
美しいフォントとグラデーションが織りなすおしゃれで洗練された世界観! Vita Architecture のウェブサイト
まるで建築物のような精巧さ
今回ご紹介するのは、建築デザインを手掛ける Vita Architecture のウェブサイトです。
ロンドンにある建築系のデザイン事務所なのだと思うのですが、すごくおしゃれで、それこそ建築物に見られるような精巧さや緻密さが感じられるウェブサイトとなっています。
WebGL は演出のアクセントという感じですが、サイトにいい意味で彩りを与えています。
リンク:
インタラクティブ性も高く触って楽しいウェブサイトに
私はウェブデザインについては素人なのでものすごく的外れなことを書いてしまうかもしれないのですが……
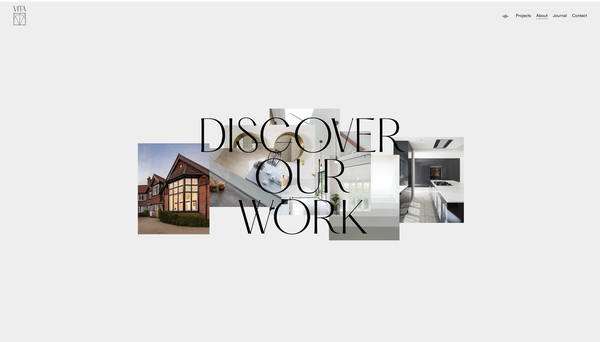
今回のサイトを見て素人なりに感じた第一印象として、直線的なエッジと曲線のバランスがとにかく素晴らしくて、実際の建築物を見ているかのような錯覚を覚えました。
こういうのってデザイン用語とかで厳密に名前があるのかもしれないですが、なんていうんですかね…… バランス? 構図っていうんでしょうか? 空間をどういうふうに区切っていくのかみたいな部分のセンスが、すごく建築デザイン事務所という形態とマッチしてるなって感じました。

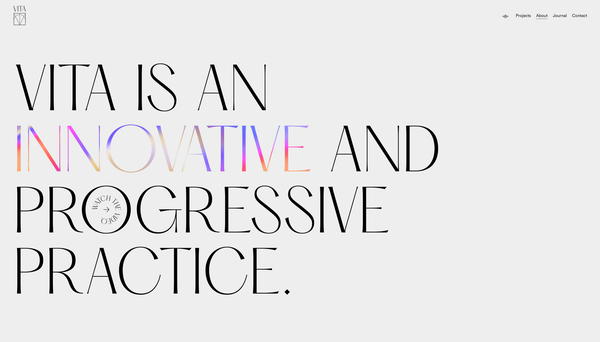
ページを開くとまずドーンと大迫力のビジュアルが目に飛び込んできます。
実物はアニメーションして絶えず色彩が揺れ動くように変化しています。普通の流体というのともちょっと違い、イメージ的には異次元空間を覗き込んでいるかのような雰囲気で、ちょっと奇抜なカラーリングです。
画面の右側にある黒っぽいアイコン(WATCH OUR REEL. と書かれている)にマウスカーソルをホバーしてやると雰囲気が一変、空間を覗き込む窓のような感じで動画のワンシーンが見えるようになっています。
そのままクリック操作してやると動画の視聴もできるのですが、インタラクティブにぐいぐいと形状変化する様子がとても見事です。

サイト全体に、このトップページでも使われている特徴的なフォントが使われているのですが、なんとも雰囲気のあるフォントですよね。
シュッとして、おしゃれで、伝統だけに縛られない新しいデザインを想起させるような、そんなサイトに仕上がっていると感じました。
WebGL を使っている場所はグラデーションが描かれている部分が中心かと思いますが、サイト全体のインタラクティブ性も素晴らしくで、WebGL 部分を差し引いても単純にウェブの実装としてレベルが高いと思います。
すごく勉強になりそうです。


こういうおしゃれなサイトって、基本的にはまずウェブデザイナーさんが原案を考え、ワイヤフレーム的なデザインを起こし、それを最終的に開発者が形にしていく感じだと思うのですが……
ほんとにどこをどうやったらこういうサイトが作れるのか、私のような凡人には想像が難しいです。どんな柔らかい発想があったらこんなサイトが思いつくのか……
小さな動きの1つ1つにまでしっかりと意味があり、ビジュアルとしても驚きと楽しさがしっかりと用意されている上、About ページではドキュメンタリー番組バリのかっこいいナレーション付きの BGM が流れるなど、ほんとにどういう視点から見ても素晴らしくいろんな意味で仕上がってます。
ぜひチェックしてみてください。




