
文字の描画やワイヤーフレームを使った表現が素晴らしい TMI総合法律事務所のリクルートサイト
様々な工夫が凝らされた演出の数々
今回ご紹介するのは、日本の弁護士事務所で海外にも拠点がある TMI総合法律事務所のウェブサイトです。
リクルート用の特設サイトという形なのかなと思いますが、WebGL を利用した様々な表現は見どころとしてもちろんあるのですが、インタビュー記事などのボリュームもかなりの量があり、弁護士を目指している人にとっては参考になる情報が多そうです。
ワイヤーフレームを用いた表現は独特で、あまり他では見たことのない面白い表現だと思います。
リンク:
スクロールに連動して目まぐるしく変化する
今回のサイトのトップページは、縦に長くレイアウトが組まれており、スクロールに連動して次々とコンテンツが切り替わっていくような作りになっています。
スクロール量に対してそのまま素直に反応するのですが、状態の変化に対しては絶妙にイージングが掛かっており、手触り良好な感じに仕上がっています。
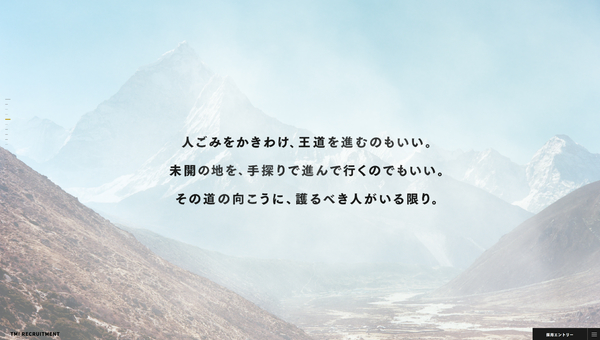
冒頭には、力強いメッセージが連続で表示されるセクションが用意されていますが、メッセージ自体も WebGL で文字を描画しているのかフェードイン・フェードアウトするような処理がとてもかっこいいです。

背景が完全に白い状態から、徐々に山岳の風景が浮き上がってくるような感じでシーンが変化するのですが、さらにスクロールを進めていくとより大きな変化が表れます。
写真の山岳地帯の形はそのままに、シーン全体がワイヤーフレーム化したような感じになります。
ワイヤーフレームといっても、フレーム部分は 1px の味気ないただのラインではなく、微妙にノイズが掛かったような独特なエフェクトが適用されています。
フォグの効果もあって奥行き感もしっかり感じられますね。

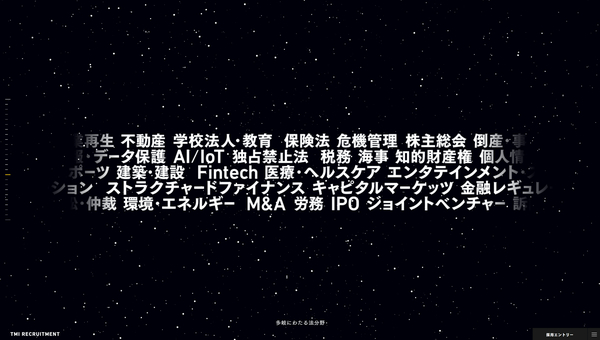
そのままどんどんコンテンツを進めていくと、今度は一転、背景が黒になってまるで宇宙のようなテイストになります。
パーティクルを使って広大な宇宙のような風景を描いてみたり、黒い背景はそのままに地球儀のようなオブジェクトを表示してみたり……
多彩な表現・ビジュアルが用意されていて、視覚的に次々とそれらが迫ってくる様子はすごく迫力があり、採用サイトらしい力強いメッセージ性が感じられるウェブサイトとなっています。


実は今回のサイト、昨年から今年の年初に掛けて開催していた GLSL スクールの受講者さんが制作に携わっています。
スクールの取り組みの1つとして行った発表会でこのサイトを見せてくれたのですが、当時はこれ本当にびっくりしましたね……
平面的な処理から立体的な処理まで上手に組み合わせているというのはもちろんですが、WebGL 実装以外の部分についてもイージングの掛け方、スクロールとの同期の取り方など、基礎的な部分が本当にしっかりできていると思います。
ぜひチェックしてみてください。




