
流体のようなインタラクションなど多彩なディストーション演出が面白い Design Embraced — 2K21 Folio
迫力のディストーションエフェクト
今回ご紹介するのは、Creative/Art Director の Anthony Goodwin さんのポートフォリオサイトです。
マウスカーソルの位置に発生する流体のようなエフェクトを中心に、WebGL を大胆に利用したウェブサイトとなっており、とても見た目にインパクトが強い実装となっています。
これを真似するのはちょっと難しいですが、かっこいいポートフォリオサイトを自作したいと思っている方は技術的にも参考にできる点が多いんじゃないかなと思います。
リンク:
DOM を使って表現されるものが割合としては少ない
今回のサイトでは、ビジュアルのほぼすべてを WebGL によって表現しているので、いわゆる HTML と CSS を使って表現されている部分が割合としてはかなり限定されています。
クリックできる要素の多くは物理的な DOM を伴っていますが、一見画像に見えるものやいくつかの文字列部分については DOM ではなく WebGL でグラフィックスとして描画されていますね。
それをユーザーに意識させない上手なレイアウトやシーン遷移が行われていて、とてもレベルの高い実装だと思います。

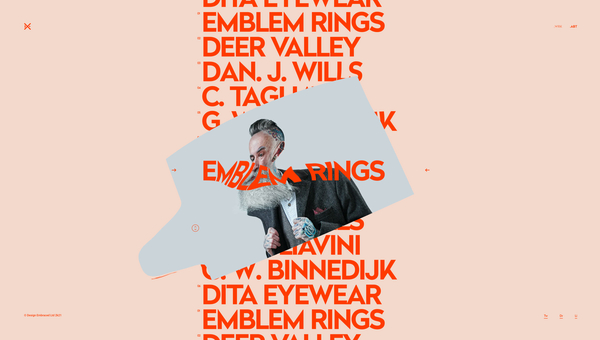
トップページを中心とする多くのページでは、上の画像にあるように、マウスカーソルを動かしてやることでインタラクティブにディストーションエフェクトが発生します。
画像を引っ張ったような感じに UV が変形するエフェクトで、結構歪む量が大きく、迫力があります。
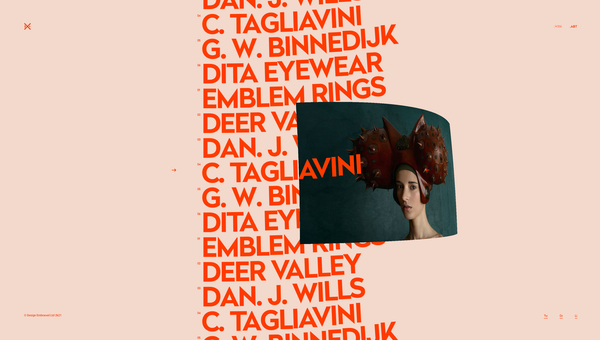
このエフェクトは事例の詳細ページなどでも使われていて、以下の画像にあるようにカーソルを大きく動かすと、かなり尾を引くように歪みが発生します。
なんとも勢いのある、かっこいいエフェクトだと思います。

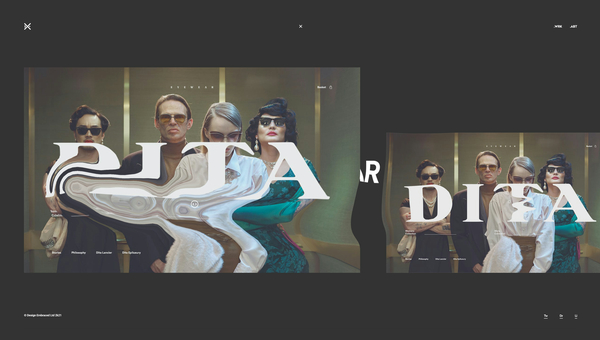
また、トップページの事例がズラッと縦に並んでいるビューでは、マウスカーソルのディストーションエフェクトだけでなく、各事例のスクリーンショットも立体的な動きをすることが特徴的です。
スクロール操作、あるいは縦にスワイプするように操作を行ってやると、各事例のスクリーンショットのサムネイルがぐるぐると柱の周りを回転するかのように動きます。
こちらもなかなか迫力のあるアニメーションですね……
全体的に、アニメーションというかイージングの掛け方などにスピード感があり、かなりエッジの利いた触り心地になっているなと感じました。


ただ画像が並んでいるように見えても、微妙な前後関係があり奥行きを感じるよう工夫されている。
Canvas を画面全体を覆うように広げ、そこで DOM の代わりに WebGL を使ってリッチな表現を行うような手法は昔からよくありますし、そのこと自体はそれほど珍しいことじゃないのですが……
今回のサイトはそういったタイプの実装の中でも、インタラクティブ性はもちろんのこと、要素が立体的にレイアウトされることに対する意味付けなどが非常によく考えられているなと感じました。
こういうフル WebGL みたいなサイトを作るのは、実装中だけでなくメンテナンス性という意味でも非常に難しい場合が多いので、どんなプロジェクトにも気軽に使えるような性質のものではありませんが、ポートフォリオサイトのような尖った表現には本当によく合いますね。
ぜひチェックしてみてください。




