
ド派手な 3D シーンが展開される Sprite の大迫力スペシャルサイト Hall of Zero Limits
3D にステータス全振り!
今回ご紹介するのは、炭酸飲料として日本でも名前を知られている Sprite のスペシャルサイトです。
WebGL だからこその 3D シーンでその世界観をガッツリ作り込んだ、かなりハイエンドなウェブサイトになっています。このレベルの 3D 表現が比較的サクサクに動作している驚きの事例、というふうにも言えるかもしれません。
3D を使っていないインターフェースの部分にも、かなり統一されたデザインが適用されています。
リンク:
スクロール連動型でスイスイ閲覧できる
今回のサイトはかなり 3D 表現を前面に出しています。
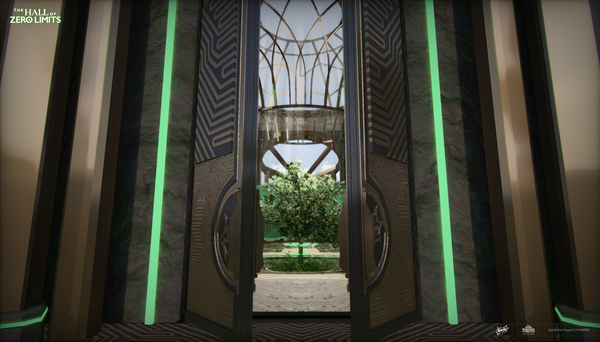
トップページは巨大な扉を前にした立ち位置から始まり、もうこの時点でバッチリ 3D です。
Enter のボタンをクリックするとおごそかに扉が開き、その奥へとカメラが進んでいく一連のイントロが再生されます。
すごく雰囲気重視で 3D シーンが作り込まれていてとても見栄えがします。


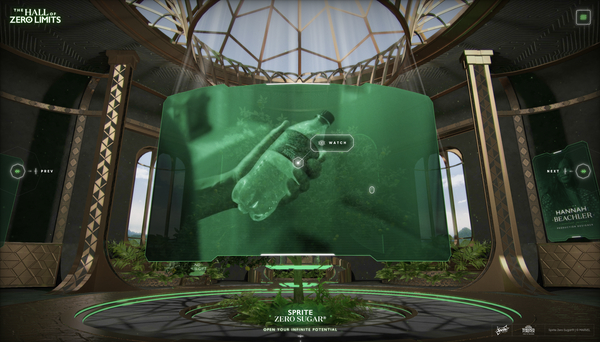
3D シーンの中央に巨大な樹が一本鎮座しており、ところどころにレモンがなっているのが見て取れます。
Sprite といえばレモンという感じなので、製品の世界観もきちんと考慮されていますよね。
スクロールするとこのホールの内部を自動でカメラが進んでいくのですが、その動きは非常になめらかで、映像表現的な部分でのノウハウが上手に取り入れられているように感じます。
3D のモデルが精細というよりは、パーティクルやホログラムっぽい表現など、いろいろなビジュアルに対する工夫でシーンが盛り上げられている感じですね。

カメラが航行していくルートには、クリッカブルな要素がいくつかあります。
手前にレイヤー的なものが出てきて文章を読ませるタイプのものから、動画などが再生されるものまで様々な内容が用意されています。
中にはクイズのようなユーザー参加型のコンテンツとして設計されているものもあり、たっぷりとその世界観を味わい尽くすことができます。

Sprite は過去にも WebGL をガッツリ使ったプロモーションを行っていたことがありますが、今回のサイトもかなり気合が入っているというか、お金かかってるな~ という感じですね……
光の表現やパーティクル的な表現など、どういうふうに演出すれば 3D シーンに特有の雰囲気が生まれるのか、そのあたりの経験値の高さが感じられる WebGL 事例だなと思いました。
とても迫力があり、技術的にもレベルが高い事例だと思います。
ぜひチェックしてみてください。




