
RGB をディストーションさせる演出でちょっと変わったインタラクションを実現した CULTISH のウェブサイト
シンプルな演出でちょっとした驚きを
今回ご紹介するのは CULTISH というクリエイティブ・スタジオのウェブサイトです。
ちょっとした小さな演出が様々に組み合わさってサイト全体の質感向上が図られており、比較的よく見かけるような演出が中心ではありますが、しっかりと個性を感じさせるサイトとなっています。
明暗の使い分けなども、参考になるんじゃないでしょうか。
リンク:
自動的に動くものとインタラクティブに動くもの
今回のサイトでは、WebGL を利用した演出としてはそれほど難しくない、比較的よく見かける演出が多いような気がします。
とは言え、その演出の使い方がとても上手なので、全体として見たときにしっかりとまとまっているような印象を受けました。
トップページの部分では、まずユーザーの興味をぐっと引きつけるような、RGB ディストーションの演出を見ることができます。

老人の姿を描いた絵画の写真が、大きく歪んでいるのがわかるでしょうか。
トップページにおいてはまず一気にユーザーの気持ちを掴むという意味で、ビジュアルの変化の大きい、RGB ディストーションの演出を配置しているのではないかなと思います。
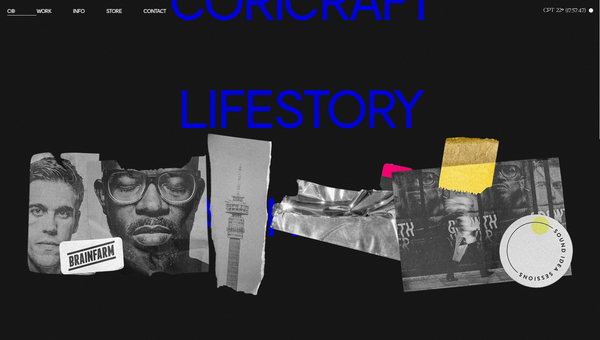
そのままスクロールしていくと現れる青い文字で書かれたキーワード上では、マウスをホバーすることで写真の切り抜きのようなアイコンが飛び出してくるような演出を見ることができたりと、随所に遊び心あふれる演出が散りばめられています。

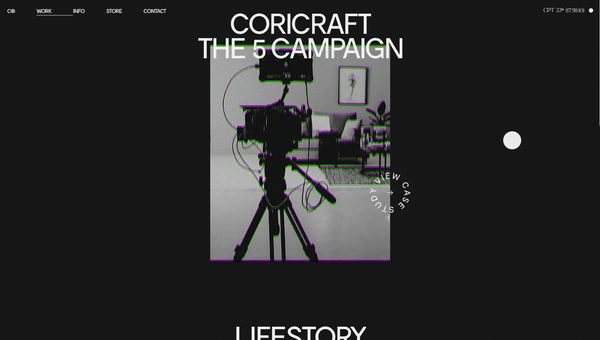
また、画像が表示されるいくつかのシーンでは、単に画像を表示するだけではなく、そこにスクロールと連動したエフェクトを掛けている箇所がいくつかあります。
スクロールの勢いに応じて演出が発生する形で、かつ、ほんの少しのビジュアルの変化なのでスクリーンショットではちょっとわかりにくいかもしれませんが……
以下の画像にあるように、ちょっとだけ RGB がずれるようなエフェクトが掛かります。

このように「ユーザーの操作に応じてインタラクティブに反応する演出」と、「自動的にアニメーションし続ける演出」とのバランスが見事だなと個人的に感じました。
また、どちらかというと演出の「余韻が短い」感じのものが多く、それがある意味でこのサイトの演出の個性になっているな、とも感じました。
よく見かける演出だと、比較的余韻が長いというか、演出の収束に時間が掛かるものが多いような気がするのですが、今回のサイトの場合はちょっとした瞬間瞬間に適切にエフェクトを割り振っているように感じます。
ぜひチェックしてみてください。




