
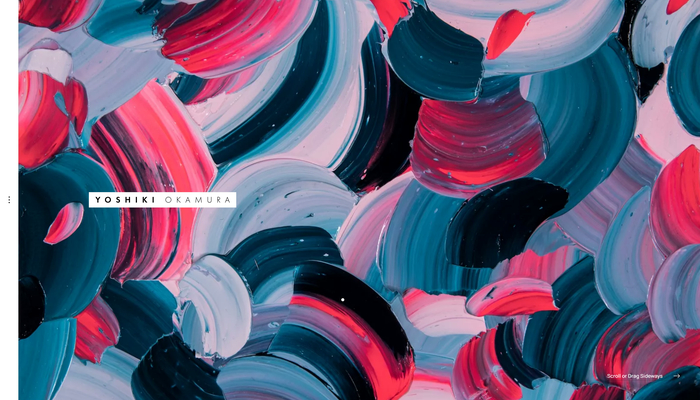
それはまるで美術館をめぐる昼下がりのような空気感―― Yoshiki Okamura さんのポートフォリオサイト
まるで静かな博物館のような雰囲気
今回ご紹介するのは @sashimimoyashi さんの作品を集めたポートフォリオサイトです。
Yoshiki Okamura さんは画家として活動されているアーティストで、Booth でグッズ販売などもされていますね。
またグッズだけでなく、実際の絵画作品も今回のサイトや Instagram を通じて広く公開されていて、一部の作品については普通に購入したりもできるみたいですね。(今回のサイトからも購入可能かどうかを見て判断できるようになっています)
個性的な作風ですが、たぶん、この雰囲気が好きな人結構多いのではないでしょうか。
リンク:
作品の良さを損なわないさりげない表現
今回のサイトでは、WebGL はもちろん使われているのですが、かなり限定的な使い方になっています。
これは恐らく、作品の良さを阻害しないように、また WebGL が主役になってしまうことがないようにという意図した表現なのだと想像します。
WebGL ってビジュアルとしてのインパクトが強烈な分だけ、普通に作っちゃうとどうしても視覚的に前面に出てきてしまうので、そのあたりは意図的に抑えて作っているのかなと思います。

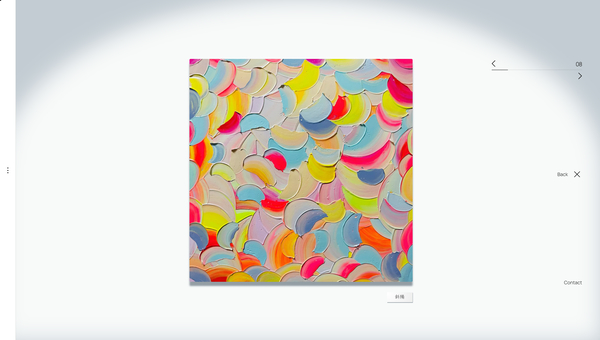
Yoshiki Okamura さんの作品はご覧のとおりアブストラクトな雰囲気のものとなっています。
なにか具体的な形で対象が描かれることはなく、その質感や筆の運び、あるいは色を使ってあらゆる物体や事象を描いています。
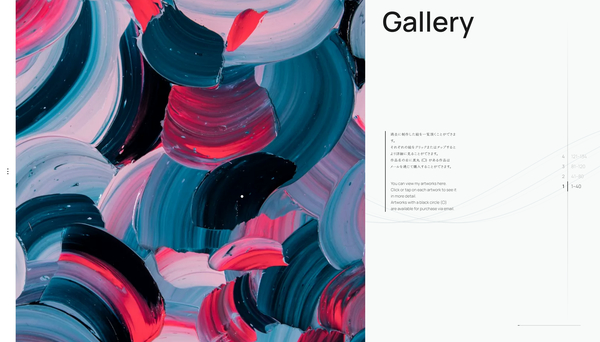
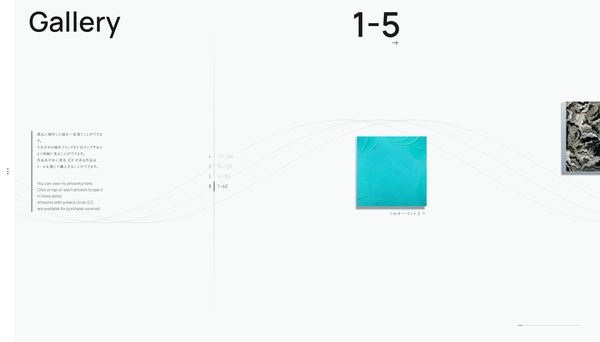
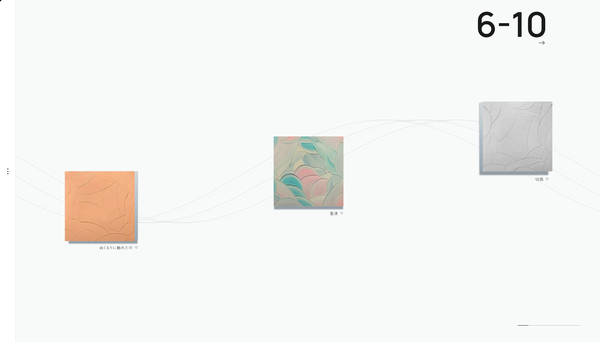
今回のサイトでは100点以上の大量の作品が公開されており、タイトルの部分に黒丸(○)が付与されているものについては気に入ったら購入することもできるみたいですね。
美術やアートの小難しいことはよくわからない、という人でも、いろいろな作品を見ていく中できっと心に優しく触れてくる、なんとなく気になる・気に入ってしまう作品に出会えるのではないでしょうか。


さて、ここまでスクリーンショットなどを見てきて、どこに WebGL が使われていたかわかったでしょうか?
正解は、背景に見えている波模様を含めたビジュアル、つまり背景部分全体が WebGL で描かれていますね。
こういったシンプルな波線(サイン波)くらいだったら、たぶん Canvas2D でも描けないことは無いと思うのですが、この微妙な色合い・風合いや、ジャギーのない滑らかなカーブ、そしてスクロールに連動したスムースなイージングアニメーションなど、WebGL だからこその表現であるとも言えると思います。
作品の存在感を損なわない、微妙なバランスのグラフィックスですよね。

今回のサイトでは、絵画作品を際立たせユーザーの興味を自然と作品に向かわせるような、丁寧な仕事が随所に見られます。
CSS を使ってそれがなされている部分もありますし、先程の背景部分のグラフィックスのように、WebGL がそれに一役買っている場面ももちろんあります。
横方向にスクロールしながら作品を眺められるようになっている点も、どこか美術館や個展を想像させますし、見た目のシンプルさ以上にいろいろな部分に細やかな配慮が感じられるサイトとなっています。
ぜひチェックしてみてください。




