
多くの人が WebGL を知るキッカケを作ってきた homunculus Inc. のウェブサイトがエグい完成度でフルリニューアル!
誇張でもなんでもなく単純に事実
今回ご紹介するのは homunculus Inc. のウェブサイトです。
株式会社ホムンクルスといえば、WebGL 実装者であれば絶対にその仕事を見たことがあるでしょうし、憧れたことがあると思います。
私の経験的にも「このサイトを見て WebGL に興味を持ちました!」の出現率 No.1 は圧倒的にホムンクルスさんの関わったウェブサイトだと思います。
今回は、ホムンクルスさんが自社サイトをリニューアルされたということで、あらためて紹介していきたいと思います。
リンク:
刻々と変化する色彩を楽しもう
ホムンクルスさんのコーポレートサイトはもともと WebGL を用いたものでしたが、今回のリニューアルに際してもまったく違ったアプローチで WebGL をしっかりと活用した作りになっています。
今回は 3D 的表現よりも 2D 的な表現が多いのですが、それはあくまでも WebGL のエフェクト的な表現の話。
その 2D 的な表現の中にもいくつかのレイヤ構造というか、コンテキストの層みたいなものがあって、見え方としては広がりのある立体的な印象を受けるんじゃないかと思います。
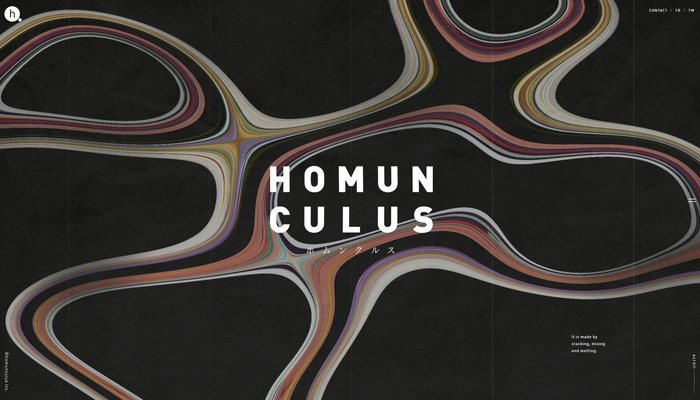
トップページ部分にももちろん WebGL が使われており、ここではカーソルを動かすと細かく水面が波打つようなエフェクトを見ることができます。

このトップページ部分の背景に見えている抽象画のような模様……
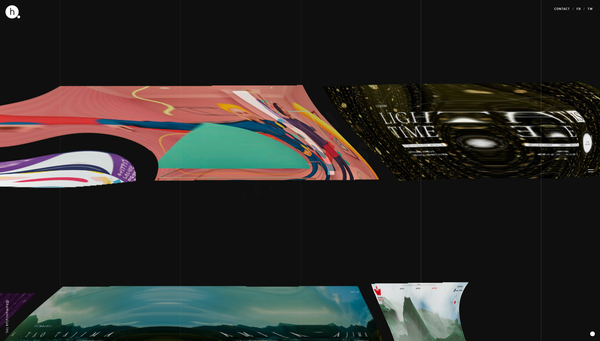
実はこの模様は、そこからスクロールすると現れる事例集のスクリーンショットたちを、シェーダを使って歪ませて作られています。
実際にサイトで見てみるとわかりやすいと思うのですが、トップページの冒頭部分からほんの少しスクロール操作をしてやると、背景の模様がシームレスに変化していきスクリーンショットへと姿を変える、その様子を確認することができます。
スムーズで滑らかな状態の遷移が本当にお見事。


今回のサイトを見ていると、どこか有機的な印象を受けるというか、現実世界のモノが持つ自然な物理現象の質感に近いフィードバックが得られます。個人的にはこれがすごく驚きでした。
その原因(そう感じる要因)はなんなのだろう、どこから来る感覚なのだろうと思ってよくよくサイトを観察してみると、いろいろな発見があると思います。
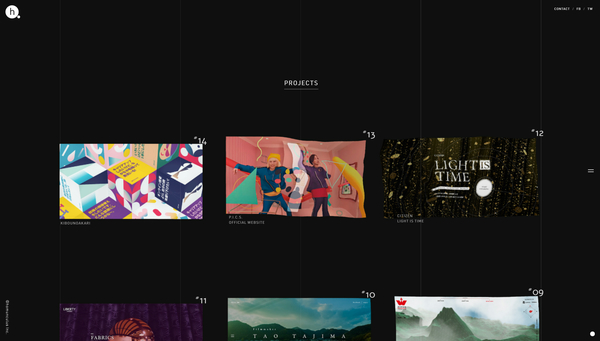
わざわざ説明するのも野暮かなとは思いますが、たとえば事例一覧のスクリーンショットが、スクロールに連動してどのように動いているのか、などはわかりやすいでしょう。各スクリーンショットは一様に一斉に同じ速度で移動するのではなく、それぞれに、インタラクションが若干異なっていたりするんですよね。
そういった細かい工夫の相乗効果によって、一味違う高品質な手触りが実現されているのだと思います。

冒頭にも書いたとおりで、ホムンクルスさんのコーポレートサイトや手掛けてきた数々の事例は、多くのウェブ開発者を魅了し、WebGL という技術に興味を持たせてきたと私個人は思っています。
もちろん、開発者だけではなく、クライアントも、またエンドユーザーに対しても、同じように様々な感動や驚きを与え続けてきたと思います。
ホムンクルスさんの事例を引用して「こういうサイトを作ってみたいんです」と口にするのは簡単ですし実際よく見聞きするんですけども、正直に言えば、ホムンクルスさんの手掛けた事例って完成度が高すぎてまったくもって初心者が真似できるようなものではないんですよね(笑)
恐らくこれから先も、WebGL 実装のフラッグシップモデル的な位置づけであり続ける、そんなことを感じさせてくれる見事なコーポレートサイトだと思います。
ぜひチェックしてみてください。




