
Lusion が手掛ける被写界深度エフェクトやブルームエフェクトを駆使したリアル志向 WebGL デモ作品 GEMINI
2つのモードで楽しめる
今回ご紹介するのは、Lusion が定期的に公開しているデモ作品の1つ、GEMINI です。
どうやら Lusion は実験的な作品を毎月1つ公開するようにしているみたいなのですが、その一連のシリーズは、過去に当サイトでも紹介したことがありました。
今回の実験作では、自動車を素材にフォトリアルな質感が美しく、近未来的なインターフェースでかっこよく仕上げられた WebGL 実装を体験することができます。
リンク:
GEMINI - A WebGL Car Demo by Lusion
ホールド操作でシーンが変化
今回の作品、2つのモードが用意されており、さらにそれぞれにいくつかのインタラクティブ要素が盛り込まれた形になっています。
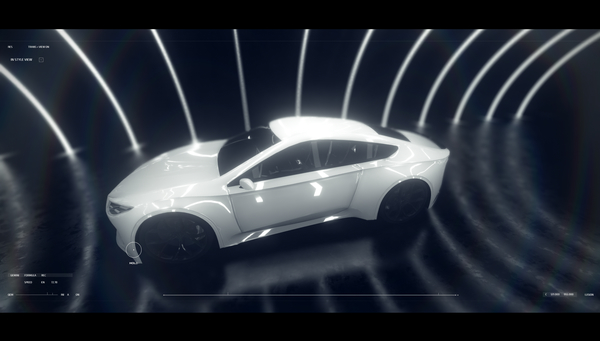
Style モードと Motion モードがあるのですが、Style モードの方は自動車の 3D モデルは静止した状態になっており、トンネルのような空間に円の形のライトが並んでいます。
ブルームや被写界深度の効果がポストエフェクトとして適用されているため、とてもハイエンドな外見になっています。

もともと、自動車は WebGL で表現するのに相性の良いテーマということもあり、これまでにも多くの WebGL ビューア実装があります。
今回の作品は床の映り込みやライトによって発生するレンズフレアみたいな表現も含め、全体的な質感が本当にキレイです。
画面の下の部分には車のボディカラーを変更するためのインターフェースが出てきますが、色の変更時に発生するエフェクトも近未来的な感じでかっこいいですね。
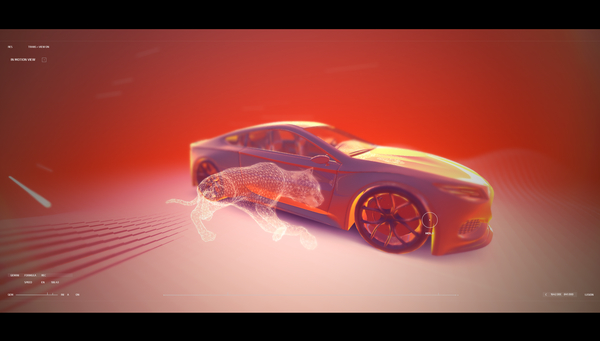
以下のスクリーンショットでは、もともと白だったボディが赤に変わっていくときの様子です。(手前が赤で奥に白が見える)

さらに圧巻なのは、Motion モードのほうですね。
こちらは、自動車が走行中の状態となり、背景を含めた全体のカラーリングのテイストが変化します。
Style モードのときは「車自体のボディカラー」が色の作用する要素でしたが Motion モードの方は「シーン全体の色調」が変わるという感じです。
そして、Motion モードではマウスボタンをホールドすることで車の両サイドにヒョウのようなワイヤーフレームが出てきて、これがまた王道な表現ではあるんですがカッコいいです。


Lusion は世界でも有数の、ハイエンドな WebGL 実装を多く手掛ける制作会社です。
月に一度、こうやってハイレベルな実験作を公開してくれるのは、Lusion のファン、あるいは同じ WebGL 実装者として、めちゃくちゃありがたいですし嬉しいです。
今回の作品では、被写界深度の効果やブルームの効果などの影響もあり、かなり本物っぽい映像になっているように感じると思います。実際これだけの水準のものを作るとなると、JavaScript や WebGL に対する理解だけでなく 3DCG そのものに対する豊富な知識や経験が必要になると思います。
おいそれと真似したり参考にしたりできるようなものではないかもしれないですが…… 単純に、見ているだけでも楽しく、感動できる作品だと思います。
ぜひチェックしてみてください。




