触れましたが、今回のサイトはずっと背景に Canvas が固定された状態になっているのですけれども、逆にそれをあまり感じさせない自然な風合いでサイト全体が組まれていて、それが逆に面白いです……

WebGL を背景にドカッと固定しているケースだと、絶えず CG 的ななにかが描画されたり、エフェクトが掛かり続けたりするものが多いような気がするのですが、今回のサイトの場合は特定のタイミングに限定したピンポイントの演出が実装されている感じですね。
結構サイトの背景の部分の色は CSS で普通に DOM の色が見えているケースが多いと思うんですけども、今回の場合はベタ塗りの背景も WebGL で描画しているっぽくて、それがなんだか斬新な感じがしました。
スクロール操作に対するトランジションもくどくなく、バランス良く作られていると思います。
ぜひチェックしてみてください。




