
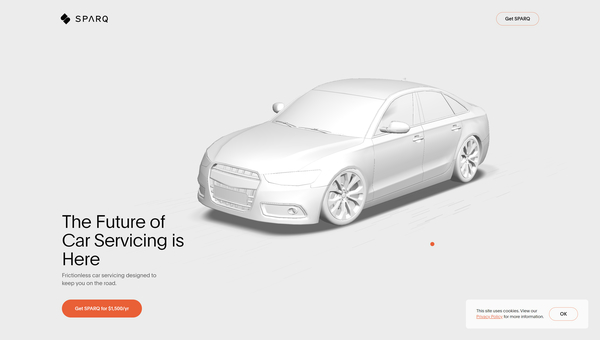
SPARQ のウェブサイトに見るあえて色の塗られていないボディで表現する珍しい WebGL 実装
逆に珍しいかもしれない
今回ご紹介するのは、アメリカでサービスを提供している自動車関連のサービス SPARQ のウェブサイトです。
恐らくメンテナンスや修理などのサービスをサブスクリプション的な料金体系で提供するというのがこのサービスの骨子なのかなと思いますが、アメリカと日本だと自動車事情も違うところがあったりするのかもしれませんので、あくまでもそのあたり想像です。
今回のサイトでは自動車が特徴的な質感で描かれるのが大きな特徴となっています。
リンク:
The Future of Car Servicing is Here | SPARQ
表現が希薄というわけではない
今回のサイトでは WebGL を用いて自動車が描かれます。
自動車と WebGL は表現のしやすさや演出の方向性的に相性がよく、WebGL 黎明期よりその組み合わせには枚挙に暇がありません。
ただ、そういう意味では今回のサイトはこれまでの常識に沿っていないと言いますか、かなり独特なテイストの CG として描かれます。

ご覧の通り、自動車のボディはおろかあらゆる部分に色が塗られておらず、テクスチャなどもわかりやすい模様が付いたものは一切使われていません。
もしかしたら一部の陰はベイクかもしれないですが、ここまで無機質な表現になっているのは逆に珍しいですよね。
実際のところはわからないですが、サービスの内容的に、どのようなメーカーのどのような車種でも対応しますよ、というメッセージがこめられており、あえてこのような白くて中庸な質感にしているのかもしれません。

とは言え、ボディが白いからといって演出的に手を抜いているという感じはあまりしません。
サイト全体のデザインが余白を大きく取ってライトグレーであえてベタ塗りしているような感じなので、むしろ質感が統一されていて美しくさえ感じます。
路面に落ちる影やラインを使ったスピード感の表現といったビジュアルとしての工夫の他、カーソルの位置に応じて微妙に車体がハンドルを切って傾くようになっていたり、インタラクティブに状況が変化するのも見ていて面白いです。
すごく整ったサイトのデザインが CG の雰囲気と見事にマッチしていて、シンプルさも含めていい味になってるなと思いました。


WebGL と自動車という組み合わせだと、いかにリアルに見せるか、いかに実物に近づけるかというのが技術的なテーマになりがちです。
今回のサイトは逆張りと言いますか、コンセプトやプロジェクトとして本当に伝えたい部分によりフォーカスした結果あえてこのような表現を選択しているというのがとても興味深く感じました。
白塗りで見せてしまうとなったら、それはそれで考えないといけないことが実際にはいろいろあったと想像します。それこそ、ひとつ間違えたらハリボテっぽい残念な質感に見えてしまう可能性があるわけで、そういう意味でも意義深い、不思議な事例だと思います。
ぜひチェックしてみてください。




