
複数の効果を組み合わせて演出することで劇的に質感や手触りを向上させた Obys Agency のウェブサイト
丁寧な仕事が全体の印象を変える
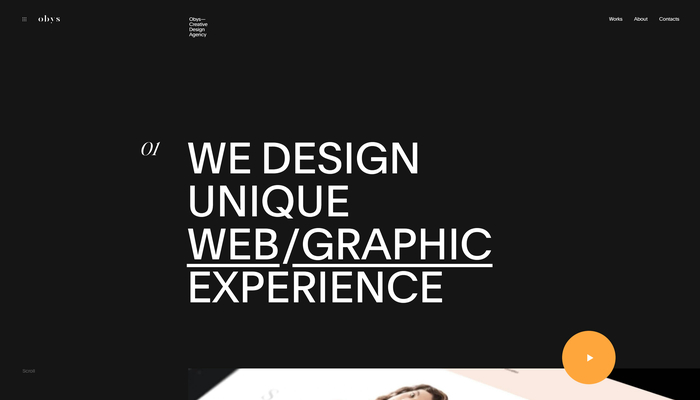
今回ご紹介するのは、ウクライナにあるウェブの制作会社 Obys Agency のウェブサイトです。
WebGL を利用した演出がいくつか用意されているのですが、そのどれもが非常によく工夫されており、かなり丁寧な実装が見事なサイトですね。
WebGL を使っていない部分でも、CSS でイージングをつけたトランジションが利用されていて1つ1つの動きがよく考えられています。
リンク:
効果が組み合わさって初めて出てくる味わい
今回のサイトでは、いくつかの WebGL 演出のタイプがあるのですが……
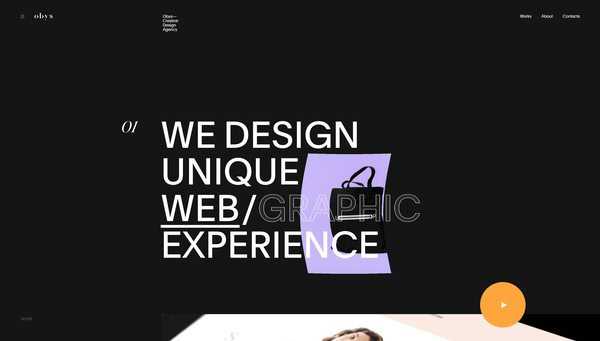
トップページのリンク文字部分などに見られるのは、カーソルホバー時にだけ現れる画像のホバーエフェクトです。
こちらはカーソルの動きに応じてエッジが湾曲するようになっているのですが、以下のスクリーンショットを見るとわかるとおり、同時に UV もずらしているんですよね。
この UV ずらしを同時に行っていることによって、より慣性が強く働いているように見えるのではないでしょうか。

ただ単にエッジを湾曲させるだけでは、これほど滑らかな手触りにはなりません。
今回のサイトでは、この湾曲するホバーエフェクトに見られるような「1つのアクションに対して複数の効果を同時に適用する」という工夫が多く見られますね。
このホバーエフェクトだって、湾曲させるだけで満足してしまう人だっていると思うのですよね。でもそこからさらに一歩踏み込んで、演出の手触りをより高品質なものにするための工夫が凝らされているからこそ、サイト全体としての雰囲気も変わってくるのだと思います。
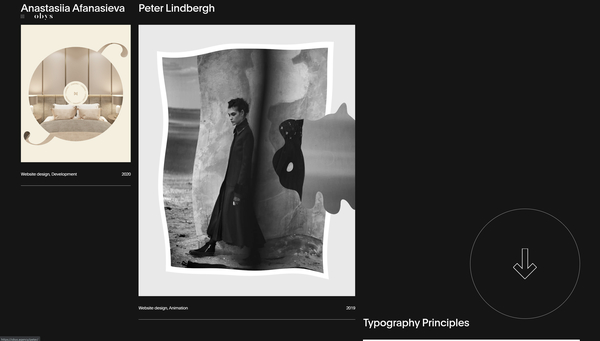
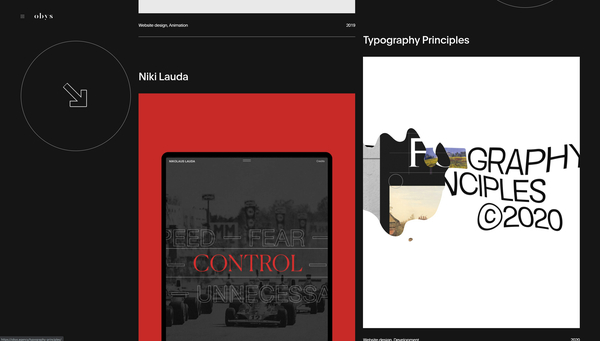
他にも WebGL を使っていることがわかりやすいところだと、事例の紹介時に登場する各種画像に対してのホバー演出があります。


ここでもやっぱり、効果は複数のものが組み合わされていますね。
画像にカーソルをホバーしたとき、画像全体がぐにゃっと曲がって崩れたようになる効果があり、そこにさらにインクの染みのような感じで別の画像が切り抜かれて見えています。
言葉で説明すると野暮ったい表現になってしまいますが、実際に動いている様子を見ると、そんなにうるさい感じの演出でもなく、自然とその部分に視線が行くというか注意を引き付けられると思います。
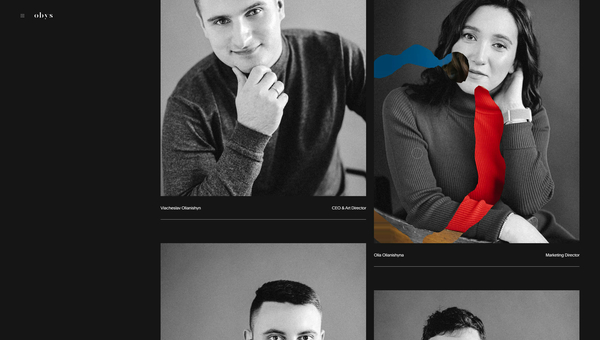
About ページで使われているスタッフの写真部分に対するインタラクションも個性的で面白く、ほんとにいろんな工夫がされていて興味深い事例だと思います。

全体ではなく一部だけがカラーになるホバー演出。
WebGL でエフェクトを実装するとき、多くの場合、単体の効果を付与しただけでも十分に見栄えがするというか、WebGL を使わないと表現できない程度の外見には仕上がることが多いです。
でもそこからさらに一歩踏み込んで、より高品質なビジュアルや手触りを探求していくというのは、簡単そうで難しいことだと思います。
今回のサイトに見られる演出はどれもよく練られており、デザイン的な意図とエフェクト的な面白さが素晴らしいバランスで組み合わせられていると感じました。
ぜひチェックしてみてください。




