
一風変わったマウスホバー時の RGB ディストーションが面白いイベントプロダクション 1987 Masters のウェブサイト
利用箇所をあえて限定したエフェクト表現
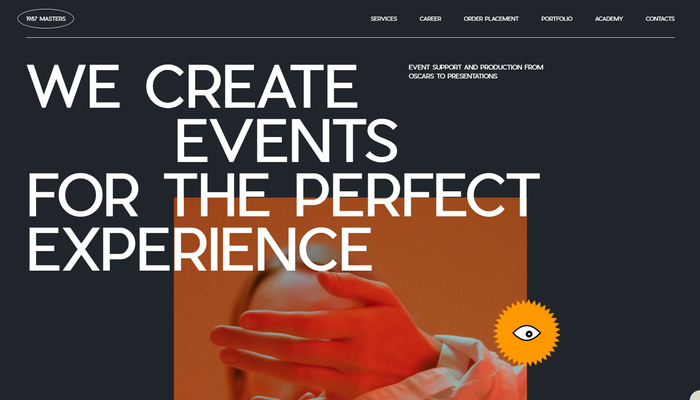
今回ご紹介するのは、1987 Masters というイベント設営や企画を行うプロダクションのウェブサイトです。
今回のサイトでは、WebGL を利用している箇所はそれほど多くなく、主に画像に対するマウスカーソルのホバーエフェクトに限定されています。
とは言え、それが物足りない印象になっているとかではなく、適材適所という意味でエフェクトを限定していることもむしろ好印象につながっている気がします。
リンク:
独特な立体感のあるディストーションエフェクト
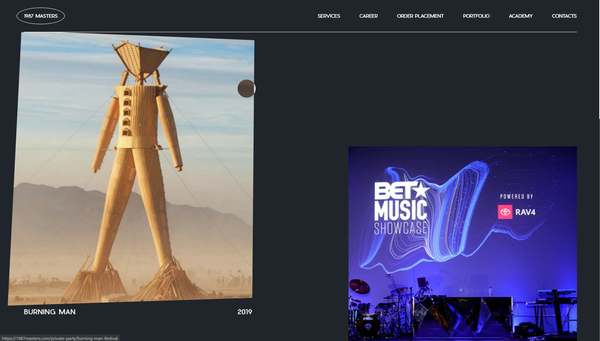
今回のサイトでは画像に対して WebGL を利用したエフェクトが掛かるようになっているのですが……
実はあまり画像自体も多いというわけではないと思います。
フォントをすべて大文字のアルファベットで記述しつつ、全体的にレイアウトを巧みに利用したデザインです。
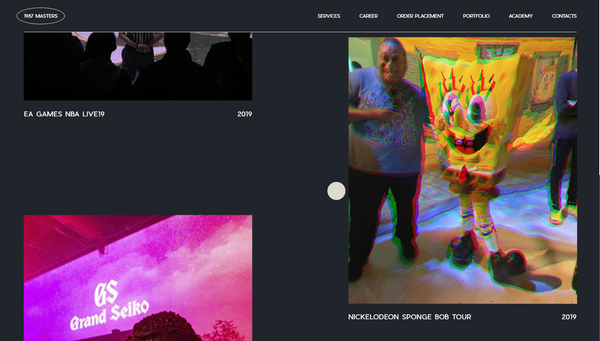
WebGL を利用している場所では、カーソルの位置に応じて画像が傾いたように表示されたり、後述する RGB ディストーションが発生したりします。

左側の画像が少し傾いてるのがわかるでしょうか?
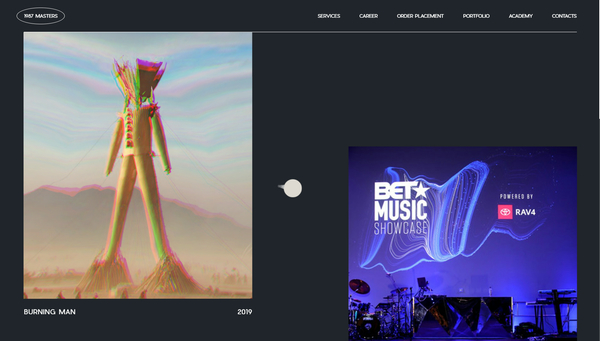
今回のサイトで使われている RGB ディストーションは、あまり他では見かけたことのないタイプの、ちょっと珍しい内容です。
一般に、RGB ディストーションや色収差的な表現の場合、リニアにいずれかの方向に対して色をずらしたり、あるいはサークル模様などを使って色をずらしているものが多いような気がします。
今回のサイトの場合は、まず収縮するような全体の動きがあり、それに連動した RGB のズレが発生する感じですね。

恐らくですが、今回のサイトの RGB ディストーションが独特な風合いを持っているのは、RGB それぞれのチャンネルごとにずれるタイミングをシフトさせているからじゃないかなと思います。
それにより、なんというか立体的というのもちょっと違うのですが、エンボス加工を施したような妙な凹凸感みたいな感覚が生まれている気がします。
もしかしたら人によって感じ方は違うかもしれませんが、時間の経過をうまく利用することにより、独特質感に仕上げているなと感じました。

静止画ではわかりにくいので、ぜひ実際に動いているところを見てほしい!
サイト全体を通じて、WebGL の演出としては RGB ディストーションのみなので、うがった見方をすると演出が単調だと感じるひともいるかもしれません。
個人的には、あえてエフェクトパターンを限定することでコンセプトをハッキリさせ、統一感を持たせることができていると思いますし、シーンごとにエフェクトの効果を使い分けることで、コンテキストもしっかり区切ることができているように感じました。
独特な RGB ディストーションはとても不思議な質感で、面白いです。
ぜひチェックしてみてください。




