
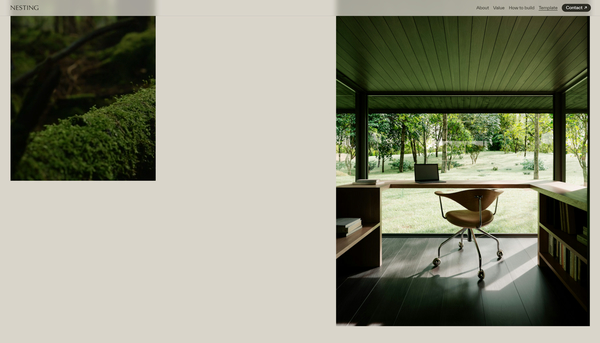
WebGL のフロントエンドだけでなく Unity 製の 3D アプリも楽しめる NESTING のウェブサイト
見た目はシンプルだが丁寧な仕事が光る
今回ご紹介するのは、NESTING というオーダーメイド系住宅に関するプロダクトのウェブサイトです。
デジタルを活用しつつ、テンプレートをベースに様々なカスタムを加えることで独自の家造りができるというプロダクトみたいなのですが、CO2 の排出量を抑えることができる仕組みになっているなど、いかにも現代的な家造りの形を模索したプロジェクトっぽいっです。
今回のサイトでは、いわゆる視差効果で擬似的に奥行きを感じさせるように演出された WebGL のウェブフロントエンド実装と、それとは別にインタラクティブ性の高いウェブアプリ実装を体験することもできます。
リンク:
Unity の WebGL ビルドされたウェブアプリ
今回のサイトは LP っぽい縦長のウェブサイトと、Unity の WebGL のビルドによって実現されたウェブアプリとが組み合わされた構成になっています。
ウェブのフロントエンド実装側では、WebGL を使って画像や動画を描画するようになっていて、カーソルの位置に応じた視差効果によって擬似的に立体感や奥行きを感じられるエフェクトが実装されています。
トップページの冒頭部分にも同様の仕込みがされているので、マウスカーソルを動かしてみるとその効果がわかりやすかなと思います。

トップページの部分はブラー効果みたいなちょっと違ったエフェクトもスクロール量に応じて適用される。
ブラウザの開発者ツールなどで画像や動画の部分を調べてみると、実際にそこに <img> などの要素が置かれているのがわかるかと思いますが、描画は WebGL で行われるようになっており、セマンティクスと見た目上の演出とを上手に共存させています。
また今回のサイトの場合は視差効果のようなエフェクトが掛かってるといってもかなりさりげないというか、変化量が小さめに抑えられている感じがします。
あまり派手に動かして演出を盛り上げる方向に持っていくのではなく、よくよく見てみたらちょっと不思議な効果が実は実装されていた、というくらいの温度感です。
このあたりのさじ加減1つでなんともオシャレな雰囲気に仕上げられていてすごいですね。

また今回のサイトでは要所に「Launch Apps」と書かれたリンクが置かれていますが、これをクリックすると Unity 製と思われるインタラクティブなウェブアプリケーションが起動します。
テンプレートとして用意されている家のデータが 3D で表示され、材質を変えてみたり、間取り図を見てみたりと、様々な見せ方で視覚的にプロダクトの特徴などを調べることができます。
画面の右上にドロップダウン方式のメニューがあり、2D や 3D など自由にモードを切り替えて詳細にチェックすることができます。

こういう形で Unity 製の WebGL ビルドが使われているのって個人的にはすごく珍しい感じがしたのですが、実は意外とユースケースとしてあったりするんですかね……
今回のケースだとカスタムを加えた上で金額の試算結果を見たりもできるようになっていて、ただの 3D ビューアとしての機能だけでなく、実際に購入を検討しているユーザーにとって便利なアプリとして設計されているようです。
ウェブのフロントエンド実装側に見られる視差効果のエフェクトは、原理自体もそれほど難しくなく、ちょっと前にかなり流行した見せ方の1つではあるのですが、今回のケースはそれらの過去よく見られた実装と比較しても視差効果がかなり控えめで独特の風合いがあるなと感じました。
見た目は結構シンプルなデザインのウェブサイトっぽく見えるのですが、いろんな工夫が凝らされていて面白い実装となっています。
ぜひチェックしてみてください。




