
丁寧に実装された演出の数々はまるでインタラクティブ演出の展覧会! One up Studio のウェブサイト
とにかくいろんな効果がてんこ盛り
今回ご紹介するのは、デジタルスタジオ One up Studio のウェブサイトです。
いわゆるウェブの制作会社であり、プロダクトデザインなども手掛けている組織のようですが、About ページを見ると少数精鋭という感じですね。写真も掲載されてますが、みんなかっこいいメンバーばかりです……
ウェブサイトのほうも、非常に凝った作りになっていて実にかっこいいです。インタラクティブな演出が WebGL を使っているものもそうでないものもたくさんあり、バリエーションがとても豊かです。
リンク:
しかしサイトは評価が分かれそうという気もする
最初に言い訳を書いておくと、私はデザインの専門ではないのですごく的外れなことを言ってしまうかもしれませんが……
今回のサイトは本当にいろんな仕込みというか仕掛けが無数にあって、見ていて本当に飽きが来なくて、視覚的な情報量がめちゃくちゃ多く刺激的です。
このことをプラスと取るかマイナスと取るかは、人によって評価が分かれそうだなと個人的には感じました。シンプルでスマートな見せ方を重視する方の場合は、もしかするとちょっとうるさく感じてしまう場面もあるかもしれません。
ただ、とは言えそれらの演出の1つ1つは素晴らしく完成度が高く、とても丁寧に作られているんですよね。
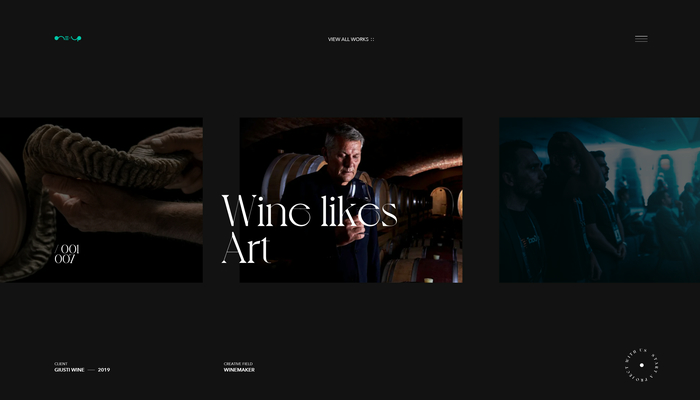
たとえばトップページの部分では、スクロール操作に応じて画像が歪んだり、マウスカーソルのホバーで動的に画像が切り替わったりします。

こういったユーザーの操作によって発生する、いわゆる「インタラクティブな演出」って、本当に匙加減の難しい領域だなと感じます。
大げさすぎると逆に陳腐というか、安っぽく見えてしまったりすることもあるんじゃないかと思いますが、今回のサイトの場合はそういう安っぽさみたいなものはありませんね。
これは恐らく、演出の種類自体はすごく多様というか、いろんなバリエーションが用意されている一方で、その演出を切り出して個別に見てみたときには、大げさ過ぎずちょうどよいバランス感覚が保たれているからだと思います。
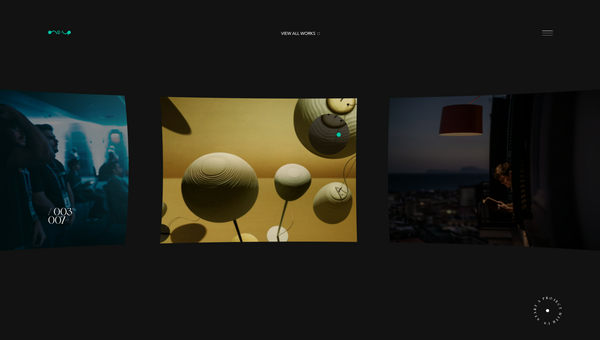
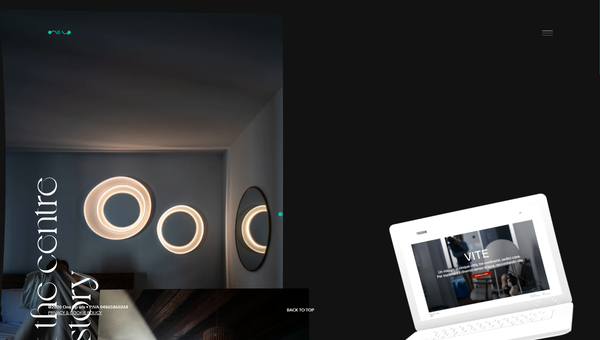
works から個別の事例を見に行く際の場面転換や、その後のスクロール連動型エフェクトなども、とても滑らかで洗練されています。


スクリーンショットではちょっとわかりにくいかと思いますが、スクロールすると画像が少しだけ動いて、ほんの僅かな視覚的な違和感がユーザーの視線をぐっと引きつけます。
About のページなどを見ても、ほんとに数え切れないくらいのいろんな仕込みがあるんですよね……
バネ運動のように弾むライン、カーソルに追従して変形するプレーン、まるでメタボールのように歪んだシルエットになるサークルなどなど……
ほんとにね……
なんというか演出の見本市みたいです。

インタラクティブな演出をこれだけ多様しつつ、1つのウェブサイトとしてまとめているのはある意味素晴らしい技術とセンスだと感じます。
一方で、これほど演出を多用していると、ちょっと騒々しく感じてしまうというか…… コンセプトが定まってない印象を受けてしまったりする人も、いるのかもしれないなとは感じました。
まあ私はインタラクティブデザインも、いわゆる普通のウェブデザインもできない素人なので偉そうなことは言えないんですけど……
WebGL の技術的な部分では、あまり CG の技工として難しいことはやっていなくて、やはり「ユーザーの操作に対する応答性と見せ方」に長けている印象です。
いろいろな演出が用意されていて、勉強になります。
ぜひチェックしてみてください。




