
Unity で制作した箱庭系 AR・VR ツールをウェブブラウザ向けにビルドした Castle Builder が面白い
基本的には VR 向け
今回ご紹介するのは、Castle Builder というウェブアプリケーションです。
こちらの事例、Unity で開発が行われており、それを needle というツールを使って three.js で描画される WebGL モードにビルドしているらしいです。
Unity 自体にも WebGL ビルドというブラウザ向けのモードがありますが、それとは根本的に異なる方式みたいですね。描画エンジンに three.js が使われており、AR や VR のモードも(ブラウザがサポートさえしていれば)動作するようになっています。
needle というツールの存在は今まで知らなかったのですが、こういう選択肢もあるのだなというのが本当に驚きです。
リンク:
ルームを立てて知人を招待することも可能
今回のサイトは、いわゆるデモ的に公開されているものなのか、製品版としてローンチするもののベータ版なのか…… そのあたりちょっと判然としないのですが、どちらかというと技術デモのような感じなのかもしれません。
PC で普通にページを開くと、AR にも VR にも対応していないと判断され、マウスで操作するモードになります。
このモードはちょっと操作が難しいのですが、各種オブジェクトを自由に掴んで中央のステージ(やその他周辺の空間)に配置することができます。

中央のステージは、あくまでも「ステージっぽい平面が空中に固定された状態で置いてあるだけ」であり、ほとんどのオブジェクトについては物理演算的な、いわゆる自由落下が起こるわけではありません。
つまり、各種オブジェクトは空中に固定することもできるということですね。
ただ、どういうわけか一部のタルなどのオブジェクトは、マウスで掴んで離すと自由落下したりもしますし、そのあたりの細かいルールがどうなっているのかイマイチよくわかりません。
ただ全体としては空中に固定される系のオブジェクトのほうが圧倒的に多く、掴んで移動させて、空中を含む自由な配置で置いていく感じになります。

子供の時に人形遊びやブロック遊びなどを楽しんだことがある人は多いと思いますが、そのブラウザ版という感じのアプリですね。
モバイル端末でも、VR モードでも遊ぶことができるようになっていて、クロスプラットフォームで状態が同期されるというのも売りの一つみたいです。
個人的には、冒頭にも書いたように Unity で作って three.js 向けにエクスポートされているというその制作手順のほうに驚かされます。
needle というツールを使っているということですが、そのあたり詳細が気になりますね……

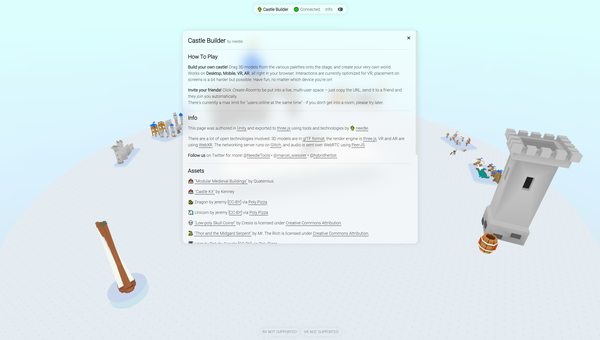
info を開くといろいろと制作に使われている技術などが紹介されている。
Unity で制作し、needle で three.js 向けにエクスポートし、WebGL を使ってグラフィックスが描画され、VR や AR 向けには WebXR が使われており、リアルタイムの通信には WebRTC が使われている……
という感じで様々な技術がてんこ盛りになっているのが本当にすごいです。
Unity の WebGL ビルドは近年かなり最適化や高速化が進められており、ゲーム制作の世界では結構利用事例も増えているらしいですが、とは言えウェブの制作に使われるケースはかなり稀というか、限定的な状況だと思います。
needle というツールがどういうものか私自身がなんの予備知識もないため詳しく紹介できないのですが、こういう使い方ができるのであれば、開発は Unity で行いリリースはブラウザ向けに、というのも今後事例が増えていくかもしれないですね。
ぜひチェックしてみてください。




