
屈折するような表現やブラーが美しくシーンを彩る! ブラジルで展開されている InfinitePay のウェブサイト
CG 的には見ていて楽しい実装
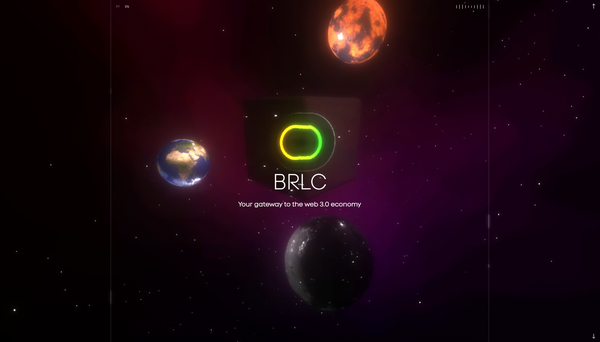
今回ご紹介するのは、ブラジルでサービスを展開している(?)サービスの特設サイトです。
たぶん、いわゆる電子決済系のベンチャーだと思うのですが、今回のサイトは販促用の特設サイトみたいな感じなのかな……たぶん。
WebGL で実装されている 3D シーンがなかなか良くできていて、特に屈折的な表現を使っているのは珍しく、なかなか工夫が凝らされています。
リンク:
ラスタライズ方式で屈折を表現するには?
ちょっと WebGL の予備知識があるかないかで理解度が変わってきてしまうかもしれないのですが、今回のサイトではいわゆる屈折表現が行われています。
この屈折という仕組み、レイトレーシングなどの技法で描画される CG の場合、かなりきれいでリアルな描画結果が得られるのですが……
WebGL の一般的な実装方法であるラスタライズ方式だと、ちょっと工夫しないと表現できないタイプのテクニックです。

スクリーンショットではちょっとわかりにくいかもしれませんが、画面の中央辺りにあるキューブ状のオブジェクトは、屈折表現で描画されていますね。
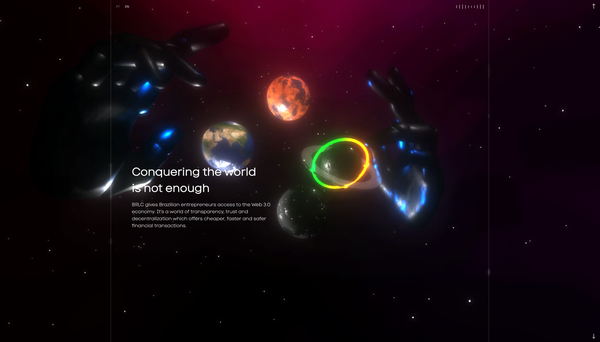
その他にも、土星の輪っかのような感じのオブジェクトが屈折レンダリングされていたりもするので、今回のサイトでは屈折表現がかなり個性的な表現の1つとして組み込まれている形です。
自分でシェーダを書いて屈折を扱ったことがあるかどうかで、屈折をどう表現したらいいのか想像つくかつかないか分かれるとは思いますが……
すごく簡潔にいろいろ端折って言うと、屈折レンダリングはいわゆるキューブ環境マッピングの応用技なので、一度シーンをフレームバッファに焼き付けておいてさらにそれを参照しながら最終的なシーンを描画します。

この上の画像の、ネオン色に輝く土星のようなオブジェクトに、透明な輪っかのような部分が付随しているのがわかるでしょうか?
これが屈折で描画されている感じですね。
屈折マッピングは一度バックバッファに絵を焼く都合上、カメラワークを工夫しないと不自然な結果になってしまう場合があるのですが……
そのあたりも、今回のサイトはすごく工夫されていますね。全部は説明しませんが、要は変な映り込みが起こらないようにオブジェクトの動く軌跡などが完全に意図して制御されています。
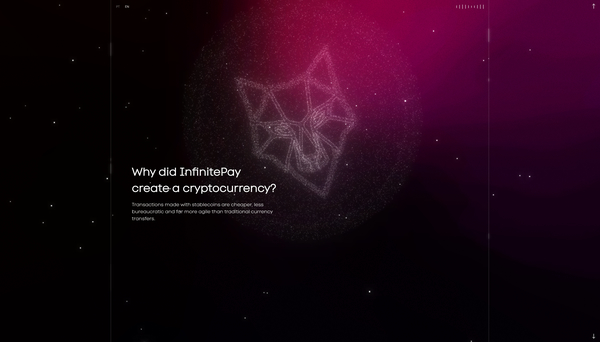
その他、パーティクルが出てくるシーンがあったりもしますし、見た目に面白い表現が多く見られます。

今回のサイトは WebGL 使いとしての目線で見ると、屈折表現やブラー表現、パーティクルの制御にカメラワークなどなど……
かなり技術的に参考になる部分が多いというか、よく工夫されているなと感じる部分がたくさんあります。
ただ単にきれいな CG として見るというのも悪いことではないと思うのですが、技術者的な目線でじっくり観察してみるのも、これはこれで楽しいものです。
非常にきれいな CG が見た目にも面白いです。
ぜひチェックしてみてください。




