
オプション豊富で外装はもちろん内装も細部までしっかり作り込まれた Volkswagen 3D Showroom
質感重視の重厚な仕上がり
今回ご紹介するのは、Volkswagen(フォルクスワーゲン)の 3D ショールームアプリケーションです。
WebGL の事例がウェブ上に登場し始めた黎明期より、車と WebGL は相性の良いものの1つとしていくつもの作例があります。金属やプラスチック、またシートの革の質感など、比較的 WebGL でも本物っぽく再現できる素材が多いことから、写実的な CG で描かれることが多いです。
今回の事例も、かなりリアリティのある質感に仕上がっています。
リンク:
オプションから設定できる項目も多い
今回の事例は、良くも悪くも車のビューアという感じなのですが、この手の実装のなかではユーザーが干渉できる部分が結構多いタイプかなと思います。
まず、トップページでは 3D シーンはまだロードされるわけではなく、3種類ある車種のどれかをまずは選択するところからスタートします。
この最初に表示される車種を選ぶページも、車のボディにカーソルを重ねるとライトが光るような演出がされていて、ここは WebGL ではないのですが、インタラクティブ性をしっかり考慮して作られている感じがします。

車種を選択するとロードが始まり、ここからやや負荷が高くなるのですがそれに見合ったリアルな CG がロード完了とともに描画されます。
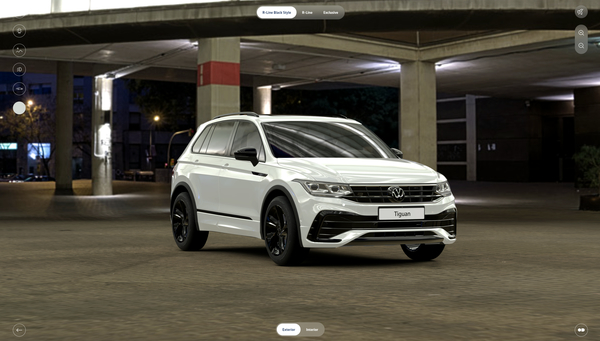
無論、最新のゲームタイトルに見られるような実写映像と見分けがつかないほどの CG とは比較できないですが、少なくともパッと見た印象はかなり本物志向に仕上がっているのがスクリーンショットを見てもわかるのではないでしょうか。
スクリーンショットではやや見えにくいと思いますが、画面上にはいくつかのボタンやアイコンが並んでおり、ライトのオンオフを切り替えたり、ドアを開閉したり、あるいはインテリアを見るモードに移行したりとかなり多機能なビューアになっています。


背景を変えることもできるのですが、雰囲気がガラッと変わったりして面白いですね。
オプションは本当にいろいろな種類があり、なかにはボディの色が変化したりホイールの形が変わったりと、見た目に大きな変化が表れるものもあります。
日本では見たことがないような、大きなバスみたいな車種を選ぶこともできるのですが、シートの数が見たこと無い感じでめちゃくちゃおもしろいですね……
ある程度はカメラをズームしたりもできますので、気になる部分をじっくり観察できます。

冒頭にも書いたとおり、車系のビューア実装は WebGL の事例としては比較的よくあると言いますか、普通に相性がよいのでこれまでにも様々な実装例が公開されてきました。
今回の事例は飛び抜けてなにかおもしろい特徴があるという感じではなく、どちらかというとスタンダードに押さえるべきところをしっかり押さえた作りという感じがします。
個人的には背景に応じた環境音の BGM が用意されているのは雰囲気が伝わってくる感じがして興味深いなと思いました。
ぜひチェックしてみてください。




