
パーティクルの立体的表現と Pixi.js の平面的な表現が見事に共存する S5-Studios のウェブサイト
ただカッコよさを求めただけではない作り
今回ご紹介するのは田渕将吾さんを中心としたクリエイティブスタジオ S5-Studios のウェブサイトです。
田渕さんについては、ウェブのフロントエンドに普段から携わっていれば大抵はどこかで名前を聞いたことがあるんじゃないでしょうか。The FWA の審査員なども努めているインタラクションデザイナーさんですね。
今回のサイトでは、立体的な表現と平面的な表現を状況に応じてうまく使い分けており、表現のバリエーションが豊富に用意されています。
リンク:
S5-Studios — The Studio to Create S×5 Expressions.
細かいところまで工夫がいっぱい
今回のサイトはそもそも WebGL の話を持ち出さなくても、CSS を活用した演出なども含めて全体的に非常に丁寧に作られています。
全部を網羅的に調べたわけではないですが、まったく応答性のない、完全に静止したオブジェクトや DOM はほとんどないんじゃないですかね……
それくらい、あらゆる要素が何かしらの反応や、応答を示すようになっています。

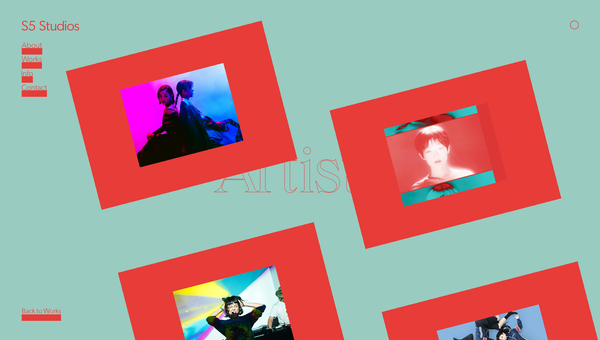
たとえば上のキャプチャ画像はトップページの部分ですが、カーソルが動いたときのシーンの反応だけでなく、カーソルがホバーした際の表現なども含めると、かなり表現に奥行きのある作りになっていると思います。
通常、ホバー演出ってその場にある対象物の色が変わったりちょっと動いたりといった程度のものが多いと思うのですが、そういった既成の価値観を良い意味で裏切ってくるような、そんな演出が多くなっています。
Works のページへと移動すると、まずはそれぞれの事例がおおまかに分類されたハブとなるページが表示されます。

この事例をカテゴライズしたハブページでは、それぞれのカテゴリごとにテーマカラーが異なっていたり、カーソルを重ねたときにコントラストだけがギュッと変化したり……
やっぱりなんか独特な演出が多いですね。
他ではあまり見かけないというか……
普段からいろいろなウェブの事例を見ているからこそできる、一味違った表現みたいなものがたくさん登場するので、いろんな意味で刺激になりそうなサイトだと思いました。


カード型になった事例の写真は、スクロール操作に連動して変形する。
今回のサイトでは、WebGL の実装経験がある側からの目線で見ると 3D 的な表現も 2D 的な表現もいずれも使われているんですけども……
たぶんあまり WebGL に詳しくない一般的なユーザーの目線で見ると、その境目が結構曖昧なんじゃないかなと思います。
Pixi.js を使った平面的な表現であっても、それが演出上はあまり 2D 的に感じないように作られていたり、逆に奥行きのある立体的なものを想像させるような使われ方をしていたりしますね。
このあたりは、演出をいかに組み立てていくかという部分でとても参考になるポイントが多いのではないでしょうか。
ぜひチェックしてみてください。




