
指一本の簡単操作で物理演算を利用したミニゲームを楽しめる Gucci Mascara Hunt が面白い!
ときどき物理演算がぶっ飛ぶのもまた面白い
今回ご紹介するのは、自社のブランドサイトに WebGL を積極的に取り入れているグッチ(Gucci)のウェブサイトです。
きちんと日本語化も施されており、おそらく世界の主要な国や地域で同様のウェブアプリケーションを遊ぶことができるのだと思います。
スマートフォンなどのタッチデバイスで遊べるように、スワイプ(クリック&ホールド)での操作に最適化されていて、なかなか完成度も高いです。
リンク:
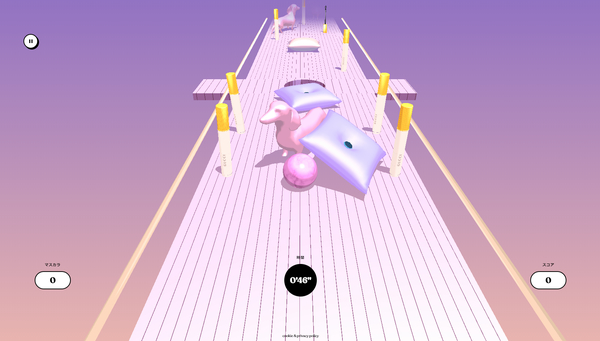
マスカラや各種オブジェクトの動きも見事
今回のサイトでは、ボーリングの玉のような球体が登場します。
そのボールをクリックしたままホールドし、引っ張ってから放すという操作でゲームを楽しむことができます。
言葉で書くとちょっと長ったらしいですが、実際にやってみると操作はかなりシンプル。
チュートリアルが最初に表示されますし、誰でも直感的に操作方法は把握できると思います。

ボールの上でクリック&ホールド、方向を決めて放す! と操作してやると、ボールが勢いよく転がっていきます。
このときのボールの動きは物理演算が適用されていて、障害物などにぶつかれば跳ね返ったり、あるいはその場で止まってしまったりと、かなり本物っぽい動きをしてくれます。
ボールが衝突したオブジェクトのほうにも当然その影響は及ぶようになっており、クッションのようなオブジェクトが弾き飛ばされたりする様子を見ることができます。
ちなみに、マスカラにボールを当てることでスコアを加算させることができ、これが得点として計算されるゲームシステムですね。

ゲーム自体には1分間の時間制限も設けられており、枠外や落とし穴にボールが落ちてしまうような場面もあるので、ハイスコアを狙うならテンポよく正確に狙いを定めてゲームを進行してやる必要があります。
物理の法則を逆手に取って、思いっきり引っ張ってからオブジェクト(が作り出す傾斜など)にボールをぶつけてやると、とんでもない方向にボールが吹き飛んでいってしまったりすることもあります。
もちろん、実装者はそのような操作はできるだけしてほしくないだろうとは思いますが、ついついそういう意地悪な操作をしてしまいますね……
コースの外までボールが飛んでいったしまった場合なども、バグったりせず、しっかりコース内にボールが戻ってくるようになっています。

背景などはグラデーションのみのシンプルなものですし、ルールも簡単な内容のものではあるのですが、物理演算を利用したリアルな挙動はかなり丁寧に作り込まれているように個人的には感じました。
グッチの WebGL 実装は、ファッションブランド系のサイトのなかでも一風変わった趣向のものが多く、今回のサイトも非常に楽しく独特な色を持ったサイトになっていますね。
WebGL 製のゲーム実装としては完成度も高く、サクッと楽しく遊べる仕上がりとなっています。
ぜひチェックしてみてください。




