
NFT のトークンをシードとして生成されるインタラクティブ・ジェネラティブアート Solvency がおもしろい
生成される過程も見ることができる
今回ご紹介するのは、いまなにかと話題の NFT に関連したプロジェクトで、NFT のトークンをシード(あるいはパラメータ)として利用し、インタラクティブにジェネラティブアートを生成するという面白いプロジェクトです。
NFT がなんであるか、については私は専門じゃないのでアレコレ言うつもりはありません。また NFT の是非というか、それが良いとも悪いとも判断できる前提知識がないためここでは語りません。
あくまでも、WebGL 実装のウェブサイトの1つとして見たときの感想ということでご紹介していこうと思います。
リンク:
時間軸の変化と共にビジュアルも変化していく
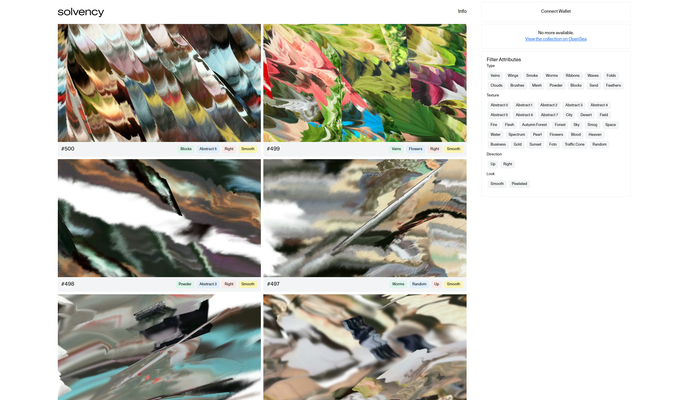
今回のサイトでは、トップページにズラッと作品が並んだレイアウトになっていて、連番の数字を見るとどうやら 500 個ほどの作品があるようです。
これらは NFT の一意なトークンを利用して生成されているもの、ということらしく、恐らくですが1つとして同じ模様が生成されることは無いのでしょう。
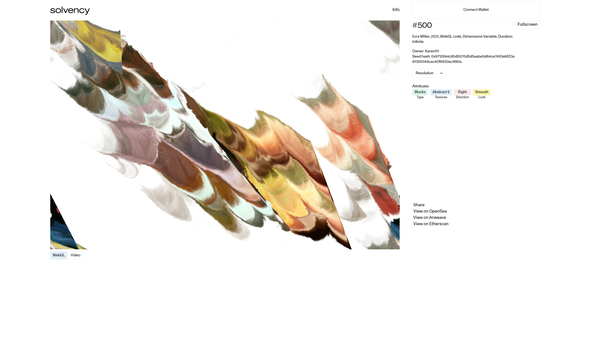
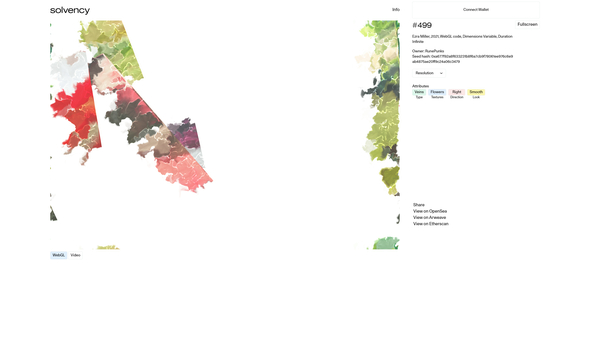
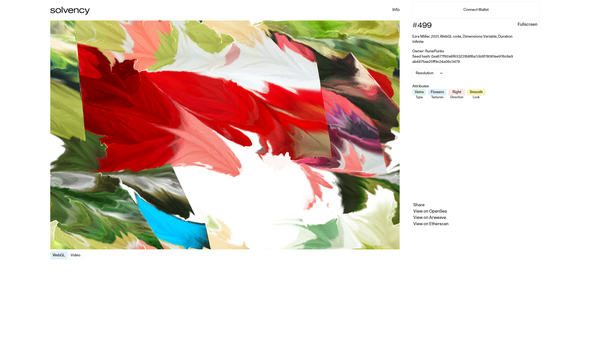
それぞれの作品は、クリックして選択することで個別ページに移動することができ、その個別ページ上では実際にグラフィックスが生成されていく様子を見ることができます。

このなんとも言えない無機質と有機質の中間みたいなグラフィックスが、WebGL によって描かれているものですね。
静止画で見てしまうとまあよくわからないのですが……実際にサイトで動く様子を見ていると、もっと違った印象に感じられると思います。
どこか有機的な印象というか、超自然的な何かのような印象とでも言ったらいいでしょうか。
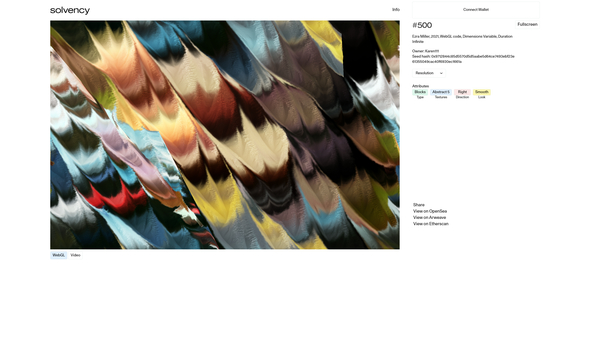
時間が経過すると余白はほぼ埋まってしまい、画面全体が色で埋め尽くされます。

このグラフィックス生成の過程も含めて、1つのアート作品ということなのだと思います。
実際に動かしてみると、作品の描画が完了することは無く常にグラフィックスは更新され続けます。動画とも違った、終わることのないアートというわけですね……
最初の描き始めと、ある程度描画が進んだ後とで、時間とともに印象が変わっていくことも面白さの1つだと思います。
作品は本当に大量にありますので、ぜひ自分のお気に入りの一枚(一作)を探してみましょう。


最初と最後では印象がガラリと変わることも。
今回のサイトでは最終的な成果物の画像などではなく、この描画結果を生成しているソースなども含めて1つの作品ということにしているのかなと思います。
少しだけ技術的なことを書くと、info のページを見ると WebGL2 を使ってるからモバイルだと動かないかもよ~ みたいなことが書いてあり、WebGL 実装としてもなかなか興味深い事例かなと個人的には感じました。
生成されるグラフィックスもどれもなかなか見応えがあり、その生成過程も含めて1つの作品だと考えるとより興味深く見ることができるのではないでしょうか。
ぜひチェックしてみてください。




