
独自の世界観を WebGL を利用した 3D 表現のなかに見事に体現! Web Graphic Experiments がすごい
リニューアルでまったく違った雰囲気に
今回ご紹介するのは、当サイトではすでにおなじみの、@P5_keita こと Keita Yamada さんが公開しているウェブサイトです。
このサイトは「Web Graphic Experiments」というタイトルからもわかるとおり、実験的なデモ作品をたくさん詰め込んだ、WebGL 事例のショーケースのようなウェブサイトなんですが……
今回は、そのサイト自体がフルリニューアルされ、これまでとはまた違った雰囲気になっていましたのでご紹介します。
以前にも紹介したことがあるサイトなので、公開されている個々の作品については今回はあまり触れません。実際にサイトにいってぜひご覧になってみていただければと思います。
リンク:
自分だけの世界を生み出す力
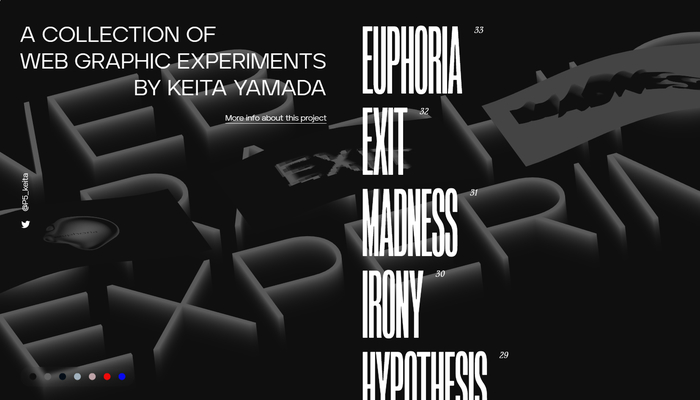
今回のサイトは先にも説明したとおり、WebGL を利用した様々な表現方法、演出方法を、小さな作品としてまとめたデモ作品が、所狭しと大量に公開されているサイトです。
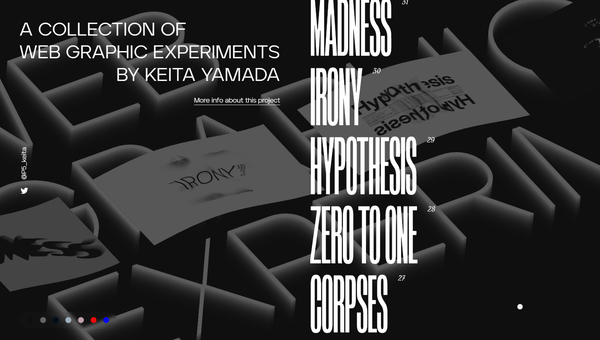
トップページ部分では、ホイールなどによるスクロール操作によって作品リストが文字通りスクロールするのですが……
このとき、背景に見えているシーン上で、カード型のスクリーンショットが流れるようにスイスイと動きます。
手前のレイヤーにある文字列のタイトル部分と、背景の作品カードが同時に流れる様子は軽快で、とても心地よい感触に仕上がっています。


作品リストからどれかを選択すれば、白いバーがせり上がってくるようなエフェクトと共に、それぞれの作品へとシームレスに場面が変化します。
今回のサイトで公開されている作品は、いずれも基本的にインタラクティブ性(応答性)は無く、表示されると同時に静かにアニメーションし続けます。
こういう作品の作り方が意図的なものなのかどうかまでは本人に聞いてみないとわからないですが……
たぶん、意図的なものなんだろうなと個人的には思いますね…… 実際どうなんだろ?
ユーザーがマウスカーソルやキーボードで作品に干渉することができないからこそ、作品の一点一点が、それぞれに自分の個性をしっかりと主張してくるような、そんな雰囲気になっています。これは多分意図した作りなのかな~ と勝手に思っています。

また、トップページ部分にも実は仕掛けがあり……
画面の左下のところに並んでいるカラーアイコンをクリックすることで、テーマカラーを変更することもできます。
これ実際にやってみてもらわないと伝えるのが難しいのですが、カラーアイコンがカーソルに吸着するような動きになっていて、WebGL とは全然関係ないのですがとっても不思議な触感で面白いです。
そのあたりも丁寧に作られているので、ぜひ触ってみてください。

Keita くん(個人的に面識があるのであえてフランクに書いちゃいます)が作る作品には、独特の空気感があるような気がします。あえてインタラクティブ性を持たせていないところとか、普通だったら怖くてできないことなんじゃないかなと思ってしまいます。
このサイトがリニューアルされる前の様子を知っている身からすると、今回のリニューアルで彼の世界観がまた1つ、高い次元に行っちゃったなと思いました。
というのは、以前のサイトは作品のスクリーンショットがカラーでズラーッと並べられていました。この場合、1つ1つの作品にわざわざ入って詳細を見てみなくても全体を俯瞰して眺めることができたんですよね。※ユーザーの興味を個々の作品に対して向けるインターフェースになっていた
一方で、今回のサイトでは作品のスクリーンショットはモノクロの質感ですし、ページ内に最大でも3~4つ程度しか映り込みません。ちょっと穿った見方になっちゃうかもしれませんが、私個人は、この変化を「個々の作品よりも、この世界観そのものに対する作者自身のフォーカス」だと感じました。(Keita くん、全然違ってたらごめん……)
世界感そのものを生み出しちゃうってのは、すごいですよね……
これからももっといい作品をたくさん作ってもらいたいなってあらためて思いました。
ぜひチェックしてみてください。




