
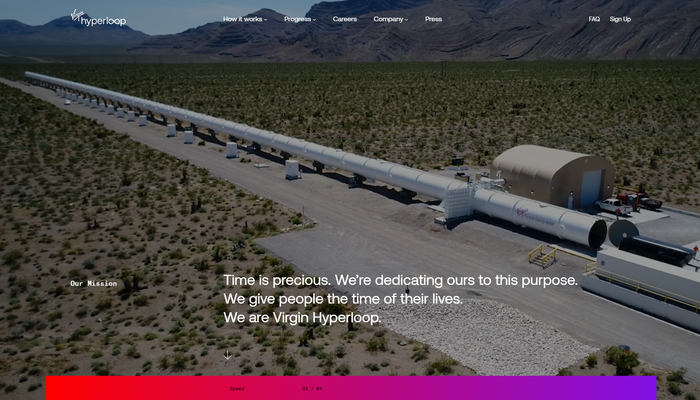
3D で概要をわかりやすく提示! チューブの中を駆け抜ける次世代の交通手段 Virgin Hyperloop のウェブサイト
4億ドル以上の投資を受けている次世代事業
今回ご紹介するのは、アメリカのベンチャー企業のウェブサイトです。
いわゆる、リニアモーターカーに類するものだと思うのですが、非常に高速で環境への悪影響が少ない次世代の交通手段を開発している企業ですね。
今回のサイトでは WebGL を利用して彼らのプロジェクトの特徴やメリットがわかりやすく語られています。
リンク:
シンプルな絵面だが CG 的にはなかなか興味深い
今回のサイトには、プロジェクトのいろいろな側面を説明した、写真や WebGL 製デモを使った資料がたくさん公開されています。
未来の乗り物、というと日本人ならリニアモーターカーなんかを思い浮かべる人が多いのかもしれませんが、今回のサイトで紹介されている交通手段 Hyperloop も、サイトの内容を見る限りはそれに近いものなんじゃないかなと想像できます。
日本のリニアモーターカーは屋外も走ることができるものだと私個人は認識してるのですが、Hyperloop の場合はなにやらトンネル状のチューブの中を走る仕組みになっているみたいですね。

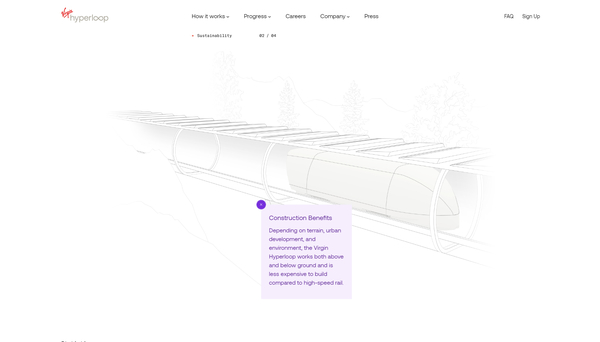
サイトの説明によればチューブは真空に近いほど低圧になっており、これにより抵抗を減らしているらしいです……
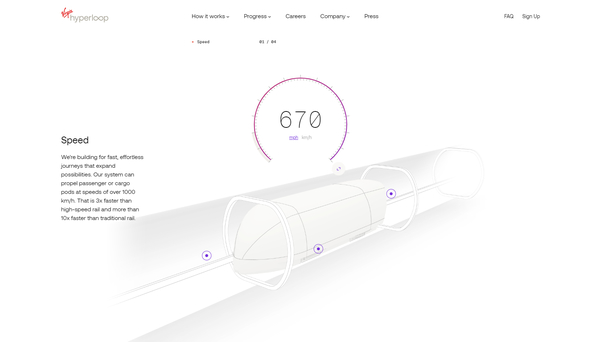
上のスクリーンショットでは 670 という数値が出ていますが、これはマイル毎時なので時速のキロメートルに変換すると時速 1080km になるようです。
速すぎでは……
この速度はいわゆるジェット機よりも速いということになるようなので、本当にこれが実現すればかなり便利ではありそうです。

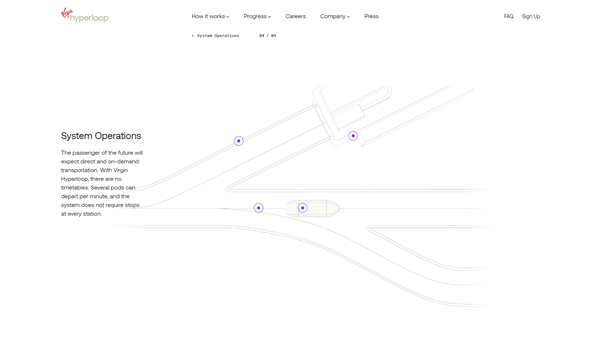
WebGL の技術的側面から今回のサイトを見てみると、ワイヤーフレームとポリゴンの面とを同時に描画することにより、ワイヤーフレーム調なんだけどポリゴンとしての立体感を併せ持つ、独特な質感に仕上げていますね。
単純なワイヤーフレームだと、当然ですが面が張られているわけではないので向こう側が透けて見えてしまいます。
しかしポリゴンはポリゴンとして描画しつつ、あとからワイヤーフレームを上から重ねて描画する方法を用いることで、図面っぽいというか取り扱い説明書っぽいというか……
独特な雰囲気のグラフィックスの質感を生み出しています。

WebGL で実装されている部分は、マウスカーソルの位置によって多少アングルなどが変化したりもしますが、見せ方としてはかなりシンプルですね。
派手に装飾することよりも、いかにわかりやすく自分たちの実現しようとしている未来を伝えるか、そのことに気を配った内容になってるのだと見ていて感じました。
WebGL というとどうしても派手な印象が先に立ちますが、こういった使い方こそ WebGL の立体表現をうまく活用した事例だと思います。
ぜひチェックしてみてください。




