
Google が公開しているショッピング関連のおもしろいスペシャルサイト Best Things の WebGL 実装
残念ながら日本版は無いようですが……
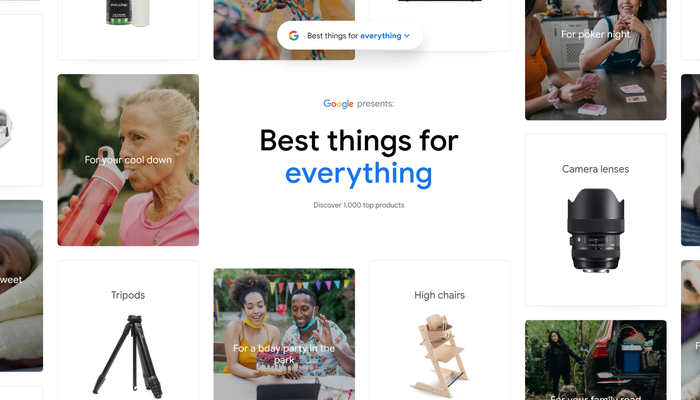
今回ご紹介するのは、英語版とスペイン語版だけしか存在しないようなのですが、Google が独自のアルゴリズムにのっとって各ジャンルから様々な人気の製品を集めて掲載している、Best Things という特設サイトです。
どうやら全部で 1,000 のアイテムが掲載されているみたいなのですが、これらは製品のレビューにつけられた評価の度合いや、どれだけ頻繁に検索されているのかなど、複数の要素によって選定されているみたいですね。
ぜひ日本語版も作って欲しい……
特設サイトみたいなので、もしかしたら急に見ることができなくなってしまうかもしれないのですが、せっかく見つけたので紹介しようと思います。
リンク:
WebGL の効能でグリグリ動くぞ
今回のサイトは、WebGL を使って実装されているのですが……
けして派手という感じでもなく、どちらかというと WebGL 実装としては控えめな作りです。
とは言え、それなら WebGL をもし使わないで作ったらどうなるかというのを考えると、やっぱり DOM と CSS だけではこれを実現するのはちょっと厳しいような気もします。
非常に滑らかに動くカード状のオブジェクトが多数登場し、WebGL ならではの高速な描画を生かしたビジュアルになっています。

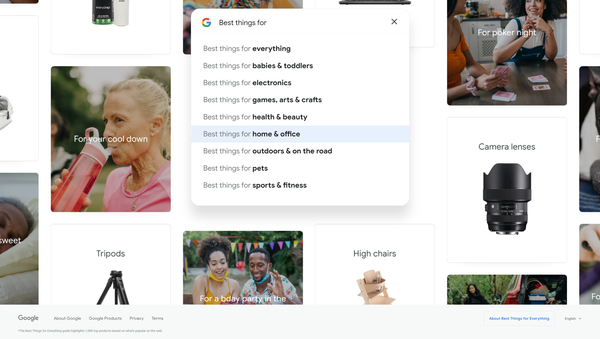
冒頭にも書いたとおり、今回のサイトではいくつかのジャンルごとにまとめて製品がカテゴライズされているので、まずは最初に画面の上部にあるドロップダウンリストから気になるキーワードを1つ選びます。
実際のところ、このキーワードを選択する画面の背後にあるたくさんのカード状のオブジェクトもすべて WebGL で描かれているのですが、この時点ではあまり WebGL による恩恵を感じないというか……
正直 DOM と CSS の組み合わせだけでもできそうな感じに見えますよね。

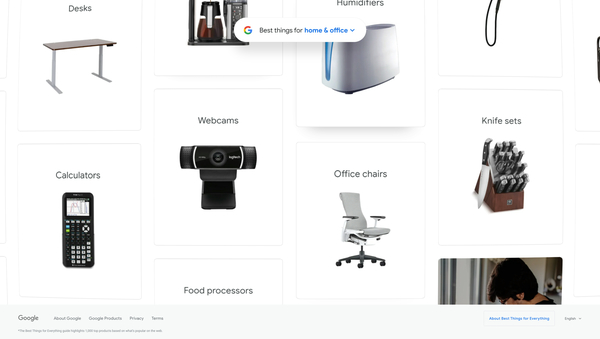
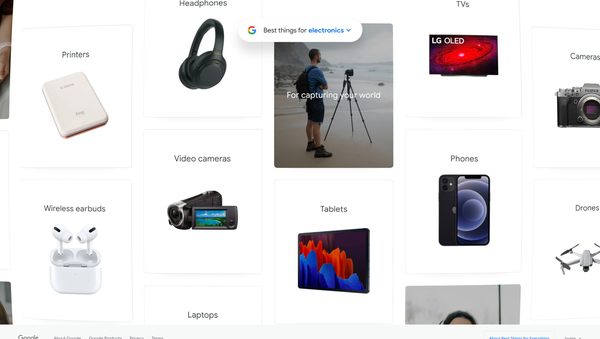
ジャンルを選択すると、その選択されたジャンルに属するサブカテゴリのような感じでカードが新たに表示されます。これらのシーンでは、スクロールするのにホイールで操作することもできますし、マウスで掴んでドラッグ操作を行うことも可能です。
このとき、スクリーンショットではすごくわかりにくいのですが、勢いよくドラッグ操作を行うとシーン全体が弾むような感じで膨張します。
この膨張アニメーションは実にさりげないほんの僅かな形状変化なのですが、俯瞰して画面全体を見ていると結構インパクトがありますね。
このような膨張エフェクトも含め、これだけの数のカードをストレスなくスムーズに動かすことができるのは、やはり WebGL で実装されているからこそだと言えるんじゃないでしょうか。

画面の左端あたりを見てもらうと、膨張して変形している様子がなんとなく伝わるでしょうか?(スクショを取るのがめっちゃむずかしい)
日本でも、カカクコムのようにユーザーのレビューや採点によって商業製品をランク付けするサービスがそれなりの人気を博しています。
今回のサイトには残念ながら日本語版はありませんが、それでも、海外の(主にアメリカでしょうか)の消費者傾向なんかが垣間見えて、普通にそういう視点で見ているだけでも楽しめますね。
WebGL を使った事例としては、どちらかというと地味なタイプに分類されると思います。なんなら、そこまでこだわりを持たなければ DOM と CSS で済んでしまいそうな内容でもあるんですよね。
あえて WebGL で実装することで、勢いよくスイスイと、滑らかにサイトを閲覧していくことができるようになっていて、こういう触り心地ひとつでも購買意欲には影響したりするものなのかな…… なんて素人なりに考えてしまいました。(実際はほとんど影響は無いのでしょうが)
ぜひチェックしてみてください。




