
場面遷移に WebGL を活用した珍しい事例! 日建ハウジングシステムのウェブサイトが素晴らしい完成度
そもそもウェブサイトとしての完成度が半端ない
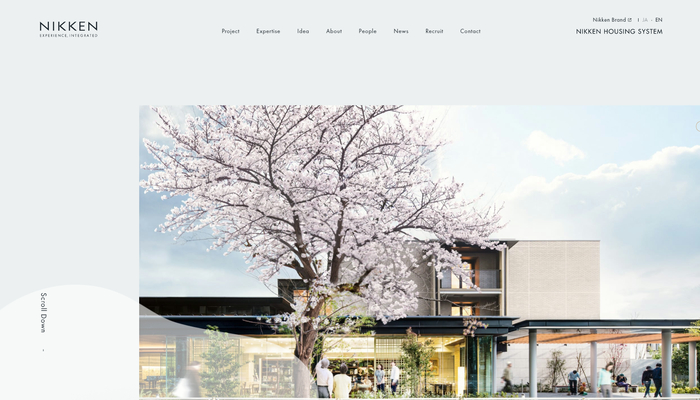
今回ご紹介するのは、日本の建築関係の企業、日建ハウジングシステムのウェブサイトです。
日建ハウジングシステムは、いわゆる日建グループの企業で、特に集合住宅に特化した企業みたいです。今回のサイトでも、多くの美しい画像を使って様々なタイプの住宅が紹介されています。
非常に美しいコーポレートサイトで、事例や企業情報だけでなく、企業の持つビジョンや取り組みなどが多数紹介されています。
WebGL の使い方が結構特殊で、面白い作りになっています。
リンク:
場面遷移のときだけ現れる 3D シーン
一般に、WebGL を用いてなにかを表現するとき、その表現したい対象(たとえば製品や、ビジョン)を WebGL を使って表現することが多いと思います。
しかし、今回のサイトでは日建ハウジングシステムが手掛けた事例を可視化したりしているわけではなく……
ページが切り替わる際の場面遷移時に、まるで幕間のような感じで WebGL を使った 3D シーンが出てきます。
これはすごく新しい演出で、非常に素晴らしいですね。

この画像はその幕間のシーンをキャプチャしたものですが、どのような視点で 3D シーンを見ている状態になるのかはランダムに設定されるようで、横から斜めから、あるいは真上から見下ろすような視点でと、いろいろなパターンが現れます。
ページを切り替えるたびになにかしらのシーンが出てくるのですが、多くの場合は先程の画像のように「3D シーンの一部だけ」が見えるようなアングルなので、全体像を把握するのはちょっと難しいかもしれません。
でも、よく見るとわかるように、3D シーン全体はロゴというか、ある英単語の形になるように構造物が配置された形になっており、鳥瞰視点で見ると Living というキーワードが見えるようになっています。


ちなみに、一番最初にページを開いたときだけ、イントロの演出が発生します。
このイントロ演出の際に、真上から見下ろしたような目線で全体を俯瞰して見ることができるので、Living の文字を 3D で表現していることはイントロ演出を見ればわかるようになっています。
こういうシーン遷移の演出だけに特化した WebGL の使い方というのは、これまでにあまり見たことがなく、サイトの雰囲気とも完璧にマッチしていて素晴らしいですね……
また冒頭にも少し書きましたが、とにかくサイト全体のそもそもの完成度がものすごく高いので、WebGL が幕間的に使われていることで演出の住み分けがしっかりなされており、全体の質感を底上げしているなと感じました。

サイト内の一見立体に見えるオブジェクトも、CSS を使って表現されていたりしますね。
私はそれなりに WebGL の事例を多く見てきた自負があるんですけども、イントロ演出とシーン遷移にだけ WebGL が出てくるというケースはほとんど記憶にありません。
WebGL があえて脇役になる、ということ自体は珍しくないと思うのですが、今回のサイトのような使われ方はかなり珍しいと思います。
しかも、今回のサイトの場合はあえてそういう使い方をしているからこそ WebGL がよいアクセントとして見事に役割を果たしていますし、コンテンツ(コンテキスト)が切り替わることをユーザーに対して自然と理解させる結果につながっていると思います。
本当に素晴らしいです……
ぜひチェックしてみてください。




