
視覚からも聴覚からも力強く訴えかけてくる日本ペイント主催 Asia Young Designer Award のウェブサイト
国際的なコンペティションイベント
今回ご紹介するのは AYDA(Asia Young Designer Award)のウェブサイトです。
こちらのイベントは日本ペイントホールディングスグループが主催する国際的なコンペティションイベントで、建築やデザインがテーマとなっているみたいです。
今回のサイトは、たぶん Pixi.js だと思うのですが、他では見たことのない独特な風合いがとても味わい深いウェブサイトとなっています。
リンク:
AYDA / Asia Young Designer Award | アジア ヤング デザイナー アワード
音もぜひ有効にして閲覧したい
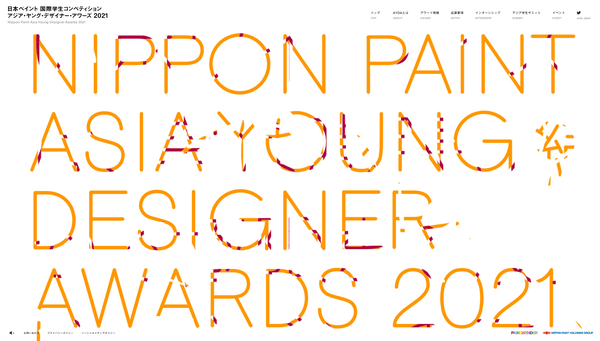
今回のサイトの演出は、基本的に目に見える部分で言うと同じ演出をベースにしています。
複数のレイヤーがお互いに干渉しあっているような、独特で面白い演出になっています。
よくよく観察してみると文字のようなものが見え隠れするのですが、こういう演出のアイデアを思いつく人は本当にすごいですね……

静止画ではわかりにくいとは思うのですが、複数のレイヤーが重なり合ったような状態になっていて、さらにそこにスプライトが描かれたり、描かれなかったり、絶えずめまぐるしく状況が変わっていきます。
また、トップページの部分はロードされるたびに色が変わったりするのかな? 何種類かのパターンがあるように見受けられました。
パッと見ただけでは実際にどのようなコードを書いてこのビジュアルを実現しているのか具体的にはわからないですが、ほんとに不思議な雰囲気でおもしろいです。


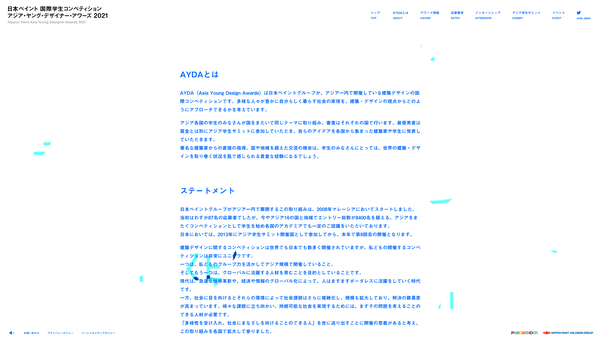
サイト内の各ページでも、同じように文字が見え隠れする演出が用いられていますが、こちらはレイヤーの数が少し減って、より白い部分の割合いが多くなります。
これは単なる想像でしかないのですが、たぶん文章というかコンテンツのほうにしっかりフォーカスさせるために、あえて余白部分を増やしているのかなと思いました。
サイト内のシーン遷移はシームレスに行われ、色が変わるときも線形補間のような感じでなめらかに色合いが変化していきます。
全体的にとても丁寧に実装されていて、手触りも気持ちが良いです。

今回のサイトの主題であるコンペティションのテーマは「音色、空間、運動」になっているそうです。
今回のサイトでも、テーマの1つである「音色」に関係する要素として、サイト内での BGM を有効にするかどうか最初に尋ねられます。
普段、ウェブサイトでは音声を無効化する人も多いかもしれないですが、今回のサイトではぜひサウンドを有効にして閲覧していただきたいですね……
音声のほうもビジュアルに負けず非常に個性的で、すごく印象深いテイストになっています。
ぜひチェックしてみてください。




