
SF やファンタジーを連想させる光と闇のコントラストが見事な Totem のウェブサイトがおもしろい
内容はともかくビジュアルはこだわっている
今回ご紹介するのは、Totem というウェブサイトです。
こちらのサイト、実際にサイト内に書かれている文章を見てみると Web3.0 やブロックチェーン、メタバースなど…… こんな言い方をするのもどうかと思いますが、若干いかがわしいワードが目白押しという感じになっています。
だからというわけじゃないのですが、ここではあくまでも WebGL の実装部分にフォーカスしたいと思います。
サービスの内容を批判する意図はないのですが、私ではうまく説明もできないと思うので、ビジュアルに関してのみ語っていきたいと思います。
リンク:
複雑なグラデーションが織りなす世界観
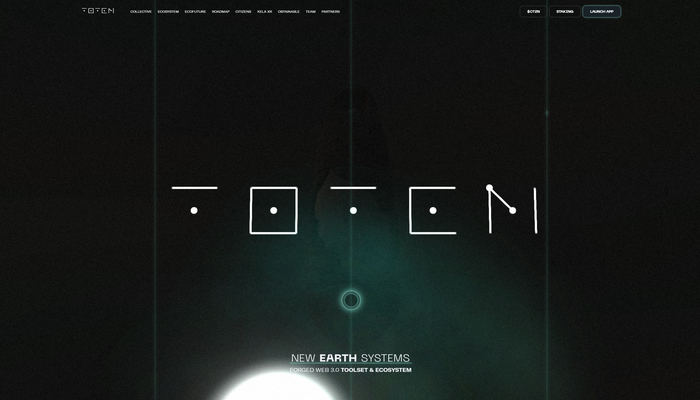
今回のサイトは、3D で描画される WebGL のグラフィックスが背景に配置された構造です。
この WebGL 実装が結構しっかり作り込まれており、一見すると 3D ゲームのワンシーンのような感じでかなり雰囲気があります。
緑色っぽい発光体が登場したり、その光の雰囲気にマッチするような色のついた霧のような表現がされていたり、ビジュアルはかなりこだわって作られている感じがします。

いわゆる SPA という感じでひたすら下に向かってスクロールしていくタイプのレイアウトなのですが、冒頭部分から思いっきり 3D なので、外見のインパクトは強いと思います。
サイトのタイトルどおり、なんかトーテムのような 3D オブジェクトが登場するのですが、太陽の手前にそびえるようにトーテムが配置されるビジュアルは雰囲気満点でかっこいいですよね。
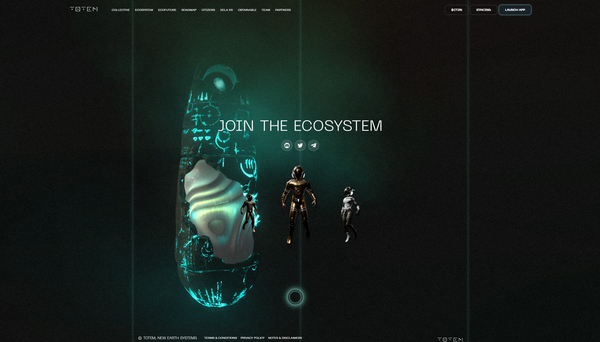
よく観察してみると緑色の霧みたいなもの、あるいは遠くに見える砂漠のようなものなど、空間全体としての演出もしっかり考えられています。

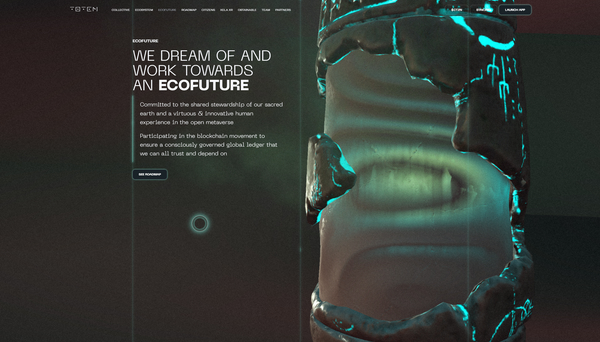
このトーテムのようなオブジェクトにも、しっかり仕込みがされています。
彫り込まれた溝の部分がネオンのように光り輝いたりするのはもちろん、大きく外装が削ぎ落とされた隙間の部分には、怪しくうごめく波紋模様のようなものが覗いています。
この波紋の部分、柄として模様が変化するだけでなく……
ジオメトリ的に凹凸が変化する、立体的な形状変化も同時に起こっているんですよね。
これがなかなかかっこいいんですよね。いかにも未知の高度文明が生み出したオーパーツみたいな感じで面白いです。


冒頭にも書いたとおり、書かれている内容については少なくとも今の時点では眉唾というか……
どこまで運営側の想定通りに(サイトに書かれているとおりに)事が進んでいくのか、今の時点では想像が難しいなというのは個人的には感じます。
ただ、WebGL でここまでしっかりサイトが作り込まれていると、少なくとも何かの冗談ということではないのだろうと思いますし、いろいろと想像を掻き立てられる感じはします。
3D 的に面白いテクニックがいろいろ使われているので、じっくり観察してみても、いろんな発見があると思います。
ぜひチェックしてみてください。




