
多数のデジタル作品を所蔵している PlayCanvas で作られた未来のデジタルミュージアム The Crypt を散策しよう
コンテンツ量はなかなか多い
今回ご紹介するのは、久しぶりの PlayCanvas 製の WebGL 事例です。
PlayCanvas はいわゆるゲームエンジンに分類されるツールですが、ブラウザ上で開発などを行えるウェブ特化型であることが特徴で、これまでにも、当サイトで何度か PlayCanvas を使って作られたコンテンツを紹介したことがありました。
今回は美術館をまるまる1つ、CG で再現するという大掛かりなコンテンツとなっています。
リンク:
操作はやや独特だが……
今回のサイトでは、PC でももちろん閲覧自体は可能なのですが、おそらくモバイル版と操作性を統一するためだと思うのですがちょっと独特な操作になっていますね。
具体的には、マウスでドラッグするような操作をするのではなく、カーソルが動くとそれがそのまま視線の操作になります。
PC の 3D インターフェースでは、マウスでクリックしたままホールド状態でカメラを動かす場合が多いので、そういう意味ではちょっと操作性が独特に感じるかもしれません。

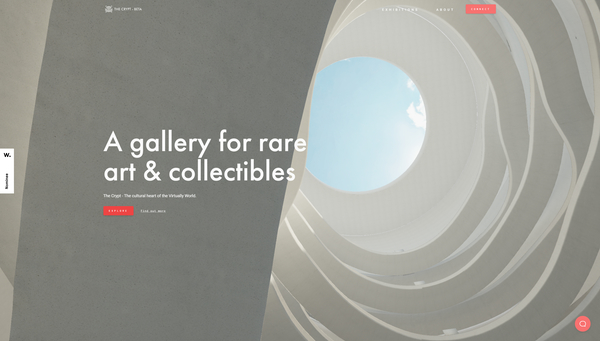
サイトのトップページでは、まるで(静止画で見ると)写真かなと思うようなビジュアルが描かれますが、このシーンも WebGL で描かれたリアルタイム CG です。
デジタルミュージアム内を自由に散策できるというのが今回のサイトの最大の特徴かなと思いますが、エントランスホールは立体駐車場のような構造になっており、各所に展示室への入り口があります。
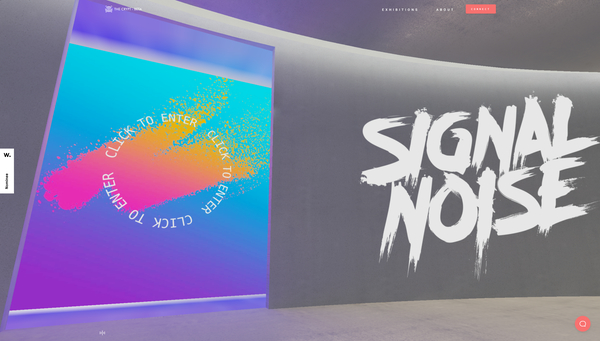
各展示室では、ある程度テーマが統一された作品が多数掲載されています。
WASD キーなどを使って歩き回りながら、作品をじっくりと鑑賞することができます。


展示されている作品は、どうやら一部には販売されているものもあるみたいですね。
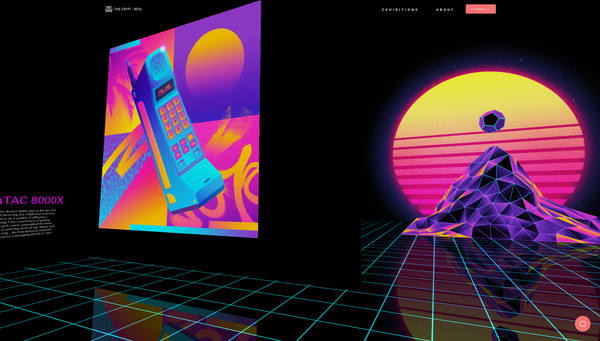
単なる静止画を 3D 空間に置いただけという、いわゆる静止画としての展示作品だけでなく、動画のようなコンテンツ、立体的な構造を持つモニュメント的なコンテンツなど、いろいろな作品が用意されていて面白いですね。
各部屋ごとに雰囲気というかテイストがまったく違うのも面白い点だと思います。
各部屋の入り口まで歩いて移動するのが面倒な場合は、画面上部のリンクからジャンプすることもできますので活用しつつ散策してみましょう。

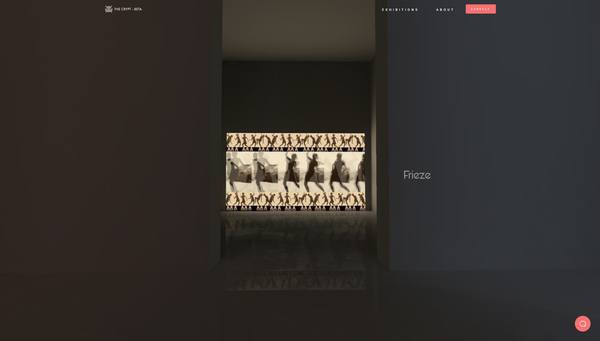
光や影を感じられる雰囲気のフロアなど、各部屋ごとの雰囲気の違いにも注目。
ゲームエンジン、というと Unity や UE4 などが有名ですが……
PlayCanvas も結構な歴史があり、海外では実際多くの事例があります。
日本国内では知名度はまだまだこれからという感じではありますが、時折無料の勉強会なども開催されていますし、ちょっと触ってみたい場合は無料で体験することができるツールとなっています。
GUI ベースで WebGL のコンテンツを作ることができるのはやっぱり便利です。
気になる方は、ぜひチェックしてみてください。




