
おしゃれな余白の使い方と個性的なインタラクションが素晴らしい Paul & Henriette のウェブサイト
殺風景ともまた違った個性的なデザイン
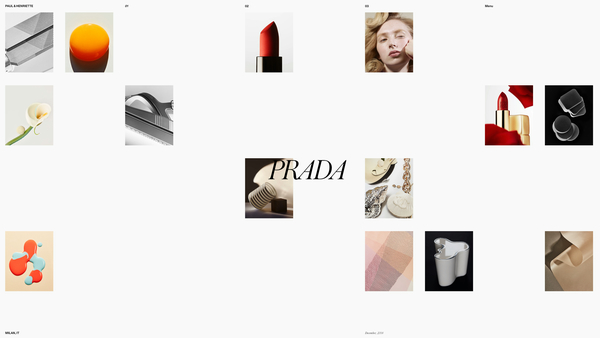
今回ご紹介するのは、Paul & Henriette という二人組のポートフォリオです。
サイトの内容から察するに、いわゆるフォトスタジオなのだと思うのですが、一流ファッションブランドのプロモーション用写真の撮影を手掛けるなど、なんとも輝かしい実績が紹介されています。
個性的でおしゃれなデザインのウェブサイトで、WebGL を利用した特殊なトランジションやイージングは派手さはありませんが見事に個性を演出しています。
リンク:
Paul & Henriette – Photographers and directors based in Paris
見る人それぞれに感じ方が違うのかも
今回のサイトは、どういう予備知識を持っているか、どういう感性を持っているのか、によって見方というか見え方がすごく変わってきそうなサイトだなと感じました。
余白の取り方とかも、いわゆる「普通」ではありませんし、これをどういうサイトとして捉えるかっていうのはすごく人によって意見や印象が変わりそうだな~って思います。
私個人はデザインに関しては素人ですし、いったいどうやったらこんなサイトのデザインが思いつくのか…… まったく想像できません……
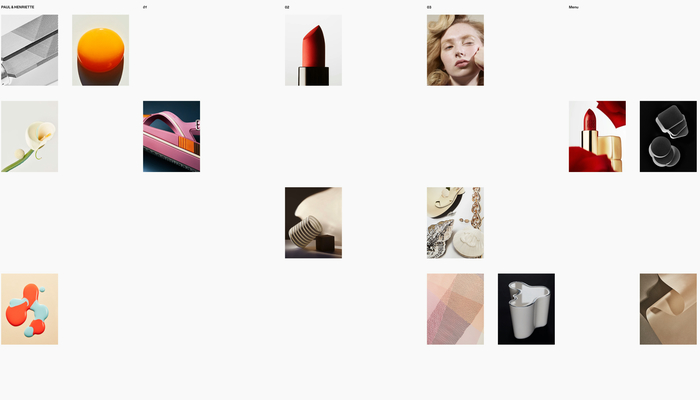
サイトの上部に並んだ小さな文字で 01 ~ 03 までの3つのレイアウト・パターンがあり、それぞれをクリックすることでサイト上の写真のレイアウトなどが変化します。

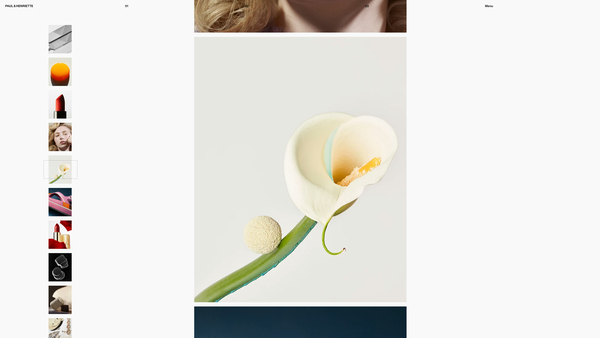
たとえば 02 のパターンでは、画面全体に散らばっていたサムネイル画像が左側に一列に並び、その拡大版が中央に表示されるようなデザインに変化します。
静止画では伝えることが難しいですが、パターンを変化する際は、それぞれの状態は途切れること無くシームレスに遷移していきます。
イージングもサクサク心地よい感じのスピード感で、見ていてなんとも気持ちが良いですね。
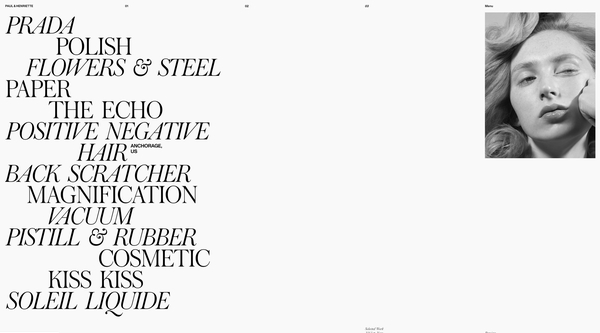
03 のレイアウトの場合は文字が大きくなり、画像はモノクロのものが右上に置かれるような形になります。

01 ~ 03 まで、それぞれに見た目の印象が全く違って面白いですよね。コンテンツの内容そのものは同じなのに、デザインが複数用意されていてしかもシームレスに切り替えできる、というのは、そういう構成自体がなんかおしゃれな感じがします。
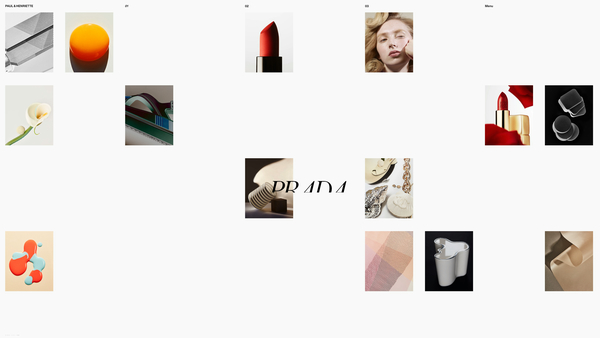
また、特定の場面ではサムネイル画像上にマウスカーソルをホバーさせた時、カラー画像がモノクロに変化するのですが……
このときのトランジションは、単なる「カラー → モノクロ」の変化ではなく、途中に「ネガポジ反転」が入って2段階に色調が変化するんですよね。それにより単にグレースケール化するのとはまた違った風合いに仕上がっています。
以下の2枚のキャプチャ画像では、上から2段目、左から2枚目のサムネイルにカーソルをホバーさせているのですが、その微妙な違い(ネガポジ反転中か、グレースケール完了後か)がわかりますでしょうか?


静止画ではわかりにくいと思うので、実際に動作する様子を見てもらったほうがわかりやすいと思います!
今回のサイトは全体的に真っ白な部分が多い、つまり余白がすごく広く取られているのですが、その余白を贅沢に使ったのびのびとした動きが素晴らしいと個人的には感じました。
私はあまりファッションやオシャレに興味が薄いというか、疎いというか…… こういうサイトに見られるような、どこか洗練された雰囲気とは程遠いところにいると自分では思っていますけれども、それでも今回のサイトのようなデザインを見せつけられると驚きとちょっとした感動がありますね……
WebGL の実装としては 2D ベースで、CG 的に難しいことはあまりやっていないと思います。ただ、独自のトランジションエフェクトなど、かなり工夫して実装されている部分もあるので、参考にしてみてはいかがでしょうか。
ぜひチェックしてみてください。
リンク:
Paul & Henriette – Photographers and directors based in Paris




