
ノイズを利用したトランジションやインタラクションが見事な Norman Dubois さんのポートフォリオサイト
明暗の使い分けも見事
今回ご紹介するのは、デザイナーやアートディレクターとして活動している Norman Dubois さんのポートフォリオサイトです。
ノイズを上手に利用しつつ、明暗や彩度なども巧みに操りながら様々なエフェクトやトランジションが組み込まれていて、非常に外見の変化が面白いウェブサイトとなっています。
操作の1つ1つに対するサイトの反応を観察してみるのもいいかもしれません。
リンク:
Norman Dubois – Designer & Creative Director
ノイズの使い方が多彩かつ巧妙
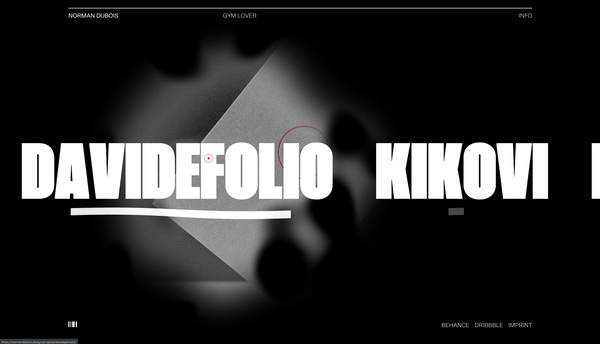
今回のサイトは、ロードされた直後は黒をベースにしたベタ塗りの背景のような雰囲気ですが……
最初の場面から背景は WebGL を利用したグラフィックスとして描かれています。
カーソルを画面中央にある事例のリンク文字にホバーさせてやると、その周囲だけが鮮明になります。カーソル周辺の黒いモヤのような部分は絶えずアニメーションしており闇の中に光が浮かび上がるような……
あるいは黒っぽい水面を覗き込んでいるような……
不思議な質感に仕上がっています。


原理的には、恐らく Simplex noise の 3D や 4D を使って模様を作っているのだと思いますが、あまり他では見ないような独特な風合いがあり、黒いタールのような質感は独特でおもしろいです。
カーソルの周辺だけがぼんやりと透けて見えることで、各事例に対する興味が掻き立てられるような感じがしますよね。
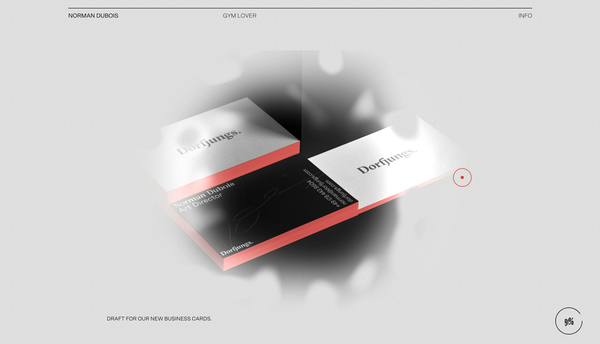
ちなみにこのようなノイズを使った模様の表現は、事例の詳細ページ内などでも使われています。
新しく画像がロードされたときに、ただ画像がパッと出てくるのではなくて、同様の模様を使ってフェードインしてくる感じですね。

また、今回のサイトではそれ以外にも、画像や写真が現れる際に柔らかい布のように変形するエフェクトが WebGL によって表現されています。
ここではグリッチエフェクトや RGB ディストーションが併用されていて、かなり凝ったビジュアルとなっています。
カーソルの動きに連動して歪む量なども変化するようになっており、かなり芸が細かいです……

サイト全体に WebGL を利用したリッチなグラフィックス表現がふんだんに使われており。とても視覚情報が多いサイトとなっています。
いずれの演出も見ていて楽しいエフェクトばかりで、ついつい何度も見返したくなるような、そんなサイトになっていると個人的には感じました。
ノイズを利用した演出は確かにかっこいいのですが、下手をすると「どこかで見たことあるやつ」になってしまいやすいと思います。その点、今回のサイトの演出はどれも個性的で、そのあたりも上手だなと思いました。
ぜひチェックしてみてください。




