
まるで実際に紙や写真を動かしているかのような空間演出が面白い Thomas Monavon さんのポートフォリオサイト
テーブルの上に写真が並べられていくような感覚
今回ご紹介するのは、フランスで活動している Thomas Monavon さんのポートフォリオサイトです。
info のページを見るとご自身のことを Creative Designer と書いてらっしゃるので、どちらかというと開発者というよりはデザイナーなのだと思いますが、そのデザインに込められたメッセージやコンセプトは事例紹介のページなどからも感じ取ることができます。
写真を多く使っているため視覚的な情報量が多めですが、くどい感じは全くありません。
どこか現実世界のフィードバックを感じさせる独特なインタラクションのあるウェブサイトです。
リンク:
ページ遷移やスクロール操作に応じた表現
今回のサイトでは、WebGL を使って処理している対象は主に画像です。
ページ遷移の際の演出や、またはスクロール操作に対するインタラクティブな効果など、要所要所で WebGL を利用した演出が発生するようになっていますね。
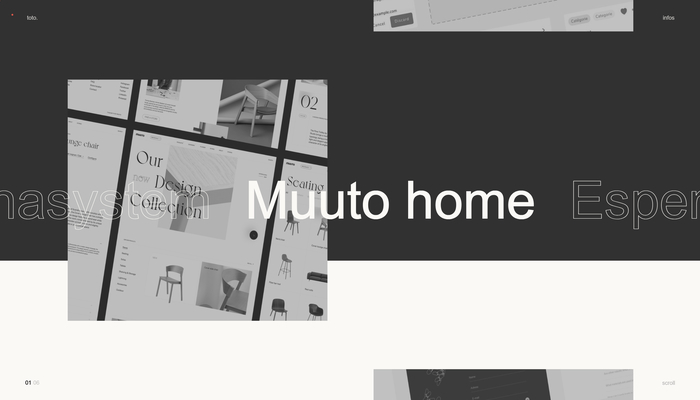
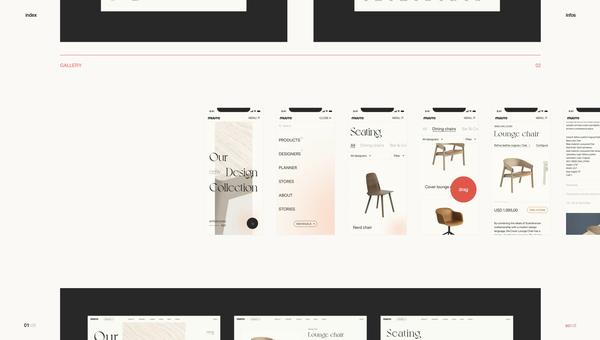
たとえばトップページ部分には事例の一覧が並べられていますが、こちらはスクロールすると同時に上下に動き、このとき湾曲するように変形します。

そしてトップページ部分でいずれかの事例を選択してクリック操作を行うと……
トップページに並べられていた画像が、まるで翻るように動きながら、そのまま下層ページの冒頭部分にスッと移動して収まるようになっています。
この一連の動きが本当に見事で、この場面に限らないですが、なにかこう…… 写真をテーブルに並べながら事例について本人から詳細な説明を受けているような、そんな気分にさせられます。
モノクロだった画像が移動しながらカラー画像に変わったりするなど、本当に細かいところまでしっかり考えられた演出だと思います。


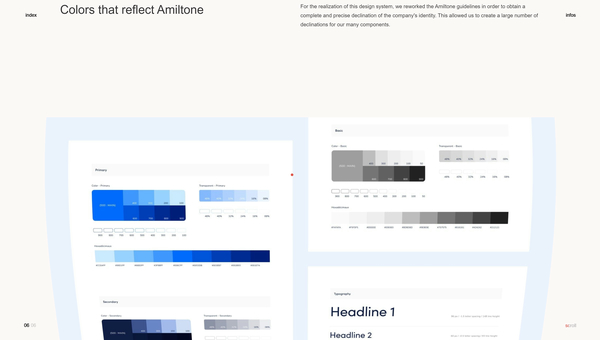
下層ページにあたる詳細ページのほうでも、スクロールに応じた湾曲表現などが使われています。
このあたりは「同じ表現を使いまわしている」というよりは、どちらかというと「演出があえて統一されている」という感じがしました。
また、この下層ページにもいろいろな仕込みがなされていて、スクロール量に応じて文字の色が段階的に変化するような実装がなされていたり、カーソルのデザインが動的に変化したりと、とにかく細部に渡って隅々まで丁寧に作り込まれていて本当にすごいです。

WebGL を使って画像を表示するのは、スクロール操作のことなどまで考えると言うほど簡単ではなく、結構いろんなことに気を配って実装しないとキレイにまとまりません。
今回のサイトではそのあたりよく考えて作られており、なめらかで心地よい手触りに仕上げられていますね。
トランジションがややゆっくりというか、若干タメが長い感じもします。そのタメの長さが、なんというか現実世界のような独特なフィードバックの感覚に一役買っているのかもしれません。
ぜひチェックしてみてください。




