
世界で最も古い「電子楽器・テルミン」をブラウザ上で体験できる驚きのアプリケーション Theremix がすごい!
機械学習も活用した驚きの事例
今回ご紹介するのは、Theremix というウェブブラウザ上で実行できるウェブアプリケーションです。
今回のサイトは「テルミン(Theremin)誕生 100 周年」にちなんだアニバーサリーコンテンツとなっており、ブラウザ上で人類史上最古の電子楽器、テルミンを体験することができます。(もちろん本物とはちょっと仕組みは違いますけども……)
機械学習モデル PoseNet とウェブカメラで、動的に撮影した映像から人体を検出し演奏することもできます。
とにかくすごいです……
リンク:
WebGL 実装としては Pixi.js を利用
今回のサイトは、Pixi.js を利用して WebGL でレンダリングをしているのですが、グラフィックスとしての表現はあくまでも付加価値であり、テルミンをブラウザ上で再現しているということがまずすごいですね……
テルミンを詳しくご存知ではない方(私もそうでした)が結構いらっしゃると思いますので簡単に概要だけ説明すると……
テルミンというのはロシアの発明家レフ・セルゲーエヴィチ・テルミンさんが作った人類史上最も古い電子楽器、だそうです。今回の作品が 100 周年のアニバーサリーサイトなわけですから、テルミンが発明されたのは実に 1920 年ということになります。
テルミンは本体から伸びるアンテナに手を近づけることで音階や音量が変化する仕組みになっており、演奏するのは相当難しそう……(記事の最後に、プロの演奏家さんの動画貼っておきます)
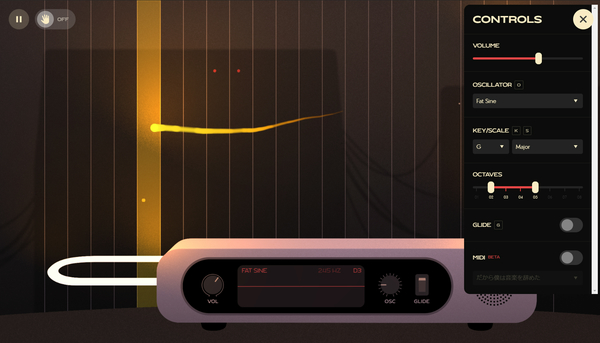
今回のサイトでも、画面の右側に縦のアンテナが、左下のほうに楕円形のアンテナが配置された構成になっています。

マウスを動かすと、黄色い軌跡が描画されるのですが、そのときに背景部分やテルミン本体の部分に、まるでライトが当たったかのようにぼんやりと明るく演出されます。
この風合いが、まるで 3D モデルを使っているかのようにめちゃくちゃ自然になっていてすごいですね。
どういう仕組みなのかめちゃくちゃ気になってしまってちょっとだけ調べてみたんですが、どうやらこれ、法線マップ(二次元の画像)を使って擬似的にライティングを行っているみたいです。
うーん、本当に自然な風合いに仕上がっていてすごいです。


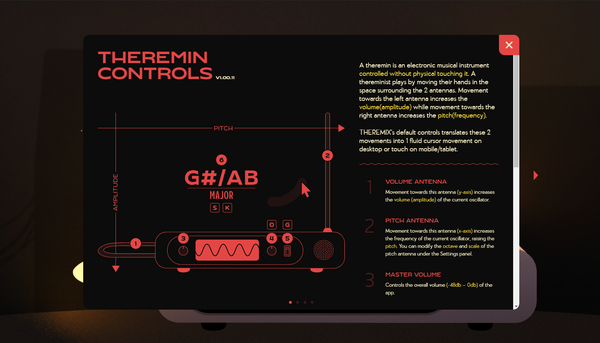
使い方は、上記の画像にあるようにかなり詳しく書かれています。まあ英語なので、そこは頑張って読み解く必要があるのですが、まず最初に「そもそもの音楽の素養」がないとちょっとむずかしいと思います。
逆にいうと、音楽の素養のある方であればほとんど直感でどういうことなのかは理解できると思いますね。
私の場合は前者なので、全然演奏できる気がしないのですが……
アプリケーションとしてはかなり直感的に動くようになっていますので、極めればかなりしっかりと「演奏」することもできるんじゃないかと思います。

ガイドなどを出すこともできる。
まずテルミンという楽器があることも初めて知ったのですが、これ本当にすごいですね……
本物のテルミンは、ややマイナーな楽器になるかと思うのですが日本でも普通に入手自体はできるようです。
プロの演奏家さんが演奏している様子を見ると、とても幻想的で深みのあるメロディーを奏でることができ、これを自在に操るには相当な修練が必要なんだろうなということが想像できます。
WebGL 的な視点では、とにかくこれが Pixi.js で作られた 2D ベースの WebGL 実装である点が特異だと感じます。
法線マップを用いることで立体的なライティングを擬似的に再現しており、技術点が本当に高いレベルでまとまった事例だと思いました。
ブラウザ上での PoseNet の活用など、本当に先鋭的な技術をたくさん利用した素晴らしい事例です。
ぜひチェックしてみてください。




