
被写界深度的な表現が見事! 希少疾病用医薬品を専門医する製薬メーカー CENTOGENE のウェブサイト
スクロールに応じて変化する SPA 方式
今回ご紹介するのは、希少疾病用医薬品を専門に扱う製薬会社のウェブサイトです。
希少疾病用医薬品って聞き慣れない用語ですよね…… 私自身、今回のサイトについていろいろ調べている過程で、そういう医薬品があるのだということを知りました。
意味としてはそのままですが希少疾病というのは文字通り希少(患者数が一定以下)な疾病のことみたいです。そういった分野に特にフォーカスしている製薬メーカーもあるんですね。
リンク:
被写界深度的表現や透明なオブジェクトの表現が秀逸
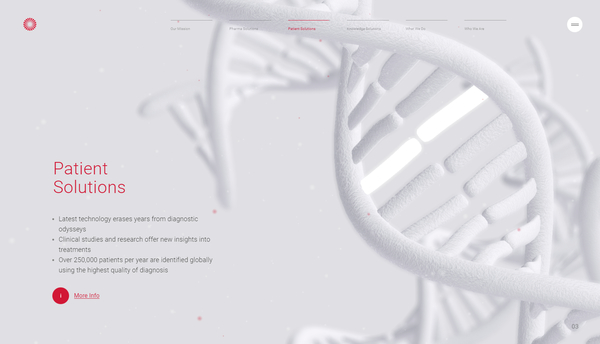
今回のサイトは遺伝子を連想させる螺旋構造のオブジェクトと、同社のロゴマークである花弁のような形状、さらには製薬メーカーらしくカプセル型のオブジェクトなど、様々な 3D モデルが登場します。
サイトの上から下に向かってスクロールしながら見ていくタイプの SPA なのですが、3D モデルの動きもスクロールに連動するようになっており、すいすいと閲覧していくことができます。
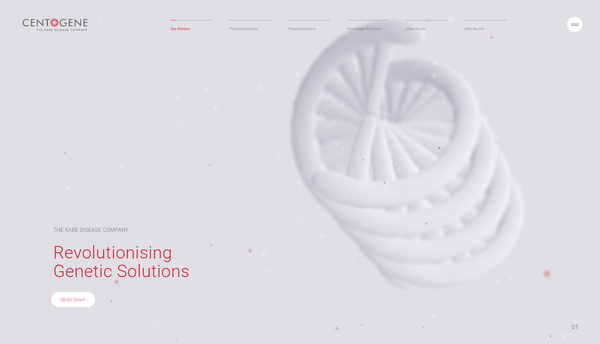
たとえば冒頭のシーンでは、カメラに対して垂直な姿勢になっていた DNA のようなオブジェクトが、スクロールに応じて向きを変え……
そのまま同社のロゴマークに変わっていくようなアニメーションを見ることができます。


どのシーンもそうなのですが、被写界深度の効果を上手に表現しているのが興味深いです。
普通に被写界深度をやろうとすると、特に「手前にあるためにボケている部分」を表現するのが難しいのですが、今回のケースではある程度上手にそのあたりも表現できているように見えますね。
シーン全体にパーティクルが飛んでいることもあって、奥行き感があり、空間的な広がりを感じられるグラフィックスが描かれます。
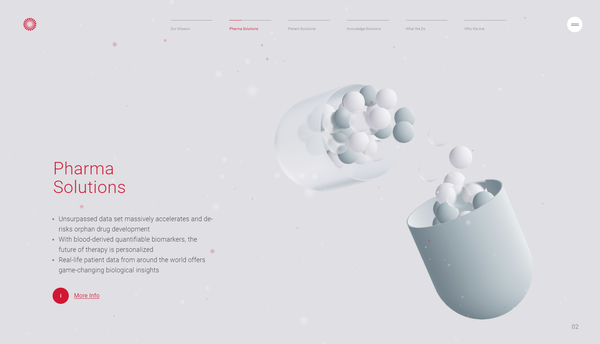
また、個人的にとても素晴らしいと感じたのが、カプセルを描画する場面。

このシーンでは、よーく見てみるとわかると思うのですが半透明のすりガラスのような質感が使われていて、これが本当にリアリティがあって素晴らしいですね。
原理的には、一度レンダリングした結果に対してブラーを掛けてから、それを投影してる感じなのでしょうが……
カプセルの表面(半透明なほう)越しに見える粒の質感とか……本当に見事で驚きました。
その他、発光するオブジェクトなども出てきますし、全体的にブラーをうまく活用した事例と言えそうですね。

医療や製薬といった分野は、特に人の目には実際には見えない、ウィルスや、あるいは医薬品の成分、DNA の塩基配列などがテーマになりやすく、そういう意味では WebGL で表現しやすいジャンルかなと思います。
そうは言っても、本来目に見えないものだからこそ、それっぽくかっこよく仕上げるのには多くの技量が必要になるというのも、また事実なんじゃないでしょうか。
今回のサイトの場合は、ブラーを上手に使って被写界深度や透明なオブジェクトを表現しており、グラフィックスとしての質感の高さがとりわけ目を引きます。
とても完成度の高い WebGL 実装だと感じました。
ぜひチェックしてみてください。




