
CSS のブラー表現やロール紙を広げるような演出も楽しい Etienne Barbedette さんのポートフォリオサイト
おしゃれでどこか可愛らしいポートフォリオ
今回ご紹介するのは、パリを拠点に活動されている Etienne Barbedette さんのポートフォリオサイトです。
WebGL を使った表現も見事ですが、CSS でブラーを掛けるような表現もふんだんに盛り込まれており、インタラクティブ性のある挙動も含めて全体的に完成度がとても高いサイトとなっています。
デザインや使われている演出などもおしゃれで可愛らしく、非常に楽しいポートフォリオです。
リンク:
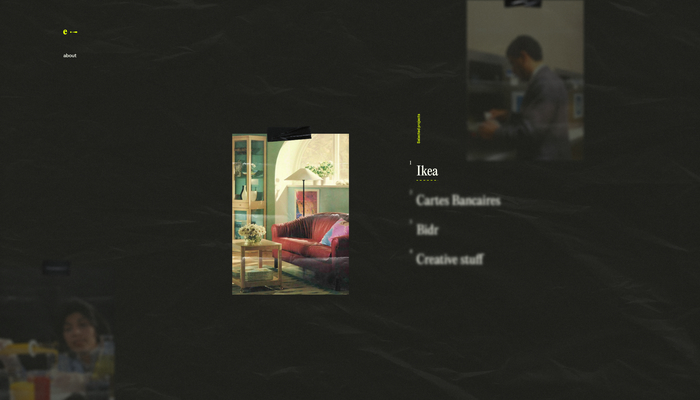
ブラーなどを活用した演出は手触り感がすばらしい
今回のサイトでは、CSS などで行われている演出と、WebGL を使っている演出の境目がいい意味で曖昧で、途切れること無くスムーズに各シーンがつながっています。
どこからどこまでが CSS で、どこからが WebGL なのか、それぞれについての理解が深くないと見分けるのが難しいんじゃないでしょうか。
もちろん、ユーザー体験としてはそのほうが優れていると思いますし、スムーズなシーン遷移などのおかげでストレスなくサイトを閲覧することができます。

画像だけでなく、文字の部分にもブラーが活用されていて、しかもそれらの演出がユーザーの操作に応じてインタラクティブに反応するため、とても触っていて気持ちの良い挙動になっています。
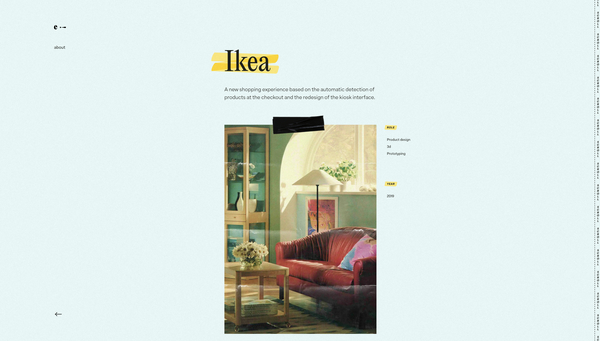
トップページに並べられた事例から、クリック操作等で詳細ページに移動すると、こちらでも WebGL が使われていますね。
背景の部分にうっすらホワイトノイズが掛かったような演出が絶えず行われているのですが、このホワイトノイズの演出とは別に、別途 Canvas が用意されていてそちら側でも WebGL の演出を行っているようです。
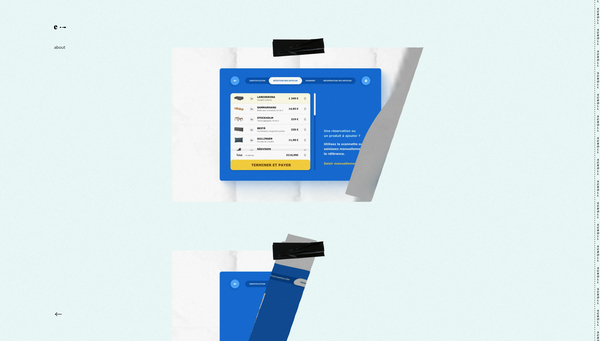
詳細ページをスクロールしていくと現れる、紙を巻いた状態から広げるような演出はあまり見かけない演出で面白いですね。


この上のキャプチャ画像を見ると、写真がまるでロール紙のように丸められた状態から、徐々に開いていく途中の様子がなんとなく見て取れるかと思います。
静止画で見るとちょっとわかりにくいかもしれないですが、実際にウェブサイト上でこの演出を見ると、動きがあるので思わず自然と視線が釘付けになり、その動きがよりわかりやすく感じられると思います。
結構一瞬のアニメーションなのですが、見た目のインパクトが強く面白い演出だと思います。
過去に Codrops かなんかで似たような演出のデモが公開されていたのを見たことがあるような気がしますが、それを流用した表現かもしれないですね。

使われているフォントや画像、さらには画面右側のリボンのようなスクロールを促す表示など、とにかく見た目にも動き方にも遊び心が感じられる、とても楽しいサイトですね。
About ページなんかは、スクロールする量に応じて画面内の様々な要素が次々と姿を変えていく仕様になっていて、とてもインタラクティブ性の高い実装になってます。
WebGL の使い方も特徴的でアイデアとして面白く、いろんな意味で参考にできそうなサイトだなと思いました。
ぜひチェックしてみてください。




