
ゲームに機械学習に物理現象のシミュレータも……さはら(saharan)さんのポートフォリオサイトは楽しさ満載!
触れて、動いて、楽しめる
今回ご紹介するのは、さはら(saharan)さんが公開されているウェブサイトで、一応内容的にはポートフォリオサイトになるのかなと思います。
WebGL を使ったトップページはオリジナリティのあるビジュアルになっており、初めて目にしたときはびっくりすること請け合いのとても楽しいサイトとなっています。
トップページ部分だけでなく、サイト内には他にも WebGL を使っている部分があり、インタラクティブに楽しめるコンテンツが多数用意されています。
リンク:
とてつもない才能にただただ圧倒される
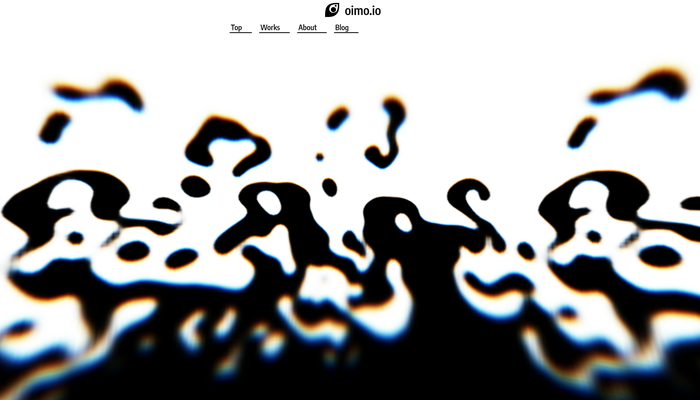
今回のサイトはトップページの演出がすごく独特で、しかもそれがかっこよくてめちゃくちゃいいですね……
一言で言うなら流体的な表現を行っている感じなのですが、いわゆる Stable fluids に見られるような絵の具が水に溶けていく感じとは違い、水と油のように、混ざり合うことのない液体をかき回したテイストになっていますね。
絶妙にレンズ効果のような感じのエフェクトも掛かっていてかっこいいです。

サイトが表示された直後は、黒い色をした部分が平坦な状態なのですが……
ちょっと放置しておくとあっという間に白と黒の領域が混ざり合って混沌とした様子になります。ほんとに独特なテイストの作品で、他では見たことがない表現でずっと見てられますね……
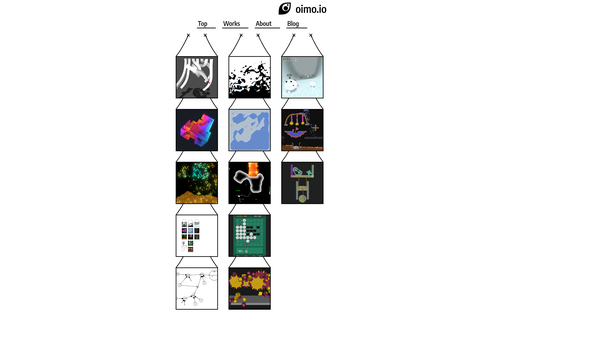
また、画面の上部にはいくつかサイト内リンクが置かれており、Works のページに移動すると、こちらには作品の一覧が用意されています。
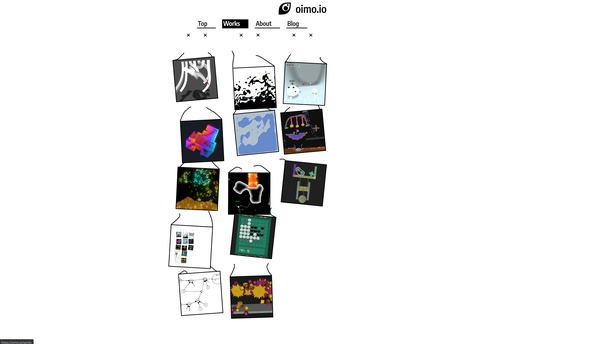
この場面も「そのページに移動した際」や「ページから離脱する際」のアニメーションが独特で、ポップで可愛らしい動きになっています。


ページを離れようとすると糸が切れて額縁が落ちていくようなアニメーションが!
掲載されている作品をいくつか実際に動かしてみてもらえればわかるかと思いますが、物理現象をシミュレートしたものや、ゲーム、オーディオ、機械学習などなど……
すごくハイレベルな作品ばかりで本当にすごいです。
About ページを見るとその輝かしい経歴に圧倒されますね。インタラクティブに触って楽しめる柔らかアイコンもとても気持ち良いので、ぜひ触って遊んでみましょう。

さはらさんとは直接面識がありませんが、その作品はどれも Twitter などで話題になって見たことがあるようなものばかりで、世の中には本当にすごいひとがいるもんじゃなあとあらためて感心してしまいます。
今回のサイトに置いてある作品たちは、ブラウザ上でいろいろ操作しながら楽しめるものも多いのでぜひいろいろ触ってみましょう。
また、インタラクティブなデモが用意されていないものについてもソースコードが公開されていたりしますし、興味のある方はそちらも覗いてみてもいいかもしれません。
ぜひチェックしてみてください。




