
NASA の火星探査機 InSight の火星着陸直前の様子を WebGL で観察できる Entry Descent Landing
臨場感とリアリティを感じられる 3D デモ
今回ご紹介するのは、Nasa の火星探査機 InSight(インサイト)に関連した WebGL インタラクティブデモです。
今回のサイトではインサイトが火星に着陸する直前の様子をダイジェストで見ることができるようになっており、時間に余裕があればかなりじっくりと、余裕がなくてもサックリ軽快に、火星着陸時の様子を観察できます。
単なる写真や画像で見るのとは異なる 3D ならではの表現のおかげで、とてもリアリティのある体験となっています。
リンク:
Mars 2020 Entry Descent Landing
時間軸を進める場合は画面左側で操作しよう
今回のサイトは、ある程度時間を掛けてじっくりと見ることもできる一方で、時間を飛ばしながらダイジェストとして閲覧もできるようになっています。
最も時間がゆっくり流れるように閲覧すると、1秒をそのまま1秒として WebGL デモ上でも扱うことになるので、どういった速度感で火星着陸が行われたのか体感することができます。
そんなにゆっくり見てられないよ~ という場合はもちろん飛ばすこともできるのですが、同じ時間軸の速さでじっくり堪能できるというのはすごいですよね。

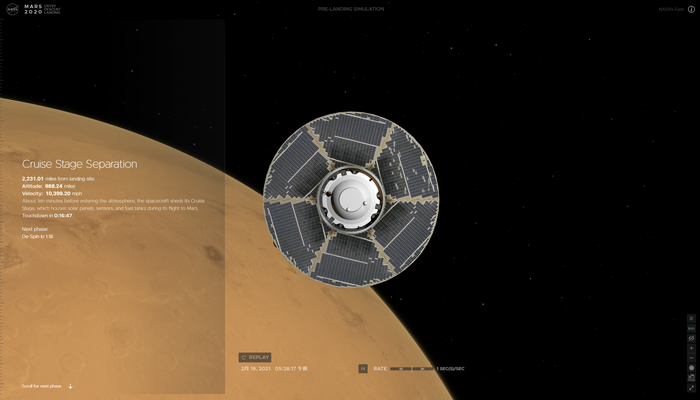
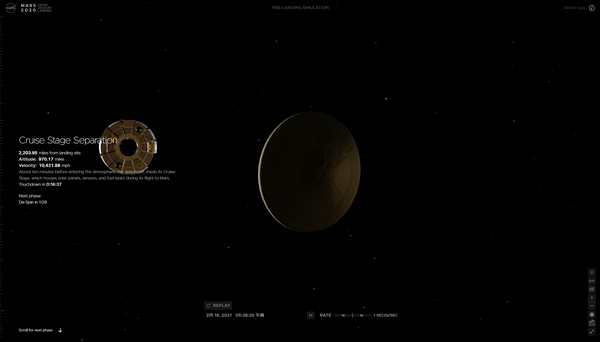
火星探査機を包む傘のような形をした船体からパーツが剥がれ落ち、火星の大気へと落ちていくあたりからデモは始まります。
画面の左側には絶えずちょっとした概要の説明文が表示されており、また画面の下のほうには、時間や早送りのためのボタン類などが並びます。
ちょっと目立ちにくいですが、画面の右下のほうにもアイコンでメニューがいくつか並んでおり、時間を進めたりカメラをオートにしたりマニュアルにしたり、いろいろと設定できます。
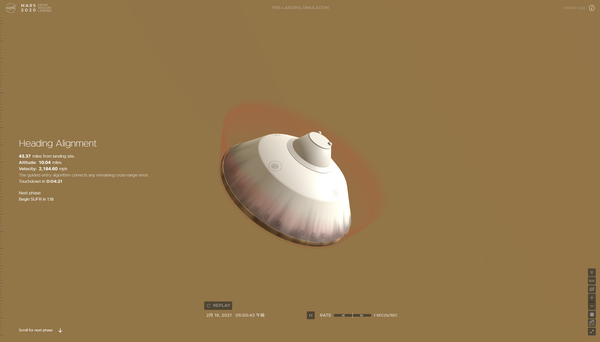
大気圏に突入すると焦げたような模様がつくなど、結構 CG は細部まで表現に工夫が凝らされています。


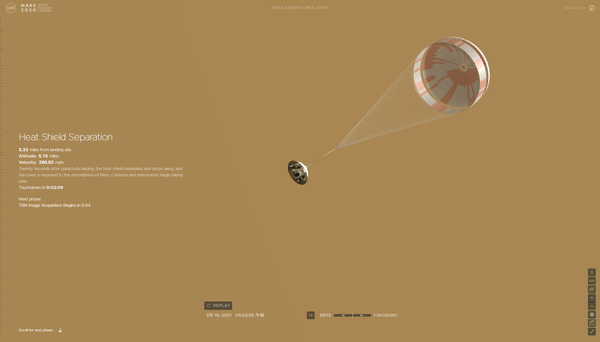
最終的には、火星探査機が地表に到達するところまでを描き出します。
こういった宇宙系のテクノロジーに興味のある方なら、かなり楽しめるんじゃないですかね…… 質感も含めて動きが結構リアルですし、こんなふうになってるんだ! という新鮮な驚きが随所に感じられる作りになっています。
あまり時間が無い場合は、一度画面の左側にカーソルを持っていくとタイムラインにフォーカスした状態になりますので、そこで少しずつスクロール操作をしながら時間を進めてみるといいでしょう。
いい感じのダイジェストになっており、そこまで時間を掛けることなく、全体像を把握することができると思います。

着陸直前には空気を噴射してバランスを取る様子などが描かれます…… めちゃくちゃリアルです……
火星探査機が地表にすでに降りている状態で、火星の表面の様子を WebGL で表現したデモは以前からありましたが……
こんなふうに着陸してるんだなっていうのは私個人は初めて知りました。知識として単純にすごく面白いですし、思わず宇宙に思いを馳せてしまう夢のあるコンテンツですよね。
WebGL のコンテンツとしては標準的な質感ですが、動きの部分はもちろん、見た目も結構こだわって作られていることが感じられます。データもたぶん実際の様子にかなり近いものが使われていると思いますし、素晴らしい内容だなと感じました。
ぜひチェックしてみてください。




