
クリスタルが浮かんでいるような斬新なインターフェース! アイデアが面白い Kaleidoz のウェブサイト
意図的に先鋭化したデザイン
今回ご紹介するのは、Kaleidoz というデザイン会社のウェブサイトです。
デザインをビジネスの軸にしている企業は多くあると思うのですが、今回のサイトからは特に強く「我々はデザインのプロだ」というオーラを感じますね……
人によっては、それがまるでお高くとまっているように見えるかもしれないですし、洗練されたように見えるかもしれないですし……あるいはおしゃれに感じるのかもしれません。なんか、不思議な感じのサイトだと個人的には思いました。
リンク:
Kaleidoz - Value Through Design
コンテキストよりもデザイン
私は、デザインの専門家ではありません。ですからこれから書くことは、もしかするとデザインの定石や考え方からすると間違ったことだったりもするのかもしれません。そういう意味では、あくまでも個人的な意見として参考程度に見てもらえたらと思います。(紹介している Kaleidoz のウェブサイトを揶揄したり卑下したりする意図はまったくありません)
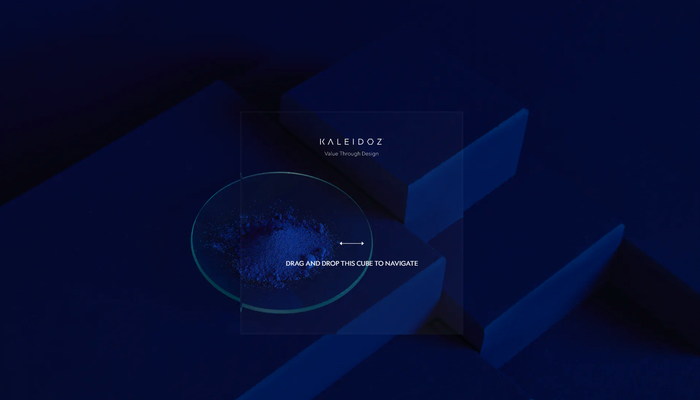
今回のサイトでは、最初にトップページが表示された瞬間から、とてもおしゃれでかっこいいビジュアルが登場します。
まるで透明なクリスタルが浮いているかのようなトップページは、これまでにない独特なインターフェースを提供する非常に面白いデザインになっています。

これ、静止画ではすごくわかりにくいと思うのですが、画面の中央に立方体が浮かんでいるのがわかるでしょうか?
このような、背景に画像を配置して手前に透明な 3D オブジェクトを配置するやり方自体が珍しいというわけではないと思いますが、今回のサイトの場合は「この立方体がページを移動するためのナビゲーションの役割も持っている」という点がとても興味深いです。
ページ上ではスクロール操作は行うことができませんが、代わりにドラッグ操作を行うことで透明なキューブを動かすことができます。
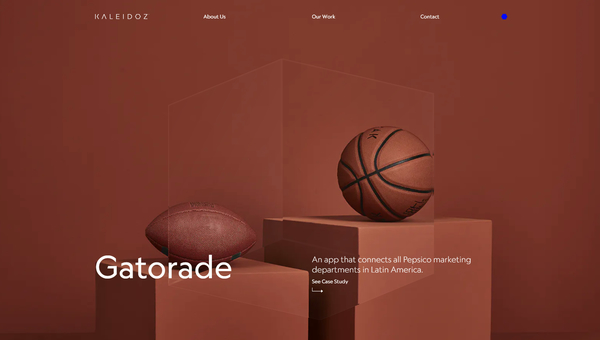
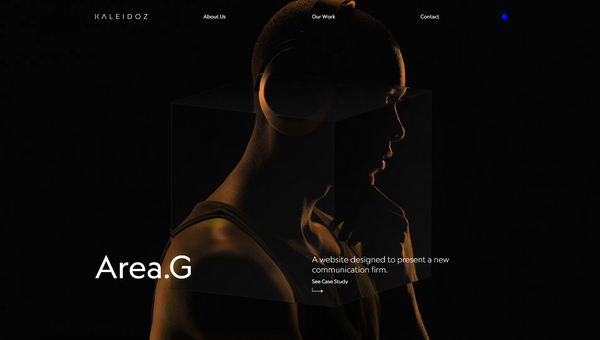
キューブの各面が、それぞれなんらかのページと紐付けられており、キューブを回転させて画面に映るキューブの面が変化すると、それに応じて背景やテキストが変化します。
言葉で説明すると……なんか野暮ですね……

適当にページ上でキューブを動かしてみてもらえれば、どういうことかはわかると思います。
正対する面が変化すると、それに連動してコンテンツも変化する……
これはすごく面白いインターフェースだなと思いました。斬新ですし、なにより楽しくておしゃれです。
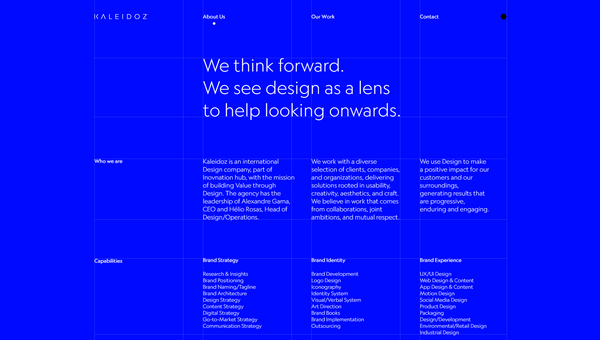
また、画面の上に並んでいるメニュー(一番右側にある六角形のアイコン)からは、グリッドを表示したデザインに変更することができたりと、面白い仕掛けがいろいろありますね。

今回のサイトは、いろんな面白い試みや、ユーザーの興味を引きつける様々なインタラクションが実装されていて、全体として見るととてもおもしろいポイントがたくさんあります。
個人的にちょっとだけ残念に思ってしまったのは、デザイン(というよりビジュアルといったほうがいいのかも)に特化しすぎてしまったことで、一般的なウェブサイトとはかなり異なる UX になっているんですよね。
たとえばサイト上に掲載されている平文のテキストは、その演出上の理由からほとんどが span タグで囲われていますし、右クリック操作や、マウスを利用したテキストの選択などの操作も意図的に封じられています。
もちろん、本当に意図があって狙ってのことだとは思いますが、いわゆる普通のウェブサイトとはかなり違った側面が強く出ているサイトだなと感じました。
WebGL を使った演出方法としても、かなり特異な例だと思います。
ぜひチェックしてみてください。




