
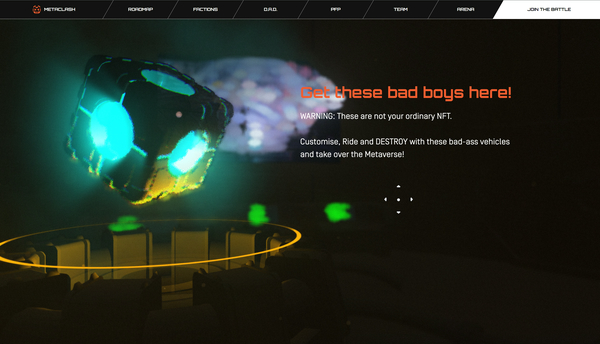
グリッチ表現やノイズを使った掠れるような表現がホログラムっぽい質感を演出する MetaClash のウェブサイト
美しい質感の CG でインパクトは強い
今回ご紹介するのは、MetaClash というプロジェクトのウェブサイトで、おそらく書いてあることを素直に受け止めるなら、メタバースの世界でタンクを操作してバトルするゲーム、という感じのものみたいです。
メタバースというキーワードが出てくるだけで一気に胡散臭いみたいな印象になってしまう人もいるかもしれませんが、世界中で様々な企業や個人が次世代のビジネスチャンスをつかもうと躍起になっているのが今の時代だと思いますので、そこは適切な距離を置きつつも注目しておきたいジャンルだなと個人的には思います。
こちらのプロジェクトもご多分に漏れず現在はまだゲーム自体は提供されていないのかな~ と想像しますが、少なくとも、現時点で公開されているこちらのプロジェクトサイトはかなりかっこよく仕上がっていますね。
リンク:
全体に「光」がうまく表現されている
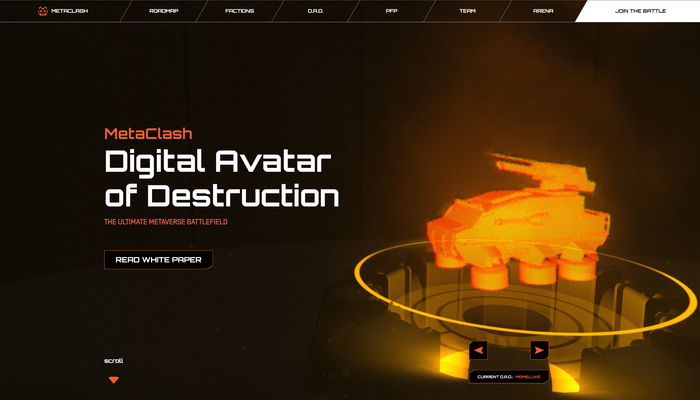
今回のサイトのトップページには、なにか SF 映画に出てきそうなオペレーションルーム的な、サイバーパンクな 3D 空間が描かれます。
そこまでディティールにこだわった 3D モデルではないのですが、ポストエフェクトなどを駆使して演出されているため雰囲気はかなりいい感じに見えると思います。
WebGL はデータの容量が結構大きな問題になるというかサイトの表示に対するボトルネックになりやすいので、少ない頂点、限られたリソースで最大の効果が得られる演出がなされているというのは素晴らしいですね。

3D モデルが直接描画されるのではなく、描かれるシーン内にある装置から投影されたホログラムとして描画されます。
このオレンジ色のホログラム部分がすごくよくできています。
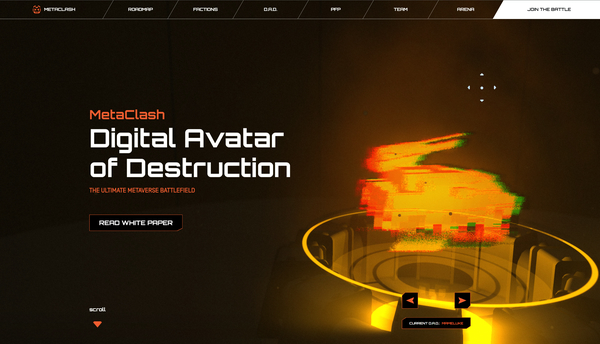
ブルームのような光のあふれる表現もそうなんですが、よく見るとなんかちょっと埃っぽい感じというか、空気の淀みみたいなものがノイズを使って上手に表現されているんですよね。
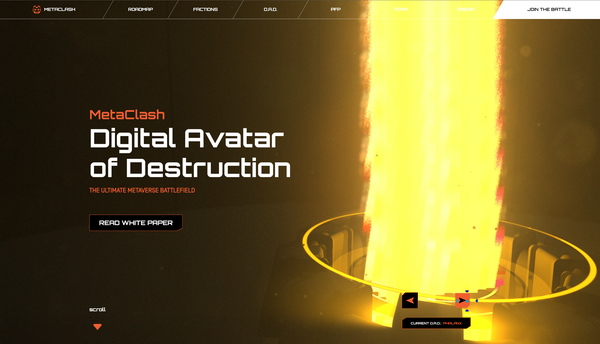
また、グリッチ表現も「崩れるときは大きく崩れるが、それはほんの一瞬」という感じの王道のグリッチ表現になっていて、スクリーンショットで見るとまるで爆発してるみたいな感じに見えるかもしれませんが、実際に動いている様子はかなり自然です。

ほんの一瞬の大きな画像の崩れがグリッチ表現としての迫力につながっている。
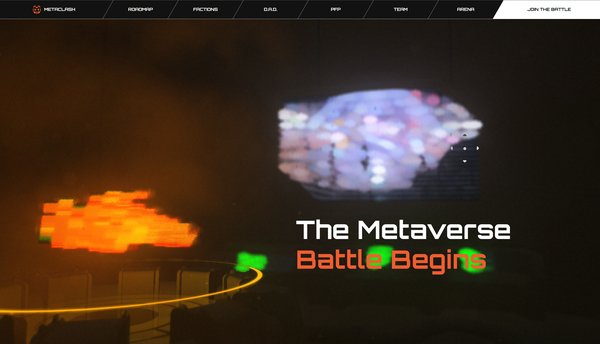
また、グリッチだけでなくブルームや、ボケのような表現、ゴッドレイのように光の溢れ出すような表現など、CG 的にどういう演出をしたらかっこよく見えるのか、ということが本当によく考えられているというか…… なんかすごく、自然にそれが実現されているような感じがします。
もしかしたら、このサイトを構築した関係者のなかにゲーム系のアーティストさんとか(あるいはそういう仕事の経験があるひと)がいたのかもしれないですね。
完全に個人の感想になっちゃいますが、WebGL っぽいというより、コンシューマゲームっぽい演出の方向性を感じました。


途中でも書いたのですが、WebGL って他の CG を用いるジャンルと若干違った特性を持っている部分があり、その最たるものが「容量をかなり気にしないといけない」というところかなと感じることが多いです。
ゲームのアセットや、あるいはプリレンダリングの CG を作っている場面で考えると、リソースやアセットの容量が数百メガ~数ギガなんてことは普通にあると思いますが、ウェブの世界では「メガという単位が出てきただけでも若干ためらいがある」というくらい、リソースのサイズ管理が難しいというか厳しい場合が多いと思います。
今回のサイトはすごく演出も凝っていてかっこいいのですが、できるだけ少ないリソースでいかに最大限の効果を得るか、ということがよく検討されているように感じます。
ポストエフェクトの使い方などもかなり上手で、ビジュアルを参考にする事例としても最適に思えます。
ぜひチェックしてみてください。




