
WebGL を使った表現とそうでない表現との見分けがつかない風工学研究所のコーポレートサイトがすごい!
自分の中の解像度を上げていけ
今回ご紹介するのは、株式会社風工学研究所のウェブサイトです。
その道のプロたちが集結した少数精鋭の組織で、まさにその社名にもあるとおり「風」を徹底的に研究し、それに関連した事業を展開している企業さんみたいです。
今回のサイトでは WebGL が使われている部分とそうでない部分が双方ともにめちゃくちゃ緻密に組み上げられていて、両者の境界が意識していないとほぼわからないと思います。
というか意識しててもわからないですね…… どうなってるんだこれ……
リンク:
軽量化やロード時間にも考慮した実装
今回のサイトでは、WebGL を使っている部分もそうでない部分も、とにかくトーンが徹底して揃えられています。
なかには WebGL で 3D シーンとして描かれているものも当然ありますし、動画や、あるいは画像などで表現されている部分もあるのですが、とにかく味付けがしっかり統一されています。
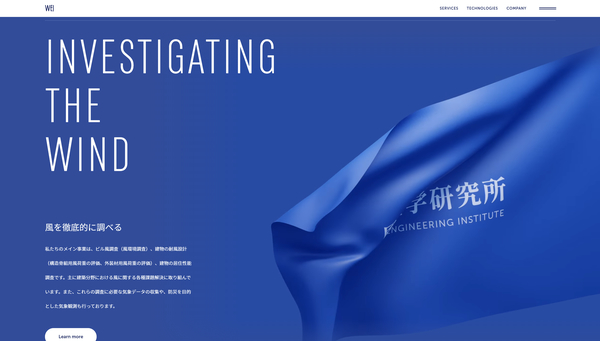
ページがロードされた直後のイントロ演出では、ダイナミックにオブジェクトが動く迫力のアニメーションを見ることができます。

青い背景に、同じように青で塗られたオブジェクトが立ち並び、そこに白い雲のような、あるいは靄のようなものが描かれます。
WebGL を上手に利用して空気や大気の動きを表現していますよね。
じっくり観察してみると、ただ白っぽい静止画のスプライトを重ねて表示しているだけではなくて、雲のような模様自体がゆっくりと変化しているのがわかると思います。
このあたりの質感にもこだわりが感じられる作りです。

WebGL を使っているサイトの多くに抱かれる印象として、どうしても「重い」というイメージを持たれている人も多いかと思います。
実際、WebGL がウェブサイトの表示負荷を上げてしまうというのはよくあることですし単純にそれは事実なので、そのあたりは WebGL を使う上で結構大きな判断材料になってきますし、見方を変えると WebGL 実装者の腕の見せ所でもあるわけです。
今回のサイトはそのあたり非常に軽快に動作することを重視した作りになっていて、見た目以上に細かい工夫がたくさんありますね。
パッと見た印象だけだと WebGL を使っているのかそうでないのか、見分けることができないんじゃないですかね……


WebGL を使っているのか、使ってないのか、見た目ではわからないようになっているというのは実は結構すごいことで、たとえば WebGL 並の高解像度でヌルヌル動く動画素材などを使ってしまうと、それが帯域を過剰に使ってしまう可能性があったりします。
一方でちょっと頑張れば静止画や動画、CSS を組み合わせてできるようなことでも、Canvas や WebGL の機能を使うことで、より体験が向上するようなケースもあるわけです。
今回のサイトからは、そのあたりのバランスを取りつつ一番おいしい落とし所をすごく繊細かつ貪欲に探っていったような、そんな印象を個人的には受けました。
ユーザー体験を損ねることなく、クライアントが表現したいものをしっかりと表した完成度の高いサイトだと思います。
ぜひチェックしてみてください。




