
技術ブログで制作秘話も公開予定! 遊び心ある仕込みも楽しい チャレンジ石垣島 のウェブサイト
今後の技術ブログ更新もたのしみ!
今回ご紹介するのは、チャレンジ石垣島というコワーキングスペースのウェブサイトです。
石垣島で最大級の規模を持つ施設のようで、その設備や機能をたのしく 3D で可視化した事例を見ることができます。
また、このサイトの WebGL 実装やロゴデザインについてなど、技術ブログで制作秘話が今後順次公開されていく予定になっているらしく、そういう部分も含めてめちゃくちゃおもしろいウェブサイト・実装となっています。
リンク:
石垣島最大規模のテレワーク・ワーケーション・コワーキングスペース | チャレンジ石垣島
隠されたアクションを探してみよう
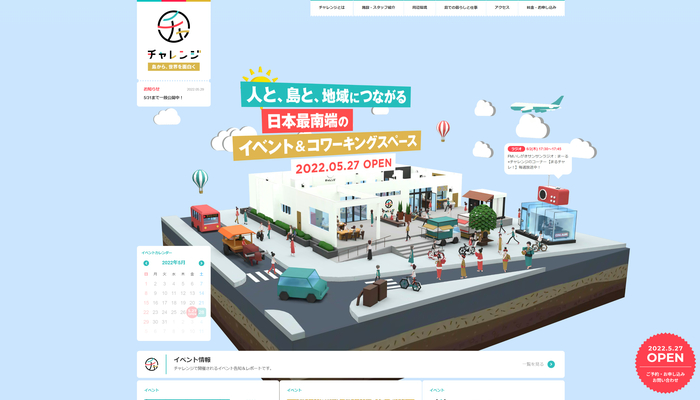
今回のサイトはコワーキングスペースの全体像を、ややデフォルメした 3D モデルを用いて三次元的に再現していて、マウスでインタラクティブに干渉しながら 3D ビューを楽しむことができます。
レンダリング結果はあくまでも背景として配置されているような感じなので、スクロール操作は 3D コンテンツによくあるカメラのズームではなく、普通にサイト内のコンテンツが縦スクロールする動作に割り当てられています。
おそらくですが、視点のズームという操作が無い前提できちんと考えて作られているコンテンツなんでしょうね。
全体を俯瞰して見ている状態でも、情報がわかりにくいとはほとんど感じないように工夫されています。

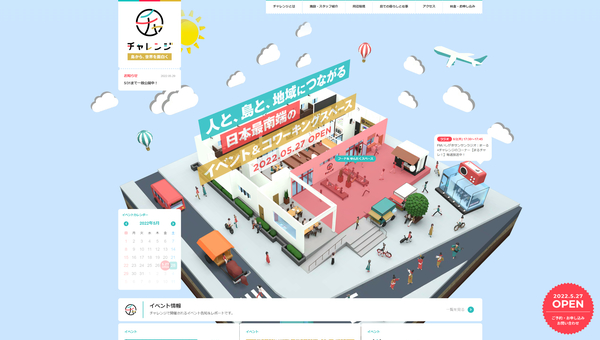
この上のスクリーンショットを見ると、画面中央あたりに赤いレイヤーが掛かったように見える部分があるのがわかるかと思います。
このようにカーソルがホバーした箇所の色がインタラクティブに変化する他、ポップアップしてくる吹き出しで名称も表示されるので、施設の全体像から細部に至るまでを自然と把握することができるようになっています。
印影はほとんどベイクされている感じなのかなと想像しますが、そのあたりのテクスチャの圧縮や最適化みたいな部分も今後技術ブログに解説記事が出るらしいです。
こういう技術を深掘りしているような感じがいかにもカヤックという感じでめちゃくちゃおもしろい。

3D モデルはある程度はどんな角度から見ても破綻しないようにかなりしっかり造形が考えられています。
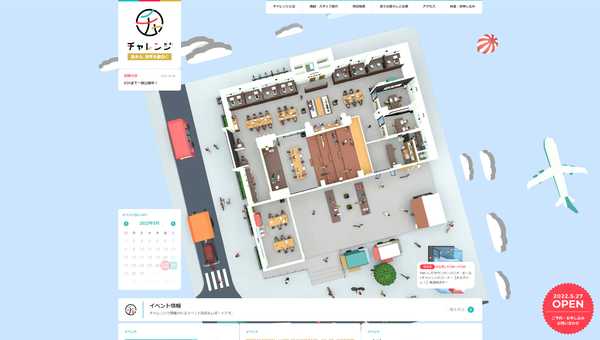
また、シーン内にあるいくつかのオブジェクトは「実はクリックするとなにかしらのアクションが起こる」ようになっていて、視点が真上から見下ろすような視点になったり、あるいは昼夜が入れ替わるような演出があったり……
細かいところまでほんといろいろ考えて作られていて、遊び心もあってすごく楽しいです。
夜のモードになると、雰囲気がガラリと変わって、また違った魅力を感じることができます。

私個人は出不精と言いますか、かなり引きこもりなので……
石垣島まで遠征する機会はそうそうないんですが、それでも一度は行ってみたいと感じさせられるような、楽しいコンテンツと魅力的な WebGL 実装だと感じました。
どうやら WebGL 周りはネイティブな API を使って独自に実装されているようで、シーン切り替え、カメラワーク、オブジェクトをクリックするイベントハンドリング周り、リソース最適化、半透明処理から光源処理まで、本当にいろんな気になるポイントがありますね。
技術ブログで今後公開される制作秘話も本当に濃い内容になりそうなので、気になる方はそちらも押さえておくといいかもしれません。
ぜひチェックしてみてください。




