
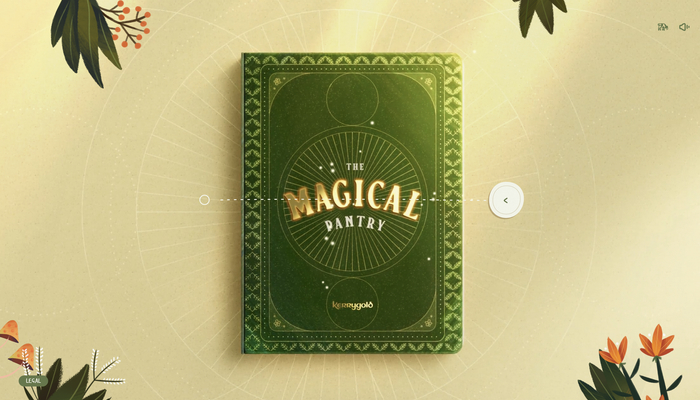
かなりボリュームのある本格的なインタラクティブ絵本を楽しめる The Magical Pantry が面白い
アバターをデザインして絵本の世界へ
今回ご紹介するのは、Kerrygold というアメリカで乳製品などを扱っているメーカーのスペシャルサイトです。
日本ではあまり名前を聞かないので調べてみたのですが、バターやチーズなど、牛乳を原料とする製品を製造している企業みたいです。
今回のサイトでは、絵本というテーマでバターやチーズを使った料理のレシピを知ることができるようになっており、絵本としての楽しさと実利性を兼ね備えたコンテンツとなっています。
リンク:
Kerrygold | The Magical Pantry
WebGL はスプライトの描画に用いられている
今回のサイトはいわゆる複雑なジオメトリを用いた 3D 的な表現は登場せず、基本的にはイラストなどをスプライトとして描画する際に WebGL を利用しているようです。
実際、絵本がテーマのコンテンツなので、2D 的な表現が中心になっています。
ところどころ、レイヤーが分かれているような感じでイラストを使いつつ奥行きを表現している部分もあります。

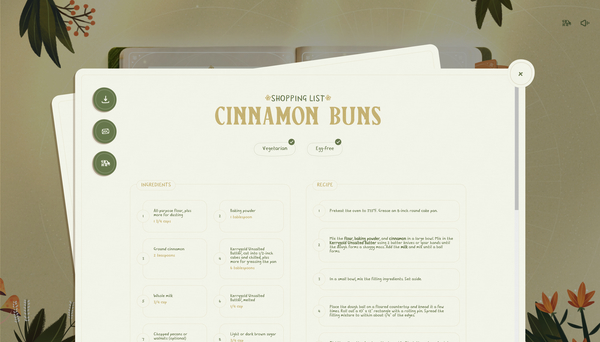
たとえばこの上の画像の場面では、WebGL というよりは DOM でほとんどの要素が表現されています。
背景に描かれている本はいかにも CG っぽく見えると思いますが、ここは普通に動画ですね。
今回のサイトでは DOM や動画・画像を使っている部分と WebGL を使っている部分が用途に応じて明確に分かれており、たとえばレシピを表示する部分なんかは全部 DOM ですね。

WebGL 的な表現が力を発揮するのは、アバターを選択し、好みのレシピを選択し、最後に絵本のベースとなるストーリーを選択したあと、実際にインタラクティブ絵本がスタートしてからです。
このインタラクティブ絵本の各場面では、先にユーザーが作成していたアバターが絵本の登場人物として実際に描かれるという面白い見せ方がなされています。
Kerrygold の製品を使った料理を中心としたストーリーが展開され、登場するキャラクターたちが親交を深める様子が描かれます。
カーソルを動かすとインタラクティブにスプライトが動き、なんともいえない 2.5D 的な表現がすごくいいですね。


この上の画像にあるように、ところどころ、ユーザーが実際に画面上に描かれるオブジェクトを操作したりしながら、まさに絵本のような感じでストーリーが進んでいきます。
これターゲットとしては小さなお子さんを持つ親を見込んで作られているコンテンツなんですかね……
実際、ストーリーの内容などを見ても大人というよりは子どもを対象にした展開のように感じます。
WebGL の使い方としては 3D で派手に見せるようなタイプではないものの、非常になめらかに、生き生きとキャラクターたちが動く様子はすごく体験向上につながっていると思いました。
ぜひチェックしてみてください。




