
まるで油彩用の絵の具が融け合うようなアブストラクトな表現がおもしろい Mash のウェブサイト
まるで抽象絵画のような世界観
今回ご紹介するのは、Mash という組織のウェブサイトです。
クリエイティビティやテクノロジーを駆使したサービスを展開する企業のようですが……
彼らの持つ才能の多彩さ、対応力の柔軟さが、今回のサイトに見られる油絵の混ざり合うような表現の中に込められているような気がします。
リンク:
サイトの構造としてはシンプル
今回のサイトは、背景部分に WebGL で描画を行うための Canvas が置かれ、その手前に文章などが配置されるという構造です。
ページはランディングページのようにトップページ1つだけなので、構造自体はすごくシンプルです。
ただ、背景に描き出される模様が多彩なビジュアルを見せてくれるため、情報量が少なくは感じません。

ご覧のとおり、様々な色の絵の具を水面に流し込んだような外見で、しかもそれぞれの色はうっすらと混ざり合って複雑な色彩になっています。
これらの絵の具のような模様は放っておいても自然と画面中央から外側に向かってゆっくりと流れていて、刻一刻と模様が変化していきます。
それをぼんやりと眺めているだけでも面白いのですが、マウスカーソルの位置に応じたインタラクティブ性も演出に盛り込まれていて、カーソルを動かすことで絵の具の混ざる動作に干渉することができます。

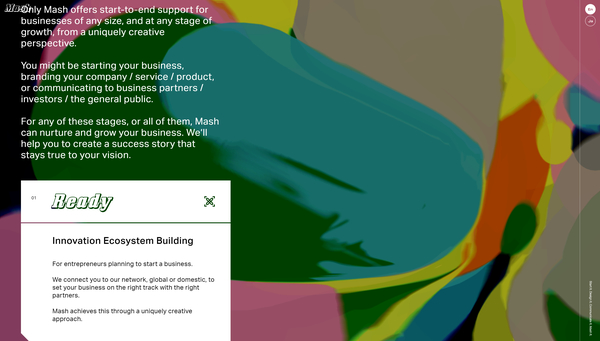
この上の画像は、トップページの冒頭箇所から少しスクロールした状態でキャプチャしています。
画面全体が少しだけ暗くなっているのがわかるでしょうか? 手前に半透明のレイヤーがあり、それによって文字やアイコンの視認性が向上しています。
依然として背景の部分は普通にアニメーションし続けていますし、カーソルの位置に対するインタラクションも同じように発生します。
ちなみに絵の具のような模様は、一定時間経過すると自動的にリロードされると言いますか…… 一度ブラックアウトしてから新しい色合いで最初からアニメーションが繰り返されます。

ブラックアウトするときだけ特別なディストーションが掛かるようになっている。
今回のサイトをビジュアルから解釈しようとするのは、もしかしたら製作者の意図とは外れる部分があるかもしれません。
ものすごく個人的な印象では、冒頭にも書いたようにこの組織の持つ特性というか性格がキービジュアルによく表されているような気がします。
カーソルの位置に応じたディストーションの掛かり方も回転するような独特なベクトルで効果が及ぶようになっており、他ではあまり見かけないような特徴のある表現となっています。
ぜひチェックしてみてください。




