
UV を操作することで生まれる視差効果を上手に活用! ファンファーレ株式会社のコーポレートサイト
イラストと組み合わせた面白い視覚効果
今回ご紹介するのは、ファンファーレ株式会社のコーポレートサイトです。
WebGL を使ってページ遷移演出やトップページのキービジュアルの演出が行われていて、とても丁寧な仕事が光る見事な仕上がりです。
イラストと深度マップを組み合わせた視差効果も特徴的でおもしろいですね。
リンク:
イラストの雰囲気を損なわない WebGL 演出
今回のサイトでは、ページ遷移演出が WebGL で行われている都合上、あらゆるコンテンツの手前に WebGL 描画用の canvas エレメントが置かれた構造になっています。
canvas 自体はマウスイベントが発生しないようにされているため、ページを見ているユーザーはその存在を意識することはほとんど無いはずですが、ページを切り替える際やトップページのイントロ演出などではその存在感が際立ちます。
たとえば、ロードを待機している状態や、ロードが終わって霧が晴れるようにページが見えてくる瞬間など、WebGL ならではのビジュアルが美しくサイトを彩ります。


また、トップページの冒頭にあるキービジュアルも、WebGL を使って独特な演出がなされています。
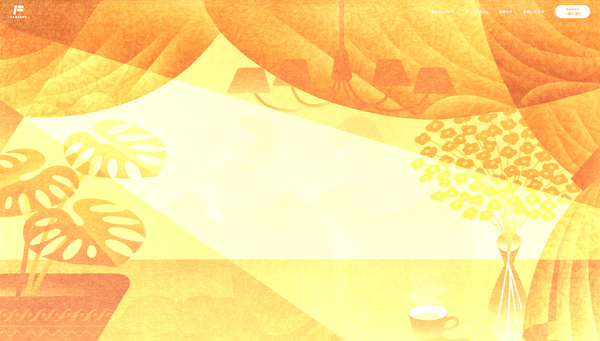
二人の人物と、猫、そしていくつかのオブジェクトが描かれたイラストですが、こちらは微妙にマウスカーソルの位置に応じたインタラクティブな演出が発生するようになっています。
静止画ではほとんどわからないとは思うのですが、カーソルが動いたときにどの程度影響を受けるのか、その影響力の度合いがイラストに描かれた各オブジェクトごとに異なっていて、わずかな視差効果のようなものが生まれるようになっています。
写真などでこういった効果が付与されているのはよくありますが、こういった平面的なイラストに対してこれをやってるケースは結構珍しい気がします。

視差効果はそれほど強力に掛かるわけじゃないので、実際にサイトに行ってその雰囲気を味わってみてください。
また、よく観察してみるとコーヒーカップから立ち昇る湯気が微妙に動いていたりもしますし、結構いろんな工夫がされているんですよね。とてもさりげないので、多くの場合は気が付かないことのほうが多いのかもしれませんが、どこかゆったりと時間が流れているかのような雰囲気があり、とても落ち着いた空気感に仕上げられています。
ノイズを使って霧のような表現をしていたり、加算合成を使って光が溢れるような表現をしていたり、いろいろなやり方で演出しているなと感じます。

サイト内に配置されているその他のイラストも、同じイラストレーターさんの手によるものだと思うのですが、サイト内のどこを切り取ってみても優しい雰囲気が統一されていて、全体としてのまとまりが素晴らしいです。
WebGL も 3D 表現でこそありませんが様々な用途、用法で随所に使われており、意外と言ってはなんですが見た目以上にテクニカルな実装かなと思います。
今回のサイトのデザインやコンセプトが出来上がってきたときに、そこに WebGL を組み合わせようと考えた人はすごいですね…… アイデアもそうですが、WebGL でやる意味をしっかり理解して使っているなと感じました。
ぜひチェックしてみてください。




