
文字を変形させる独特な演出がおもしろいクリエイティブ・スタジオ Better Half のウェブサイト
カーソルの動きに応じたインタラクション
今回ご紹介するのは、クリエイティブスタジオ Better Half のウェブサイトです。
About に記載の内容によれば、モバイルファーストを踏まえた制作を強みにしたスタジオということのようですね。
今回のサイトでは WebGL を利用した文字列の描画が行われているのですが、ちょっと試してみた感じではモバイル端末での閲覧でも、同様のエフェクトが発生するようになっています。
リンク:
Better Half – A platform first creative studio. LA / NY
シンプルな演出だけど個性的
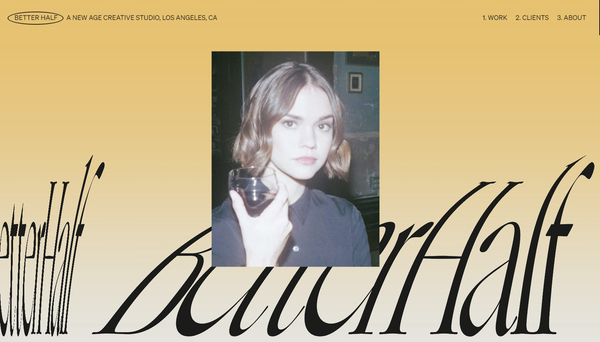
今回のサイトに見られるフォントを変形させるような演出は、あまり派手ということでもないのですが、とは言え他ではあまり見たことがない独特な演出になっていますね。
カーソルを動かしてやると、押し出されるというか、あるいは押し込まれるというか……
不思議な動きでフォントがダイナミックに変形します。

背景部分にある文字が歪むと同時に、事例の写真が現れるようになっており、なかなか個性的な演出です。
モバイル端末で閲覧してる場合は、カーソルの動き、いわゆる mousemove や pointermove が基本的には「ユーザーが画面に触れるまでは発生しない」わけですが、そのあたりどんなふうに処理しているのだろうと思ったので、モバイル端末でも見てみました。
結果、モバイル端末の場合はやはり指を触れてスワイプのような操作を行うまでは、このエフェクトは発生しません。
ただ、スクロールしようとして指を触れたときにこの演出が発生することで、一瞬驚きというか、新鮮な刺激を得られる UX になっているなと思いました。

ページ内で WebGL を使っている部分は、このフォントの歪むような演出が冒頭部分のほか、画面の下の方にも同様のものが置かれています。
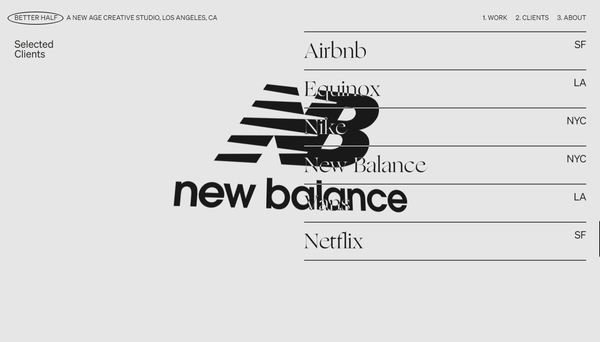
また、ページをスクロールしていくと途中で出てくる Clients のセクションでは、それぞれのクライアントのロゴが 3D で描画されるようになっています。
このあたりは CSS でもやろうと思えばできるなあと思ってちょっと HTML の構造を確認してみましたが……
案の定、こっちは WebGL ではなくて CSS で画像を動かしていました。

画像の 3D 表現には CSS を利用するなど、WebGL 一辺倒ではなく、適材適所で実装が行われており、バランスが良いですね。
モバイルファーストを謳うクリエイティブスタジオだけあって、単に WebGL で演出するということを考えるだけではなく、幅広いプラットフォームで安定して動作することも大切にしているのではないかなと感じました。
一見して WebGL のように見えてもそれが CSS で実装されているなど、WebGL 実装以外の部分にも面白い工夫が凝らされたサイトとなっています。
ぜひチェックしてみてください。




